■作成するプログラムの概要
マウスクリック時やマウスの左ボタン押下したままドラッグした際に、
GUI画面上に点や線を描画するツールを作成する。
▼ざっくり仕様
・描画する点や線の色は黒とする。
・メニューバーを作成し、「新規で開く」を選択した場合は、現在開いている画面を閉じ、新たにGUI画面を立ち上げる。
▼実装イメージ
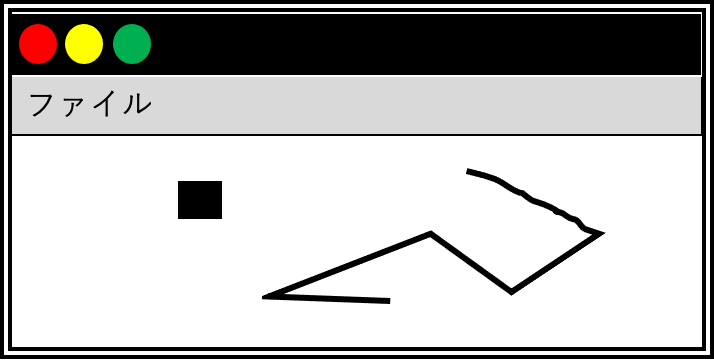
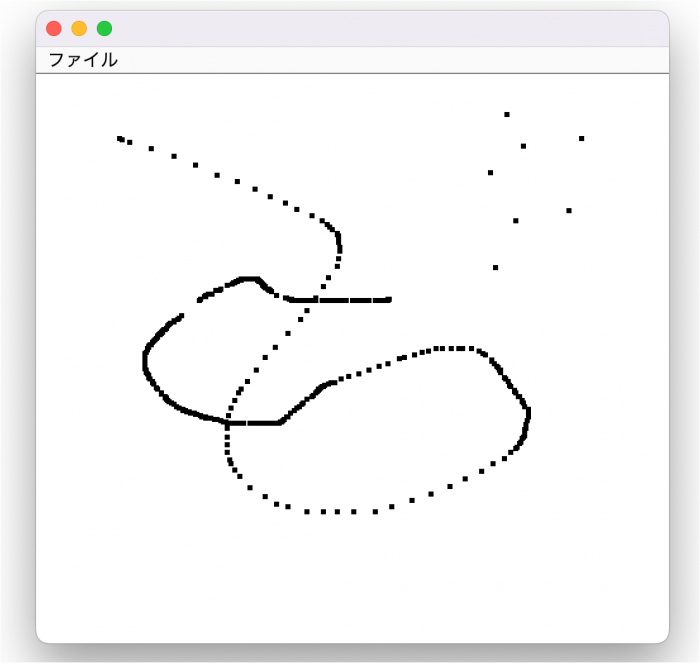
・描画シーン
<点や線を描画した時>

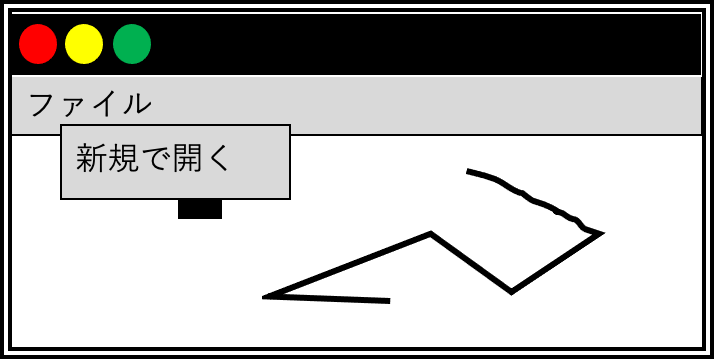
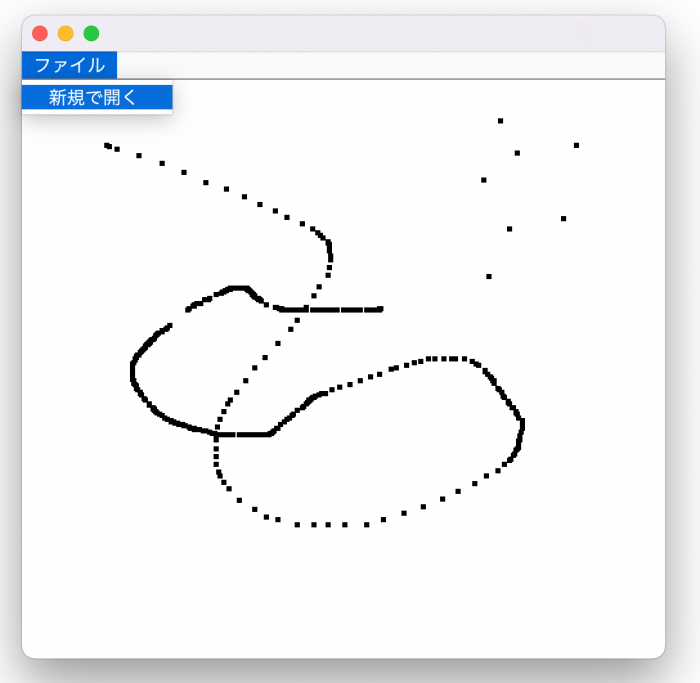
・初期化シーン
<メニューバーの「ファイル」を選択し、「新規で開く」を選択した時>

↓

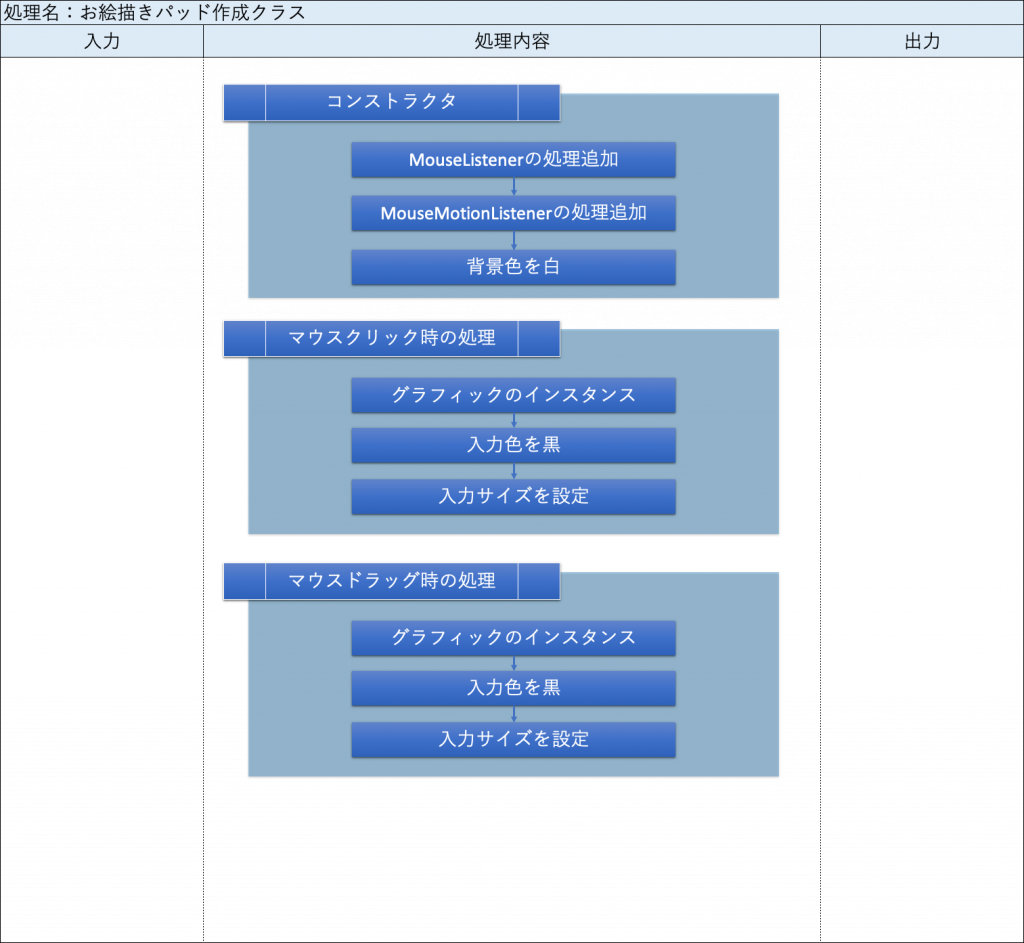
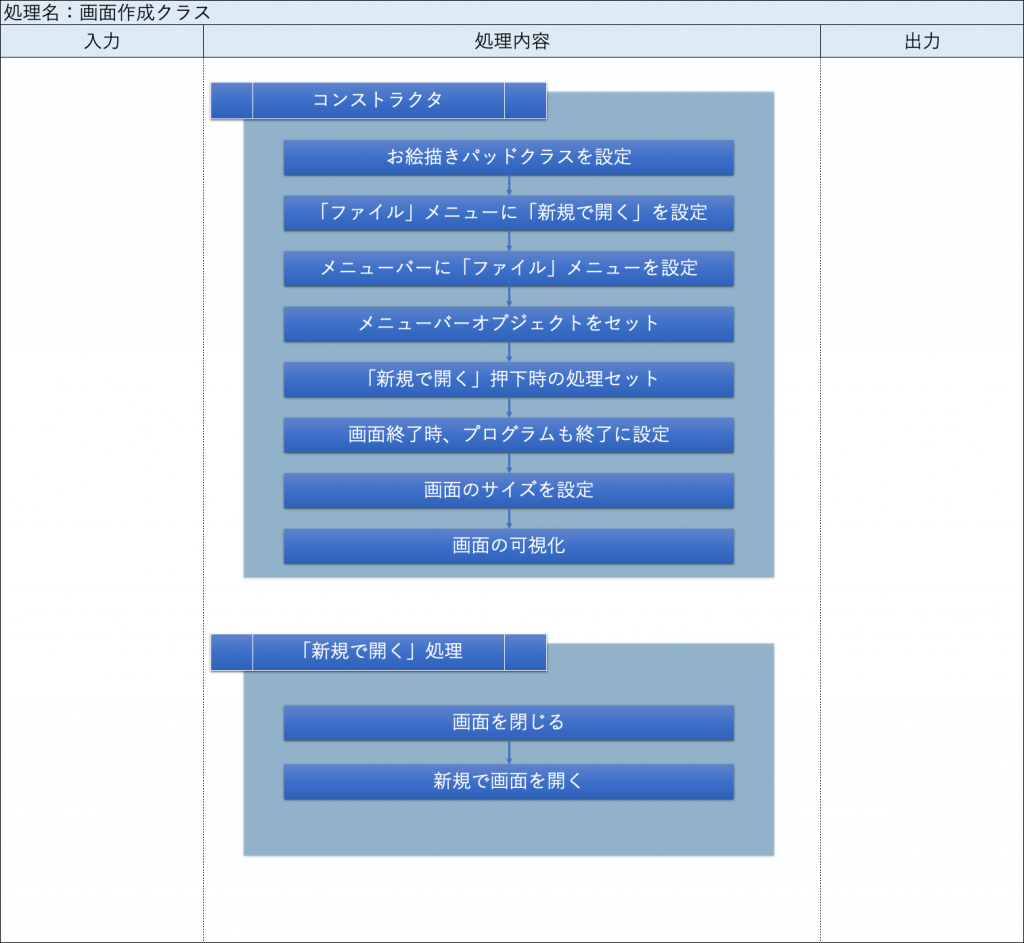
■フローチャート
▼お絵描きパッド作成クラス

▼画面作成クラス

■プログラム仕様
▼お絵描きパッド作成クラス
★注意事項
今回使用する処理は、「マウスクリック時の処理(mouseClicked)」と「マウスドラッグ時の処理(mouseDragged)」のみであるが、使用しない以下の処理も空のまま実装する必要がある。
<「MouseListener」を使用する場合>
・マウスのボタン押下時の処理(mousePressed)
・マウスのボタン押下が離れた時の処理(mouseReleased)
・マウスがGUI画面内に入った場合の処理(mouseEntered)
・マウスがGUI画面外に出た場合の処理(MouseEvent)
<「MouseMotionListener」を使用する場合>
・マウスカーソルが移動した時の処理(mouseMoved)
・コンストラクタ
| 入力 | 処理内容 | 出力 |
|---|---|---|
| – | MouseListenerの処理を追加する。 | – |
| – | MouseMotionListenerの処理を追加する。 | – |
| – | 背景色を白にする。 | – |
・マウスクリック時の処理(mouseClicked)
| 入力 | 処理内容 | 出力 |
|---|---|---|
| – | グラフィックオブジェクトをインスタンスする。 | – |
| – | 入力色を黒にする。 | – |
| – | 入力サイズを設定する。 ※黒い点が描画された時の大きさ x座標開始:クリックしたx座標 – 2 y座標開始:クリックしたy座標 – 2 x座標終了:4 y座標終了:4 | – |
・マウスドラッグ時の処理(mouseDragged)
| 入力 | 処理内容 | 出力 |
|---|---|---|
| – | グラフィックオブジェクトをインスタンスする。 | – |
| – | 入力色を黒にする。 | – |
| – | 入力サイズを設定する。 ※黒い点が描画された時の大きさ x座標開始:クリックしたx座標 – 2 y座標開始:クリックしたy座標 – 2 x座標終了:4 y座標終了:4 | – |
▼画面作成クラス
・メンバ変数(フィールド宣言)
| 変数 | 内容 |
|---|---|
| メニューバー | メニューバーをインスタンスする。 |
| メニュー | メニューをインスタンスし、「ファイル」を設定する。 |
| メニューアイテム | メニューアイテムをインスタンスし、「新規で開く」を設定する。 |
・コンストラクタ
| 入力 | 処理内容 | 出力 |
|---|---|---|
| – | 「お絵描きパッド」クラスをインスタンスする。 | – |
| – | 「ファイル」メニューにメニューアイテムの「新規で開く」をセットする。 | – |
| – | メニューバーの「ファイル」メニューをセットする。 | – |
| – | メニューバーを画面にセットする。 | – |
| – | 画面を「×」閉じした時、プログラムも終了する。 | – |
| – | 画面サイズを設定する。 x:500 y:500 | – |
| – | 画面を可視化する。 | – |
・「新規で開く」処理
| 入力 | 処理内容 | 出力 |
|---|---|---|
| – | 現在開いているGUI画面を閉じる。 | – |
| – | 新たにGUI画面を起動する。 | – |
■サンプルコード
import java.awt.Color;
import java.awt.Graphics;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.awt.event.MouseEvent;
import java.awt.event.MouseListener;
import java.awt.event.MouseMotionListener;
import javax.swing.JFrame;
import javax.swing.JMenu;
import javax.swing.JMenuBar;
import javax.swing.JMenuItem;
import javax.swing.JPanel;
// お絵描きパッド作成クラス
class MakeDrawPad extends JPanel implements MouseListener, MouseMotionListener{
// コンストラクタ
public MakeDrawPad() {
// MouseListenerの処理を追加
addMouseListener(this);
// MouseMotionListenerの処理を追加
addMouseMotionListener(this);
// 背景色を白
setBackground(Color.white);
}
// マウスクリック時の処理
public void mouseClicked(MouseEvent e) {
// グラフィックのインスタンス
Graphics graphics = getGraphics();
// 入力色を黒
graphics.setColor(Color.black);
// 入力サイズを設定
graphics.fillRect(e.getX() - 2, e.getY() - 2, 4, 4);
}
// マウスの左ボタンを押下しながらドラッグする処理
public void mouseDragged(MouseEvent e) {
// グラフィックのインスタンス
Graphics graphics = getGraphics();
// 入力色を黒
graphics.setColor(Color.black);
// 入力サイズを設定
graphics.fillRect(e.getX() - 2, e.getY() - 2, 4, 4);
}
// 他のマウスイベント処理(使用しないが実装する必要あり)
public void mouseEntered(MouseEvent e) {}
public void mouseExited(MouseEvent e) {}
public void mousePressed(MouseEvent e) {}
public void mouseReleased(MouseEvent e) {}
public void mouseMoved(MouseEvent e) {}
}
// 画面作成クラス
class GUIPanel extends JFrame implements ActionListener{
// メンバ変数
private JMenuBar menuBar = new JMenuBar();
private JMenu Filemenu = new JMenu("ファイル");
private JMenuItem Openmenu = new JMenuItem("新規で開く");
// コンストラクタ
public GUIPanel() {
// マウス操作を設定
getContentPane().add(new MakeDrawPad());
// ファイルメニューに「新規で開く」をセット
Filemenu.add(Openmenu);
// メニューバーに「ファイルメニュー」をセット
menuBar.add(Filemenu);
// メニューバーをオブジェクトにセット
setJMenuBar(menuBar);
// 「新規で開く」押下時の処理を設定
Openmenu.addActionListener(this);
// 画面を閉じた時、プログラムも終了
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
// 画面サイズを設定
setSize(500, 500);
// 画面を可視化
setVisible(true);
}
// メニューバーの「新規で開く」を選択した時の処理
public void actionPerformed(ActionEvent ae) {
if(ae.getSource() == Openmenu) {
// 画面を閉じる
dispose();
// 新規で画面を開く
new GUIPanel();
}
}
}
// メインクラス
public class DrawPad {
public static void main(String[] args) {
// GUI画面を呼び出す
new GUIPanel();
}
}
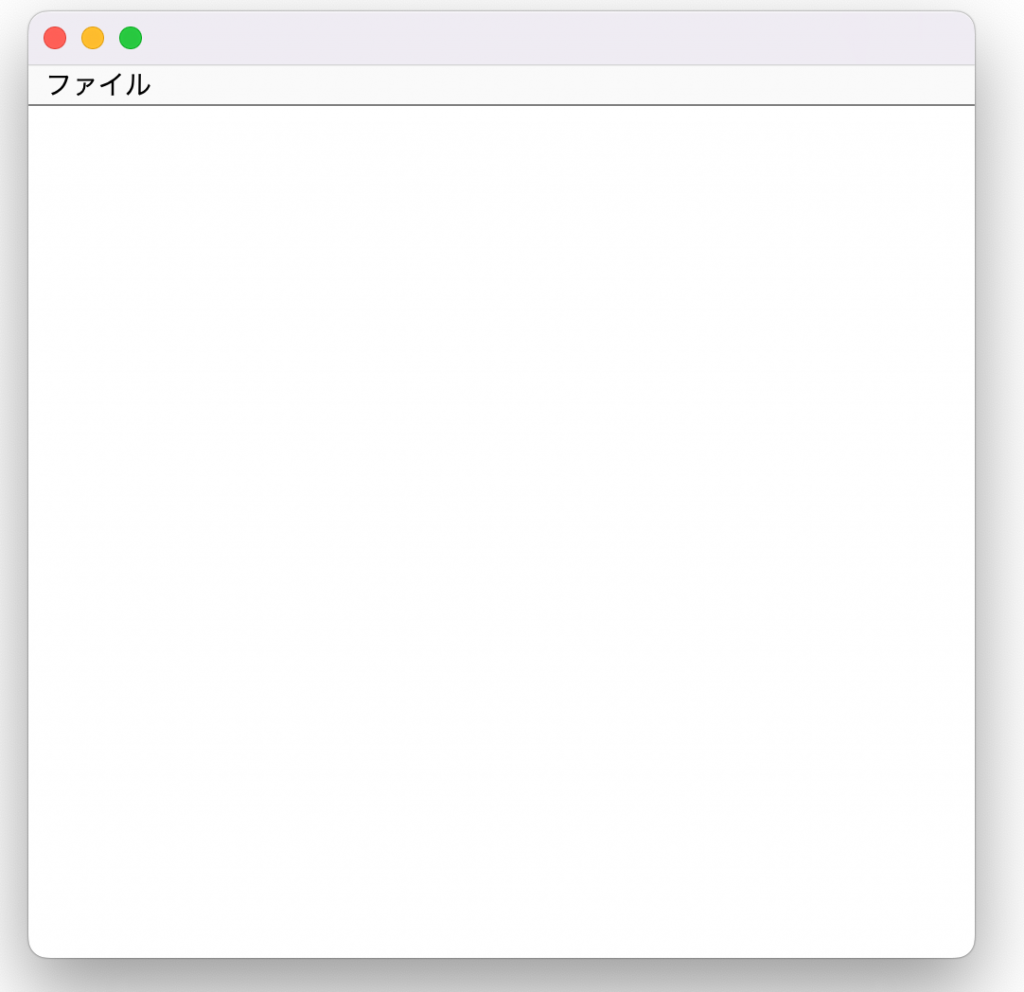
■実行結果
・画面起動時

・マウスクリックやドラッグした時の処理

・メニューの「新規で開く」を選択した時の処理

↓




コメント