■処理概要
入力フォームに名前の入力と性別を選択し、入力結果を表示する。
なお、入力フォームはJSPファイルで作成し、入力結果を表示する画面はサーブレットクラスで作成する。
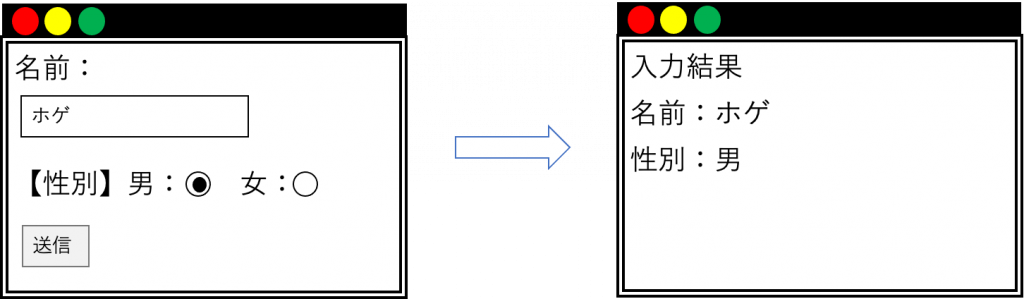
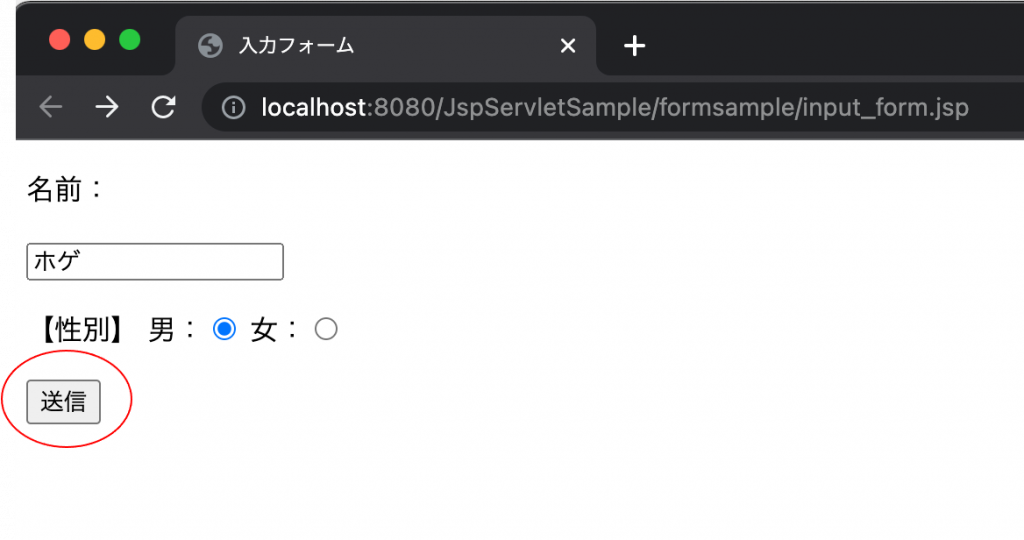
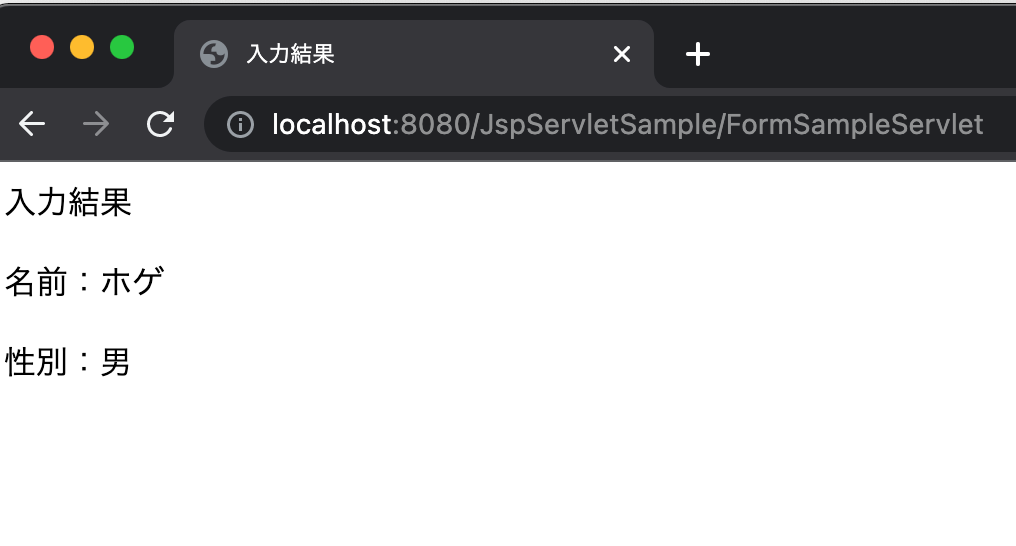
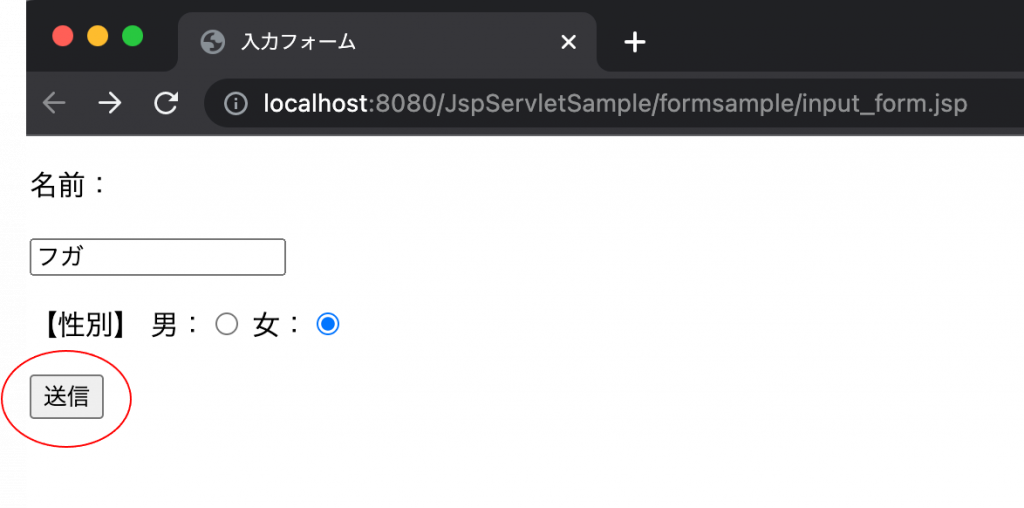
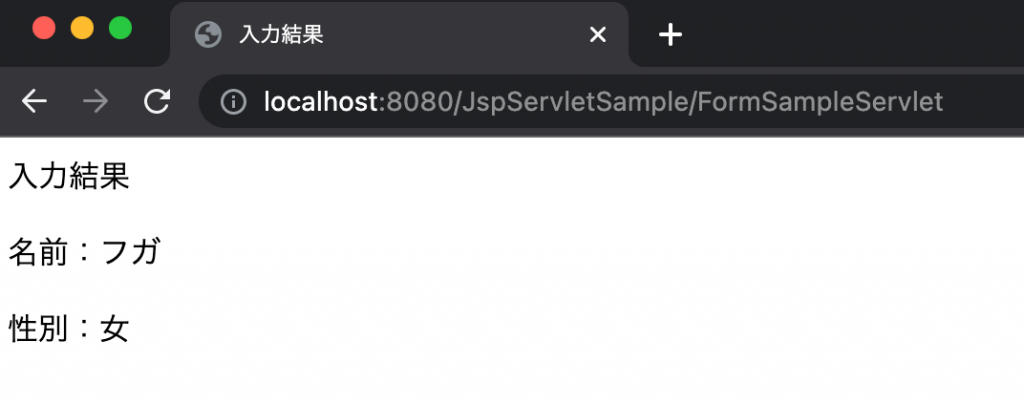
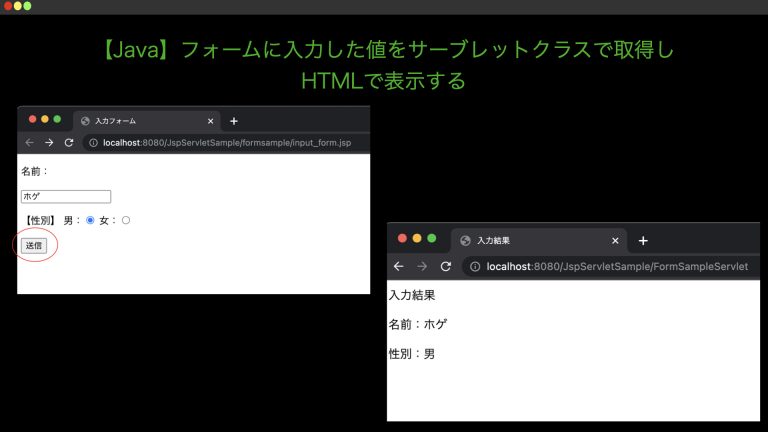
▼画面遷移イメージ

▼画面仕様
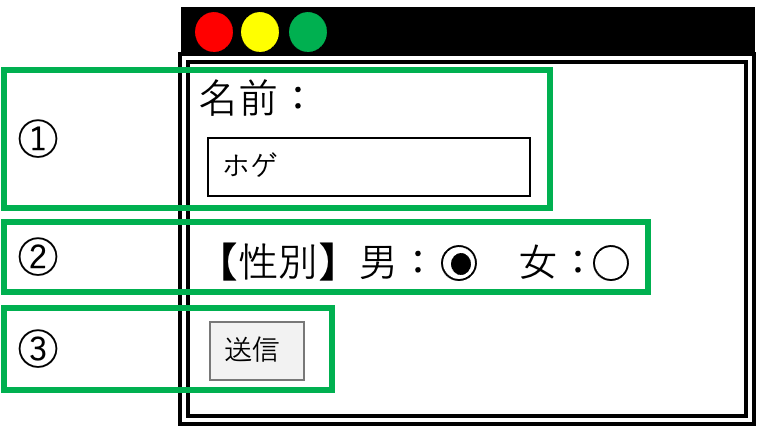
・入力フォーム

①テキストボックスで名前を入力する。
②ラジオボタンで性別を選択する
③送信ボタン押下で名前と性別を送信する。(POSTで送信)
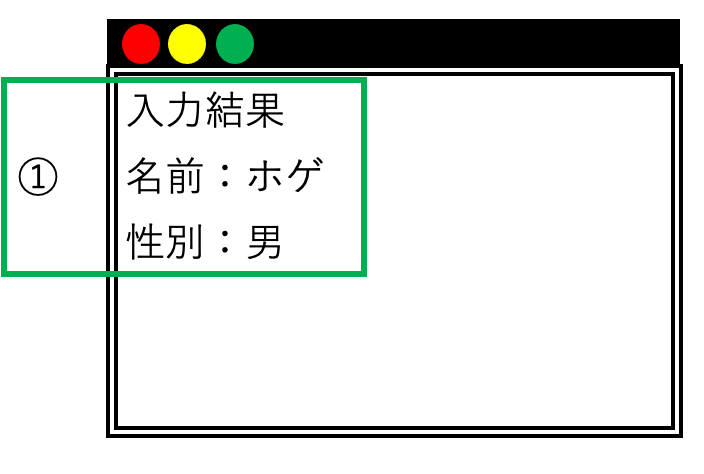
・入力結果出力

①入力フォーム画面で入力した値を出力する。
▼URL
・入力フォーム
http://localhost:8080/JspServletSample/formsample/input_form.jsp
・入力結果出力サーブレットクラス
http://localhost:8080/JspServletSample/FormSampleServlet
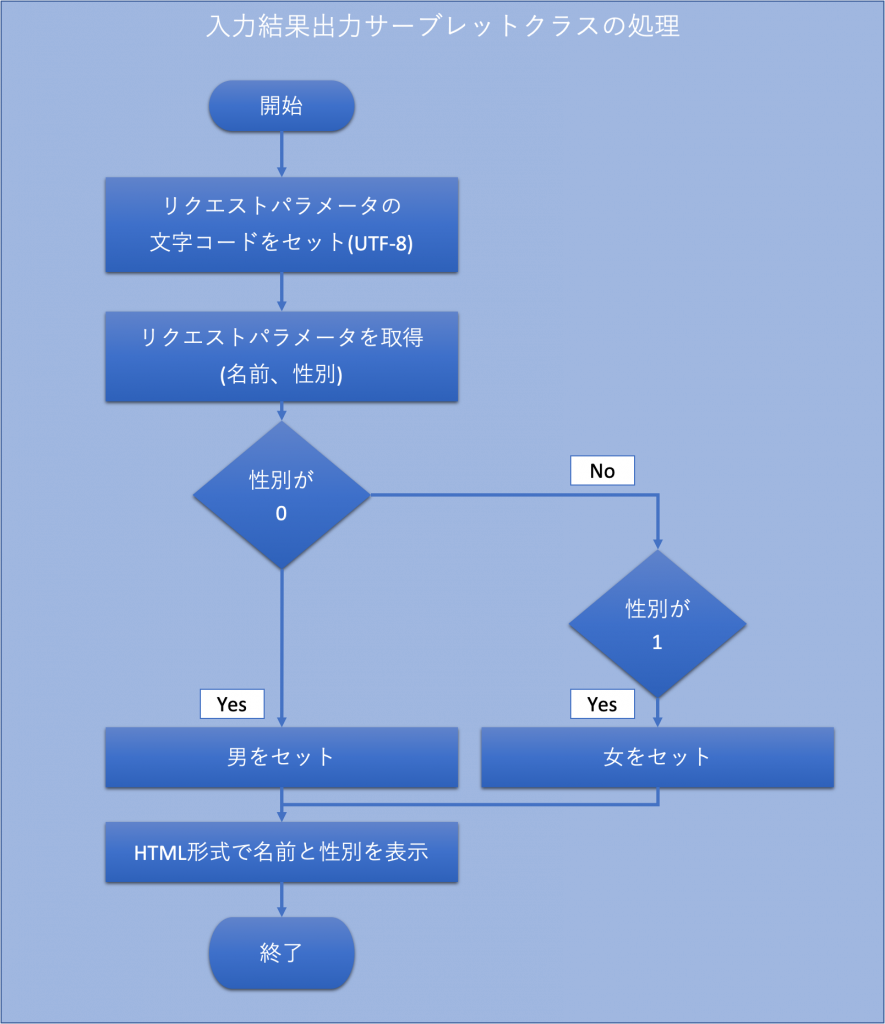
▼入力結果出力処理(サーブレットクラス)
・フローチャート

・プログラム仕様
| インプット | 処理内容 | アウトプット |
|---|---|---|
| – | リクエストパラメータの文字コードをセットする。 文字コード:UTF-8 | – |
| 【入力フォーム画面】 名前 性別フラグ | リクエストパラメータを取得し、変数にセットする。 名前 性別フラグ(0 or 1) | – |
| – | 【判断】 性別フラグが0の場合:男 性別フラグが1の場合:女 | – |
| – | 名前と性別を出力する。 | 名前 性別 |
▼サンプルコード
・入力フォーム:input_form.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>入力フォーム</title>
</head>
<body>
<form action="http://localhost:8080/JspServletSample/FormSampleServlet" method="post">
<p>名前:</p><input type="text" name="input_name"><br>
<p>
【性別】
男:<input type="radio" name="input_gender" value="0">
女:<input type="radio" name="input_gender" value="1"><br>
</p>
<input type="submit" value="送信">
</form>
</body>
</html>・入力結果出力サーブレットクラス:FormSampleServlet.java
package servlet;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet("/FormSampleServlet")
public class FormSampleServlet extends HttpServlet{
private static final long serialVersionUID = 1L;
protected void doPost(HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException{
// リクエストパラメータの文字コードを指定
request.setCharacterEncoding("UTF-8");
// リクエストパラメータを取得
String input_name = request.getParameter("input_name");
String input_gender = request.getParameter("input_gender");
// 性別の初期値をセット
String result_gender = "不明";
// 性別判定(0:男、1:女)
if(input_gender.equals("0")) {
result_gender = "男";
}else if(input_gender.equals("1")){
result_gender = "女";
}
// HTMLを出力
response.setContentType("text/html; charset=UTF-8");
PrintWriter out = response.getWriter();
out.println("<html>");
out.println("<head>");
out.println("<title>入力結果</title>");
out.println("<body>");
out.println("<p>入力結果</p>");
out.println("<p>名前:" + input_name + "</p>");
out.println("<p>性別:"+ result_gender + "</p>");
out.println("</body>");
}
}▼実行結果
名前:ホゲ、性別:男


名前:フガ、性別:女





コメント