■実装の概要
「+」と「ー」のラジオボタンと「A」、「B」、「C」の3つのボタンを用意する。
・「+」「ー」ラジオボタン
ラジオボタンが「+」の場合は、値を増加させる。
ラジオボタンが「ー」の場合は、値を減少させる。
・「A」「B」「C」ボタン
「A」ボタンを選択した場合は、「A(1:)」ラベル配下のテキストボックスに押下した回数を表示し、「Total:」ラベル配下のテキストボックスの値を「1」増減させる。
「B」ボタンを選択した場合は、「B(2:)」ラベル配下のテキストボックスに押下した回数を表示し、「Total:」ラベル配下のテキストボックスの値を「2」増減させる。
「C」ボタンを選択した場合は、「C(3:)」ラベル配下のテキストボックスに押下した回数を表示し、「Total:」ラベル配下のテキストボックスの値を「3」増減させる。
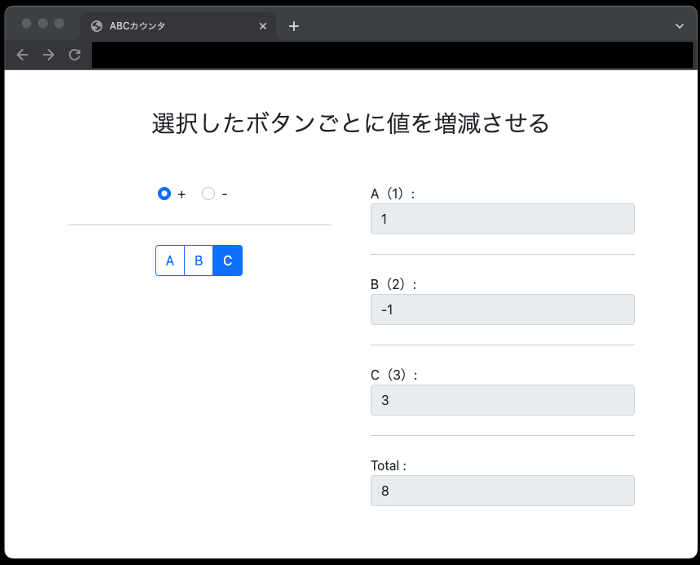
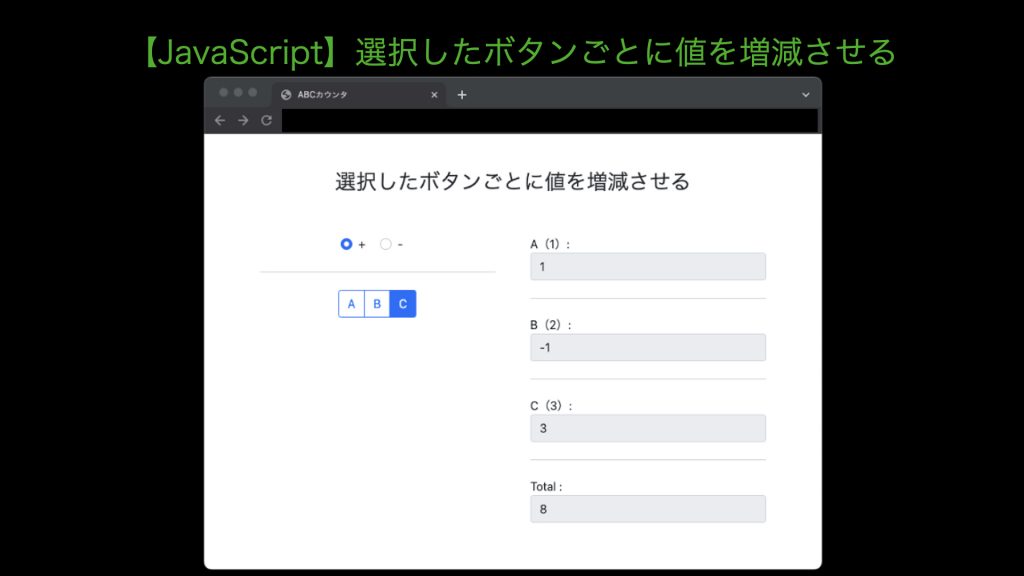
以下の図は、Aを+1回、Bを-1回、Cを+3回押下した場合を示す。
この場合、「Total:」の値は、8となる。
A:1×1=1
B:-1×2=-2
C:3×3=9

■制約事項・前提条件
- HTMLとJavaScriptのソースは自分で作成する
- cssはBootStrap(バージョン:5.0.2)を使用する
- 動作確認環境は、OS:Mac、ブラウザ:Chromeとする
■サンプルコード
・CountABCpoint.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<!-- bootstrapを使用 -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<title>ABCカウンタ</title>
</head>
<body>
<div class="container">
<main>
<div class="py-5 text-center">
<h2>選択したボタンごとに値を増減させる</h2>
</div>
<div class="row g-5">
<div class="col-md-6 col-lg-6 text-center">
<!-- ラジオボタンの設定 -->
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="posi_nega" value="1" checked>
<label class="form-check-label" for="posi_nega">+</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="posi_nega" value="-1">
<label class="form-check-label" for="posi_nega">-</label>
</div>
<hr class="my-4">
<!-- ボタンの設定 -->
<div class="mb-3 btn-group" role="group" aria-label="Basic radio toggle button group">
<input type="radio" class="btn-check" name="btnradio" id="btnA" autocomplete="off">
<label class="btn btn-outline-primary" for="btnA">A</label>
<input type="radio" class="btn-check" name="btnradio" id="btnB" autocomplete="off">
<label class="btn btn-outline-primary" for="btnB">B</label>
<input type="radio" class="btn-check" name="btnradio" id="btnC" autocomplete="off">
<label class="btn btn-outline-primary" for="btnC">C</label>
</div>
</div>
<!-- 結果表示の設定 -->
<div class="col-md-6 col-lg-6 order-md-last">
A(1):<input class="form-control" type="text" name="resultA" value="0" readonly>
<hr class="my-4">
B(2):<input class="form-control" type="text" name="resultB" value="0" readonly>
<hr class="my-4">
C(3):<input class="form-control" type="text" name="resultC" value="0" readonly>
<hr class="my-4">
Total :<input class="form-control" type="text" name="resultTotal" value="0" readonly>
</div>
</div>
</main>
</div>
<!-- javascriptファイル呼び出し -->
<script src="CountABCpoint.js"></script>
</body>
</html>・CountABCpoint.js
// ラジオボタンの値取得処理
function getRadioValue(){
// ラジオボタン要素取得
let posi_nega = document.getElementsByName('posi_nega');
// ラジオボタンの要素数取得
let max_len = posi_nega.length;
// 戻り値の初期値セット
let checkValue = '';
// ラジオボタンの要素数だけ繰り返し
for (let i = 0; i < max_len; i++){
// ラジオボタンが選択荒れていた場合
if (posi_nega.item(i).checked){
// valueの値を取得
checkValue = posi_nega.item(i).value;
}
}
// 戻り値:ラジオボタンのvalue値
return checkValue;
}
// ボタン要素の取得
let btnA = document.getElementById('btnA');
let btnB = document.getElementById('btnB');
let btnC = document.getElementById('btnC');
// [A]ボタン押下時の処理
btnA.addEventListener('click', () => {
// ラジオボタンの値取得
let radio_value = getRadioValue();
// 出力用テキストから要素[A]を取得し、カウントを増減する
let resultA = document.querySelector('input[name="resultA"]');
resultA.value = parseInt(resultA.value) + 1 * parseInt(radio_value);
// 出力用テキストから要素[Total]を取得し、計算・出力する
let resultTotal = document.querySelector('input[name="resultTotal"]');
resultTotal.value = parseInt(resultTotal.value) + 1 * parseInt(radio_value);
});
btnB.addEventListener('click', () => {
// ラジオボタンの値取得
let radio_value = getRadioValue();
// 出力用テキストから要素[B]を取得し、カウントを増減する
let resultB = document.querySelector('input[name="resultB"]');
resultB.value = parseInt(resultB.value) + 1 * parseInt(radio_value);
// 出力用テキストから要素[Total]を取得し、計算・出力する
let resultTotal = document.querySelector('input[name="resultTotal"]');
resultTotal.value = parseInt(resultTotal.value) + 2 * parseInt(radio_value);
});
btnC.addEventListener('click', () => {
// ラジオボタンの値取得
let radio_value = getRadioValue();
// 出力用テキストから要素[B]を取得し、カウントを増減する
let resultC = document.querySelector('input[name="resultC"]');
resultC.value = parseInt(resultC.value) + 1 * parseInt(radio_value);
// 出力用テキストから要素[Total]を取得し、計算・出力する
let resultTotal = document.querySelector('input[name="resultTotal"]');
resultTotal.value = parseInt(resultTotal.value) + 3 * parseInt(radio_value);
});■参考
プログラムを実装するにあたり、参考とさせていただいた外部リンクおよび内部リンクを以下に示す。
▼外部リンク
・ラジオボタン
▼内部リンク
・GitHub




コメント