■作成するプログラムの概要
・HTMLの画面にてJavaScriptを実装する。
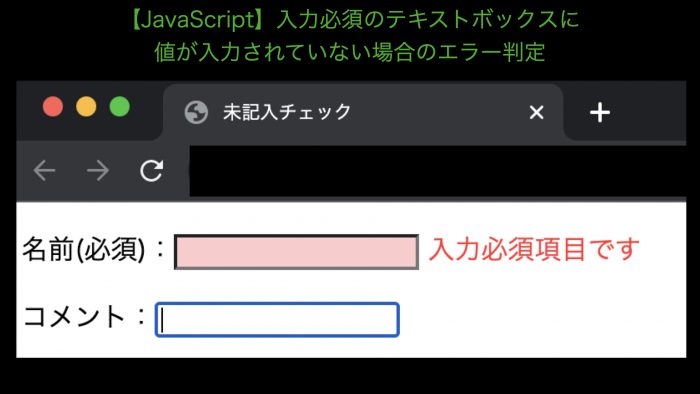
・入力必須のテキストボックスに値が入力されていない場合、テキストボックスの背景色をピンクにする。
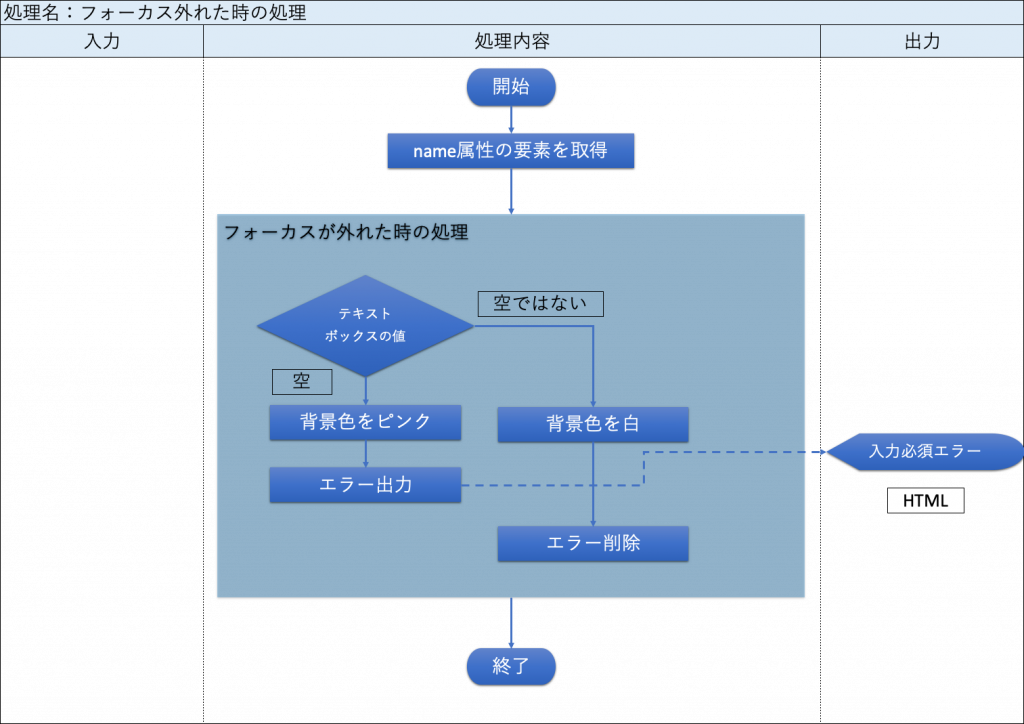
■フローチャート

■プログラム仕様
| 入力 | 処理内容 | 出力 |
|---|---|---|
| – | テキストボックスの「name」属性の要素を取得する。 | – |
| – | 【フォーカスが外れた時の処理】 ▼条件分岐:テキストボックスの値 |【空の場合】 |テキストボックスの背景色をピンクにする。 |エラーメッセージを出力する。 ----- |【空ではない場合】 |テキストボックスの背景色を白にする。 |エラーメッセージを削除する。 ▲ | 【HTML】 エラーメッセージ |
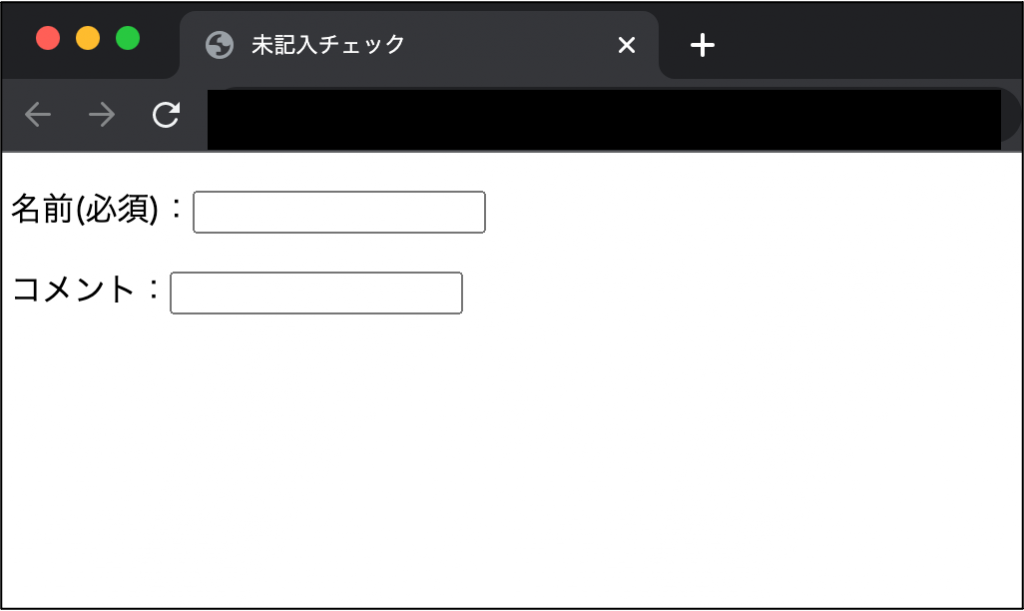
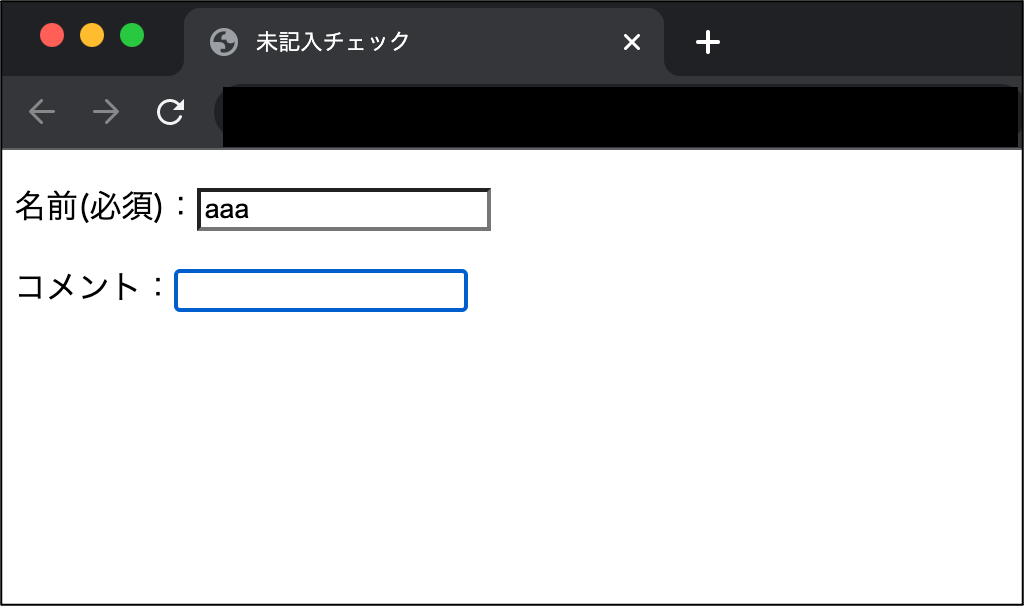
■画面レイアウト

・「名前(必須)」のテキストボックスについては、フォーカスが外れた時の処理を実装する。
・「コメント」のテキストボックスについては、フォーカスが外れた時の処理を実装しない。
■サンプルコード
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>未記入チェック</title>
</head>
<body>
<!-- 入力設定 -->
<p>
名前(必須):<input type="text" name="user_name">
<span style="color: #f33"></span>
</p>
<p>コメント:<input type="text" name="user_comment"></p>
<!-- ここにjavascriptを実装する-->
<script type="text/javascript">
// name属性の要素を取得
const input_user_name = document.querySelector('input[name="user_name"]');
// フォーカスが外れた時のイベントを設定
input_user_name.addEventListener('blur', () => {
// テキストボックスの値が空の場合
if(input_user_name.value == ''){
// 背景色をピンク
input_user_name.style.backgroundColor = '#fcc';
// エラーメッセージを出力
input_user_name.nextElementSibling.innerHTML = '入力必須項目です';
}else{
// 背景色を白
input_user_name.style.backgroundColor = '#fff';
// エラーメッセージを削除
input_user_name.nextElementSibling.innerHTML = '';
}
});
</script>
</body>
</html>
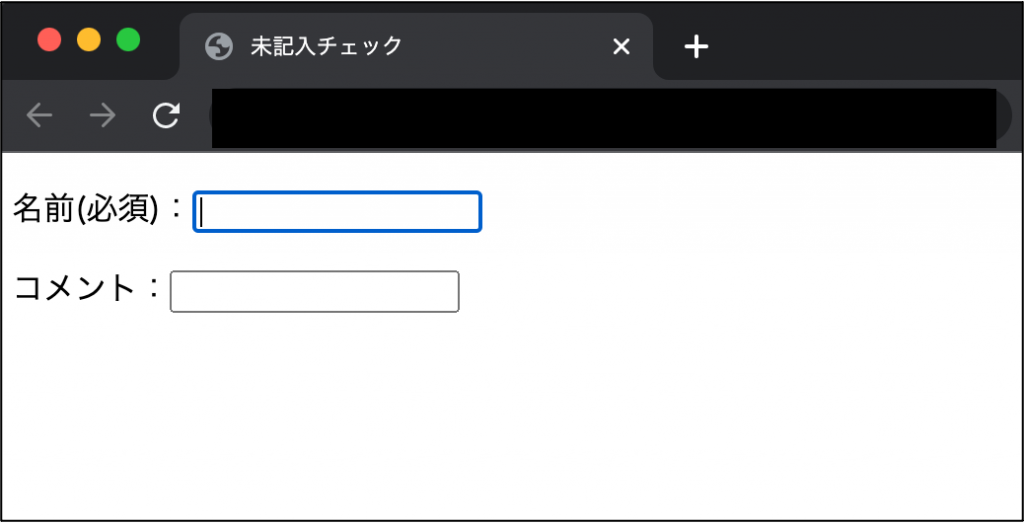
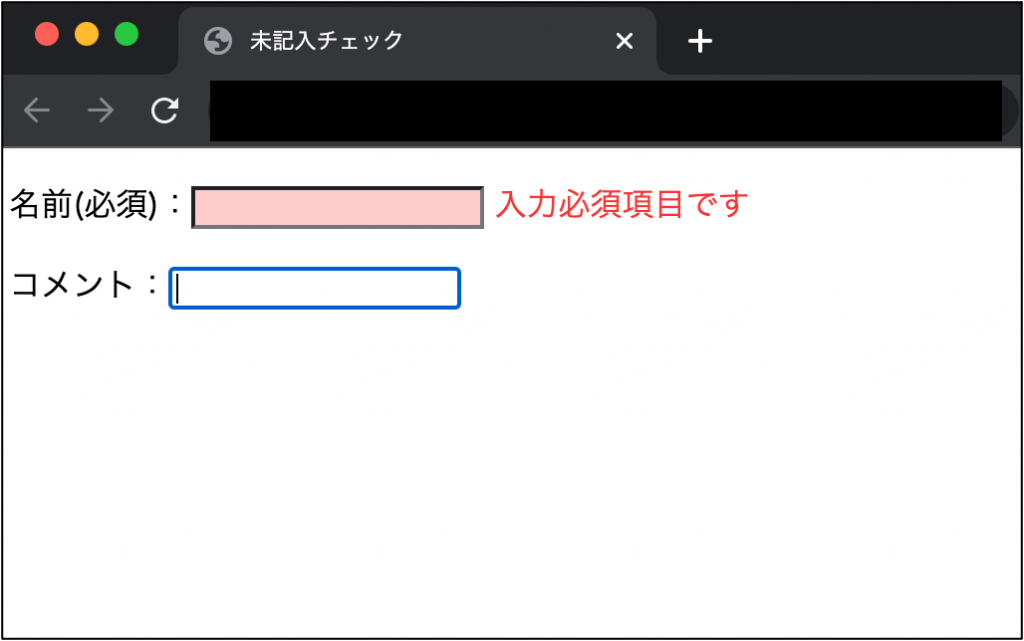
■実行結果
・「名前(必須)」のテキストボックスにフォーカスを当てる

・何も記入しないでフォーカスを外す

・任意の文字を入力してフォーカスを外す




コメント