■作成するプログラムの概要
・GUIアプリケーションを作成する。
・ボタン押下時、メッセージボックスを表示する。
■フローチャート
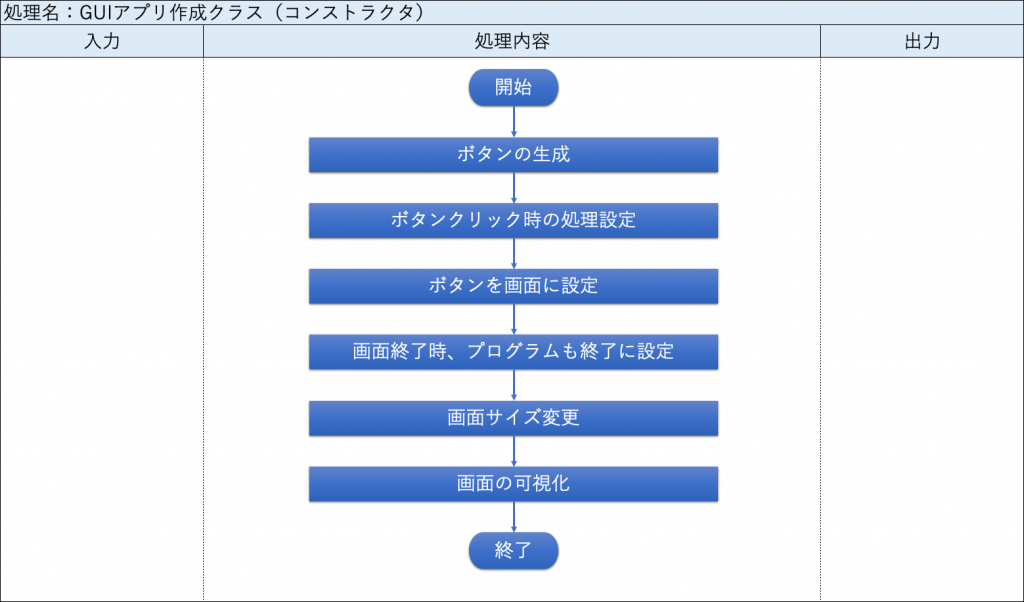
▼コンストラクタ

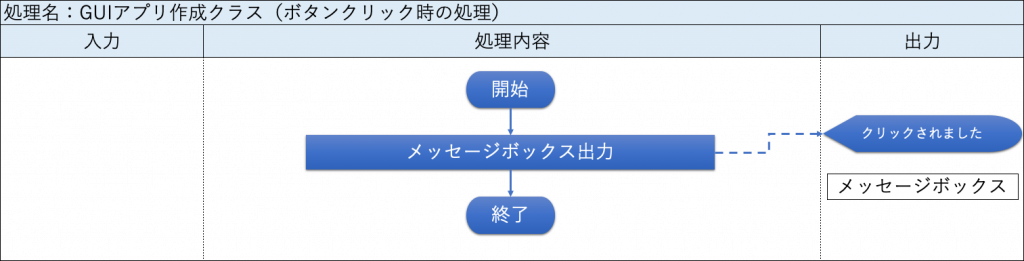
▼ボタンクリック時の処理

■プログラム仕様
▼コンストラクタ
| 入力 | 処理内容 | 出力 |
|---|---|---|
| – | ボタンのインスタンス生成する。 | – |
| – | ボタンクリック時の処理を設定する。 ※ボタンオブジェクトに紐付け | – |
| – | ボタンを画面に追加する。 | – |
| – | GUIを閉じた時、プログラムも終了するように設定する。 | – |
| – | GUIのサイズを設定する。 横:200 縦:100 | – |
| – | GUIを可視化する。 | – |
▼ボタンクリック時の処理
| 入力 | 処理内容 | 出力 |
|---|---|---|
| – | メッセージボックスの出力する。 第1引数:フレームの種類:null(デフォルト) 第2引数:メッセージ内容:クリックされました 第3引数:メッセージタイトル:クリック処理 第4引数:メッセージ種類:インフォメーション | 【メッセージボックス】 クリックされました |
■サンプルコード
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JOptionPane;
// GUIアプリ作成クラス
class BtnFrame extends JFrame implements ActionListener{
// コンストラクタ(初期設定)
public BtnFrame() {
// ボタンの生成
JButton btn = new JButton("クリック");
// ボタンクリック時の処理を設定
btn.addActionListener(this);
// ボタンを画面に追加
getContentPane().add(btn);
// GUIを閉じた時、プログラムも終了
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
// GUIのサイズを設定
setSize(200, 100);
// GUIの可視化
setVisible(true);
}
// ボタンクリック時の処理
public void actionPerformed(ActionEvent ae) {
/* メッセージボックスの出力
* 1:フレームの種類:null(デフォルト)
* 2:メッセージ内容
* 3:メッセージタイトル
* 4:メッセージ種類
*/
JOptionPane.showMessageDialog(null,
"クリックされました",
"クリック処理",
JOptionPane.INFORMATION_MESSAGE);
}
}
// メイン処理
public class btn_click_msg{
public static void main(String[] args) {
// GUIアプリの呼び出し
new BtnFrame();
}
}
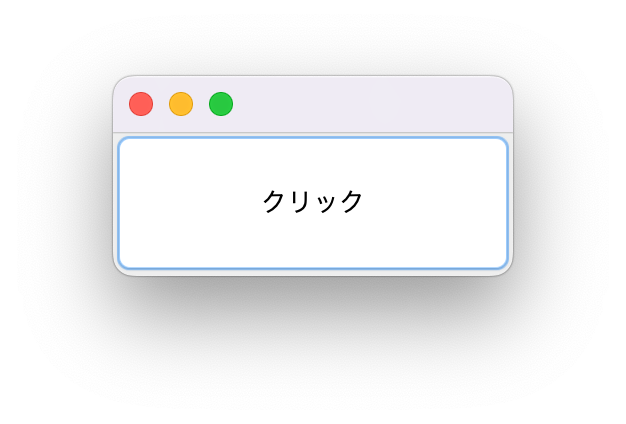
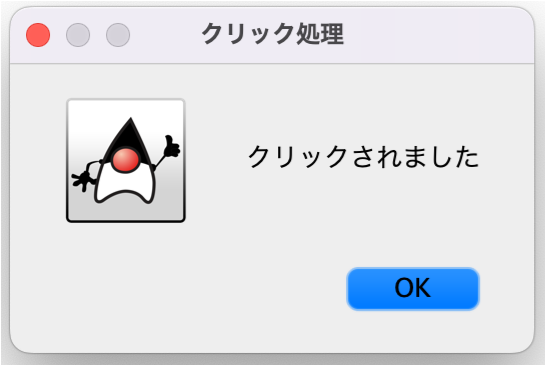
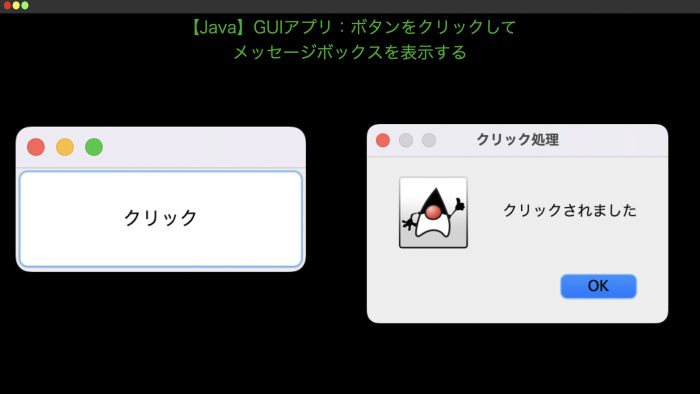
■実行結果
・GUI画面を起動しボタンを押下する。

・メッセージボックスを出力する




コメント