■作成するプログラムの概要
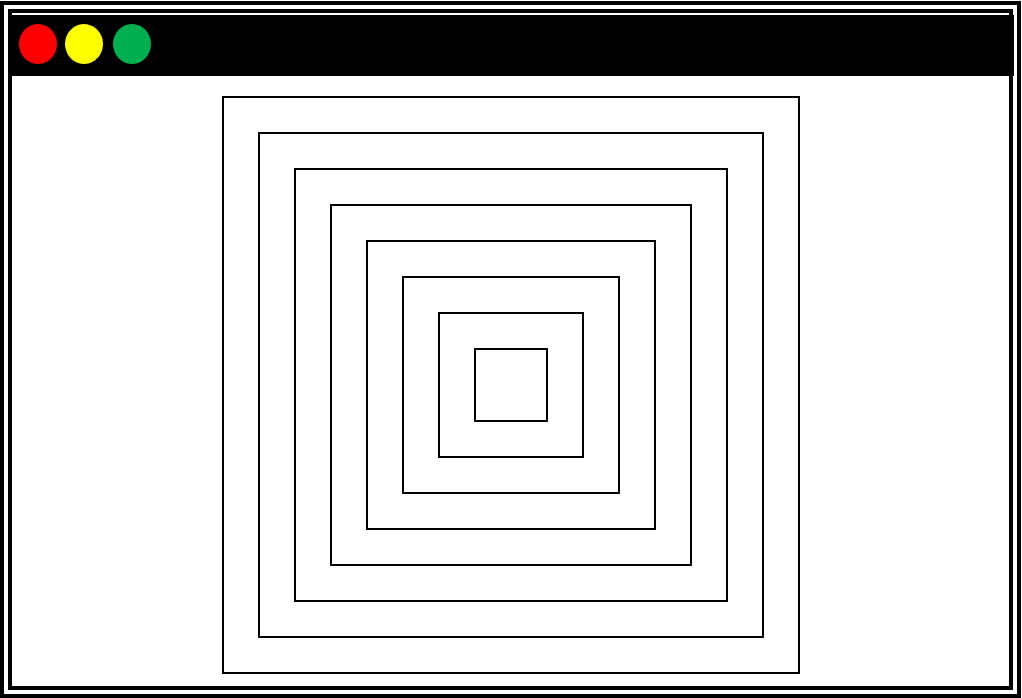
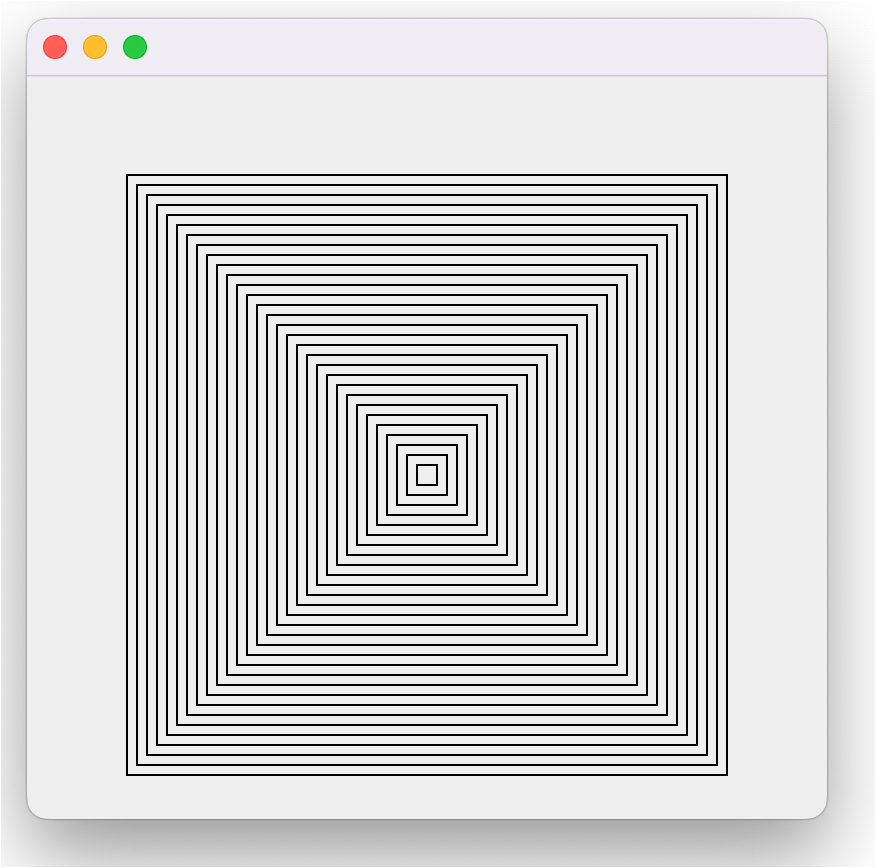
下図のような、正方形が次第に小さくなっていく幾何学模様を作成し、GUIアプリ上に描画する。

▼幾何学模様の計算概要
正方形が次第に小さくなっていく幾何学模様の計算式は以下の通り。
①開始値のx座標およびy座標を定義する。(start_x, start_y = 50)
②終了値のx座標およびy座標を定義する。(end_x, end_y = 350)
③(x, y)座標を(50, 50)から(350, 50)へ線を描画する。
※右方向に線を引く
④(x, y)座標を(350, 50)から(350, 350)へ線を描画する。
※下方向に線を引く
⑤(x, y)座標を(350, 350)から(50, 350)へ線を描画する。
※左方向に線を引く
⑥(x, y)座標を(50, 350)から(50, 50)へ線を描画する。
※上方向に線を引く
⑦開始値のx座標およびy座標を「+5」する。
⑧終了値のx座標およびy座標を「-5」する。
上記、③〜⑦について、「開始値の座標>終了値」の座標になるまで繰り返す。
【イメージ図(1)】
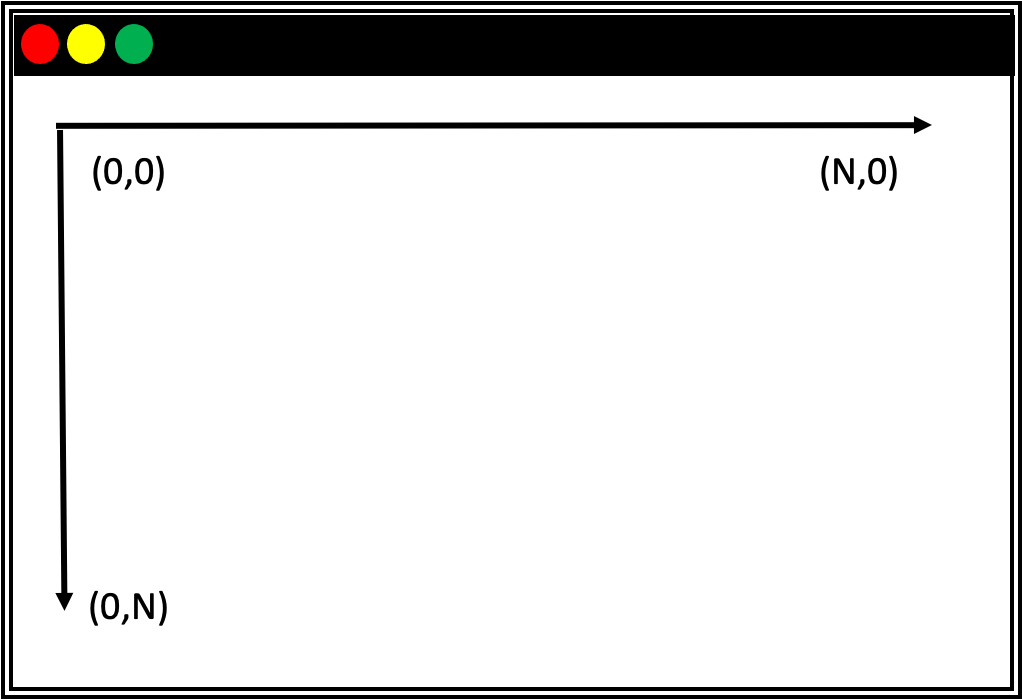
GUI画面上における、座標の考え方は、左上を(0, 0)とし、右方向に進むにつれて、xの値が増加し、下方向に進むとy軸の値が増加する。

【イメージ図(2)】
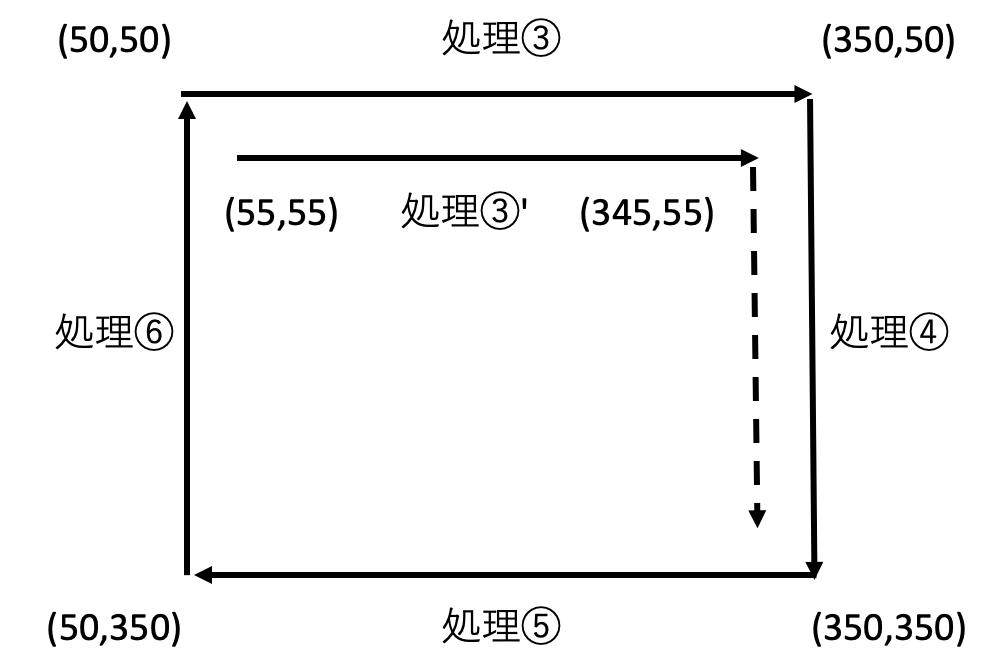
幾何学模様の計算概要図を示す。
なお、図の処理番号③〜⑥は、上記「幾何学模様の計算式」の処理番号を示す。

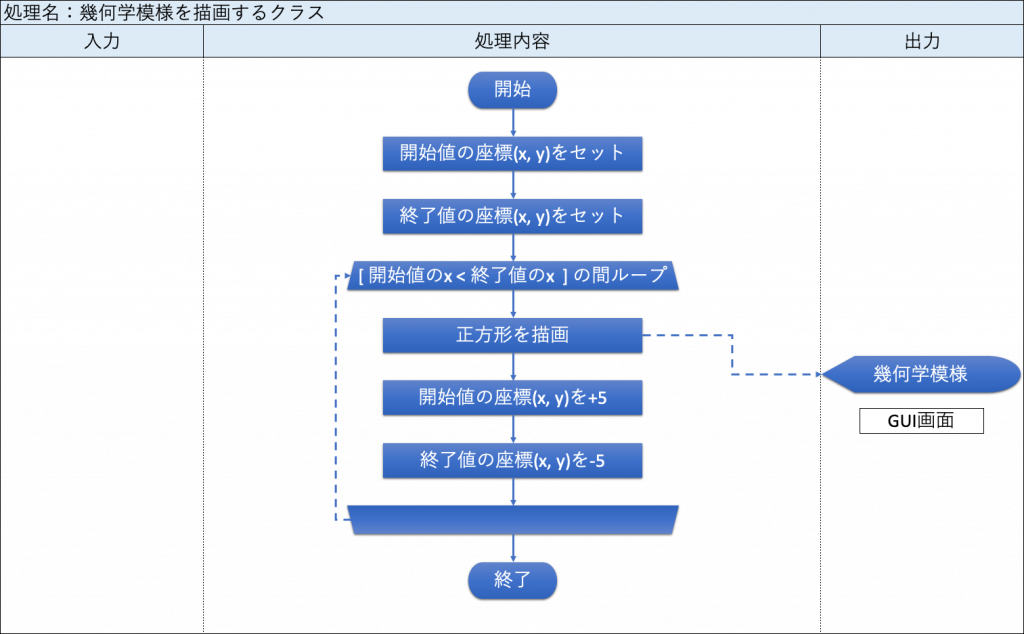
■フローチャート
▼幾何学模様を描画するクラス

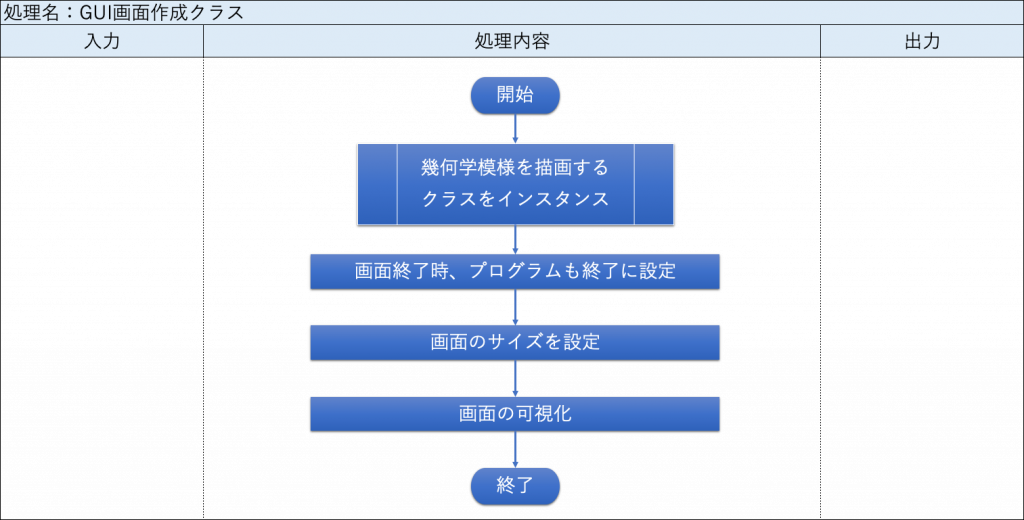
▼GUI画面作成クラス

■プログラム仕様
▼幾何学模様を描画するクラス
| 入力 | 処理内容 | 出力 |
|---|---|---|
| – | 開始値の座標(x, y)の値を設定する。 start_x:50 start_y:50 | – |
| – | 終了値の座標(x, y)の値を設定する。 end_x:350 end_y:350 | – |
| – | ■ループ処理:[開始値のx < 終了値のy]の間、繰り返し |右方向に線を描画する。(start_x, start_y)→(end_x, start_y) |下方向に線を描画する。(end_x, start_y)→(end_x, end_y) |左方向に線を描画する。(end_x, end_y)→(start_x, end_y) |上方向に線を描画する。(start_x, end_y)→(start_x, start_y) |開始値の座標(x, y)の値を「+5」する。 |終了値の座標(x, y)の値を「-5」する。 ■ | 【GUI画面】 幾何学模様 |
▼GUI画面作成クラス
| 入力 | 処理内容 | 出力 |
|---|---|---|
| – | 「幾何学模様を描画するクラス」をGUI画面上にインスタンスする。 | – |
| – | GUI画面を閉じた時、プログラムも終了するように設定する。 | – |
| – | GUI画面のサイズを設定する。 横:400 縦:400 | – |
| – | GUI画面を可視化する。 | – |
■サンプルコード
import java.awt.Graphics;
import javax.swing.JFrame;
import javax.swing.JPanel;
// 幾何学模様を描画するクラス
class DrawGeometricPattern extends JPanel{
public void paintComponent(Graphics g) {
// 初期値をセット[x, y:50から350]
int start_x = 50;
int start_y = 50;
int end_x = 350;
int end_y = 350;
// x軸の開始値が終了値よりも小さくなるまでループ
while(start_x < end_x){
// 右・下・左・上の順番で描画する
g.drawLine(start_x, start_y, end_x, start_y);
g.drawLine(end_x, start_y, end_x, end_y);
g.drawLine(end_x, end_y, start_x, end_y);
g.drawLine(start_x, end_y, start_x, start_y);
// x, yの開始値を「+5」、終了値「-5」
start_x = start_x + 5;
start_y = start_y + 5;
end_x = end_x - 5;
end_y = end_y - 5;
}
}
}
// GUI画面作成クラス
class MakeGUIScreen extends JFrame{
// コンストラクタ
MakeGUIScreen(){
// 幾何学模様を描画するクラスをGUI上にインスタンス
getContentPane().add(new DrawGeometricPattern());
// GUIを閉じた時、プログラムも終了
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
// サイズを設定
setSize(400, 400);
// GUI画面の可視化
setVisible(true);
}
}
// メイン処理
public class GeometricPattern {
public static void main(String[] args) {
// GUIアプリ起動
new MakeGUIScreen();
}
}
■実行結果




コメント