■JSON
▼JSONとは
大量のデータを効率よく管理・処理するためのファイル形式として、JSON(JavaScript Object Notation)がある。
なお、JavaScriptに限らず、他のプログラミング言語でも、JSONを使用することはできる。
※データ管理・処理するファイル形式として、他には、カンマ区切りのCSV(Comma Separated Values) やタグを使用するHTML(Extensible Markup Language)などがある。
▼JSONデータの形式
JSONデータは以下のように記述する。
// 1つの場合
{
"キー項目1":"データ1",
"キー項目2":"データ2",
"キー項目3":"データ3",
"キー項目4":"データ4",
...
}
// 複数の場合
[{
"キー項目1":"データ1-1",
"キー項目2":"データ2-1",
...
},
{
"キー項目1":"データ1-2",
"キー項目2":"データ2-2",
...
},
{
...
}]■作成するプログラムの概要
・HTMLの画面にてJavaScriptを実装する。
・HTML画面起動時に、JSONデータ(※)を読み込み、「キー項目 -> データ部」形式で出力する。
(※)JSONデータは、日本語と英語の挨拶を設定する。
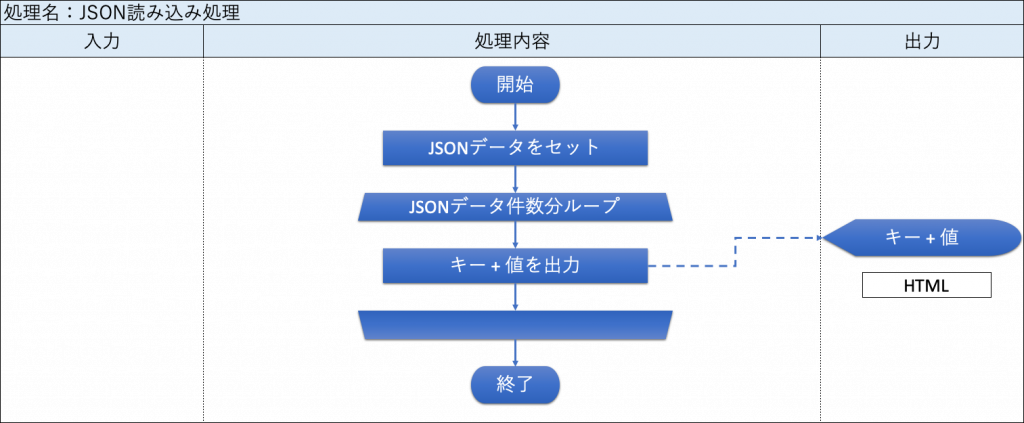
■フローチャート

■プログラム仕様
| 入力 | 処理内容 | 出力 |
|---|---|---|
| – | JSONデータをセットする。 ・形式 日本語:〇〇 英語:△△ | – |
| – | ■ループ処理:JSONデータの件数分 |キー項目+値を出力する ■ | 【HTML】 キー項目+値 |
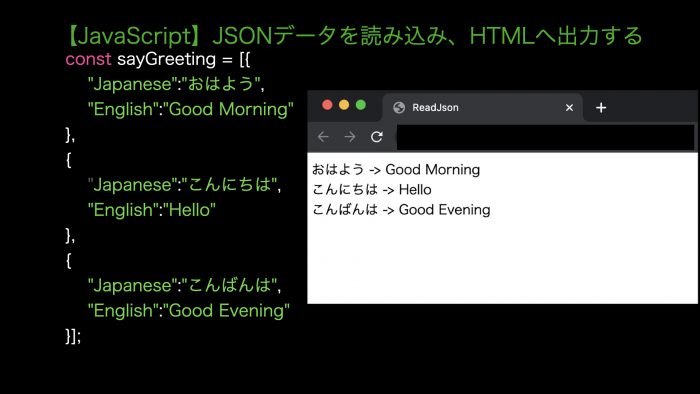
■サンプルコード
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ReadJson</title>
</head>
<body>
<!-- ここにjavascriptを実装する-->
<script type="text/javascript">
// jsonデータをセット
const sayGreeting = [{
"Japanese":"おはよう",
"English":"Good Morning"
},
{
"Japanese":"こんにちは",
"English":"Hello"
},
{
"Japanese":"こんばんは",
"English":"Good Evening"
}];
// jsonデータの件数分ループ処理
for(let i = 0; i < sayGreeting.length; i++){
// 日本語と英語の挨拶をそれぞれ出力し、改行する
document.write(sayGreeting[i].Japanese + " -> " +
sayGreeting[i].English + "<br>")
}
</script>
</body>
</html>
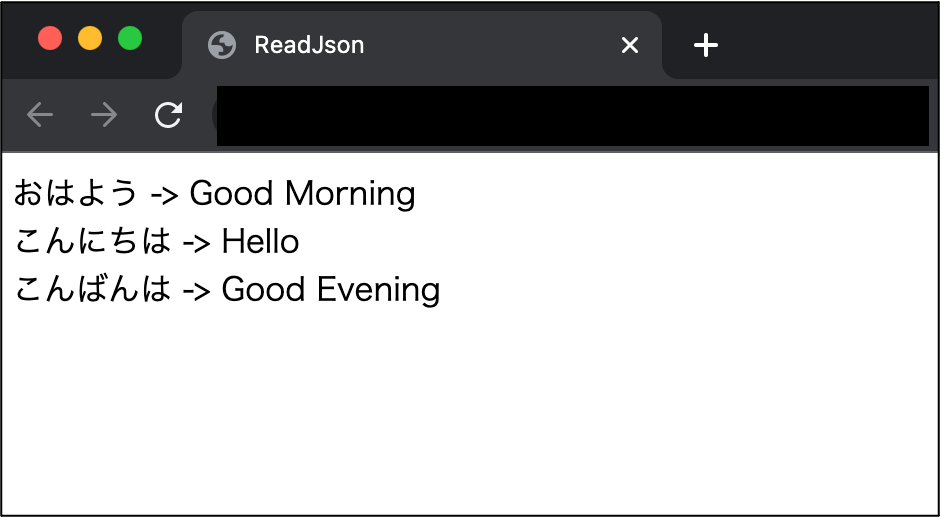
■実行結果




コメント