■作成するプログラムの概要
・HTMLの画面にてJavaScriptを実装する。
・「getElementById」メソッドの「innerHTML」を使用して、div要素の内容を取得・代入する。
・代入する内容は現在時刻を「年、月、日、時間、分、秒(ミリ秒含む)」を表示する。
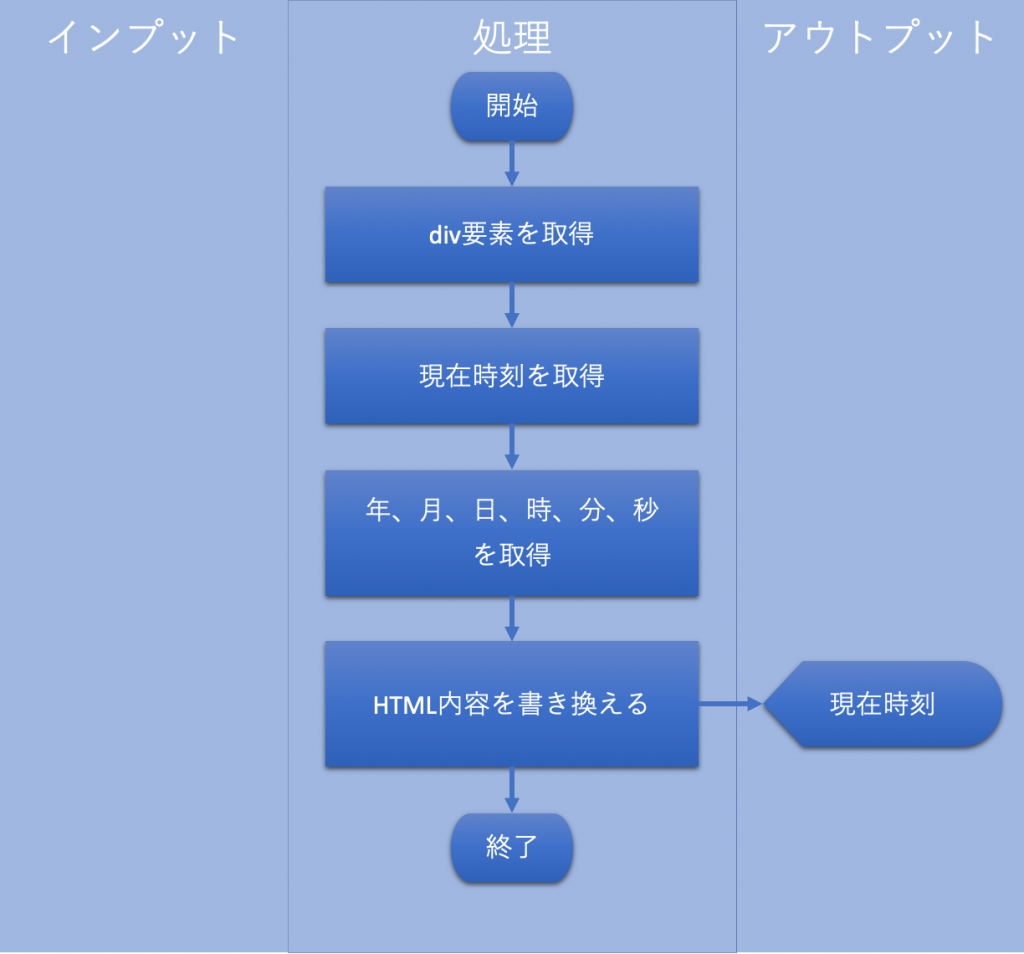
■フローチャート

■プログラム仕様
| インプット | 処理内容 | アウトプット |
|---|---|---|
| – | HTMLのdiv要素を取得する。 | – |
| – | 現在時刻を表示する。 | – |
| – | Data()を使用し、 「年、月(*1)、日、時、分、秒(ミリ秒含む)」を取得する。 | – |
| – | HTMLの内容を書き換える。 | 現在時刻 |
(*1)JavaScriptのDate()で取得する月は、0から11であることに注意!
■サンプルコード
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>現在時刻</title>
</head>
<body>
<div id="nowtime"></div>
<!-- ここにjavascriptを実装する-->
<script type="text/javascript">
// div要素を取得する
let nowtime_element = document.getElementById('nowtime');
// 現在じ時刻を取得する。
let today = new Date();
// 年、月(-1に注意)、日、時、分、秒(ミリ秒も)をそれぞれ取得
let year = today.getFullYear();
let month = today.getMonth();
let day = today.getDate();
let hour = today.getHours();
let minute = today.getMinutes();
let second = today.getSeconds();
let millisec = today.getMilliseconds();
// HTML内容を書き換える(月だけ+1する)
nowtime_element.innerHTML = `現在時刻:${year}年 ${month+1}月 ${day}日 \
${hour}時 ${minute}分 ${second}.${millisec}秒 `;
</script>
</body>
</html>
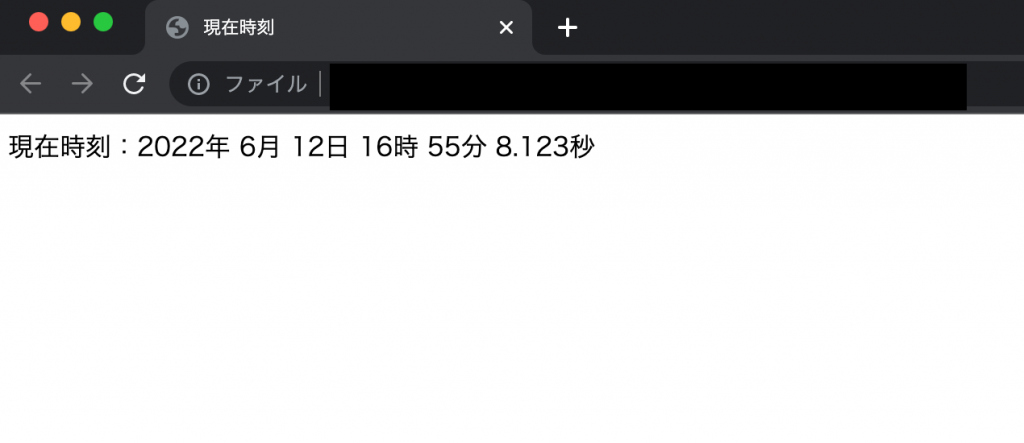
■実行結果




コメント