■作成するプログラムの概要
・HTMLの画面にてJavaScriptを実装する。
・テキストボックスに特定の文字列を記入する。
・「検索」ボタン押下時、記入した文字列が、任意の文字列の最初に何文字目にあるかの結果を表示する。
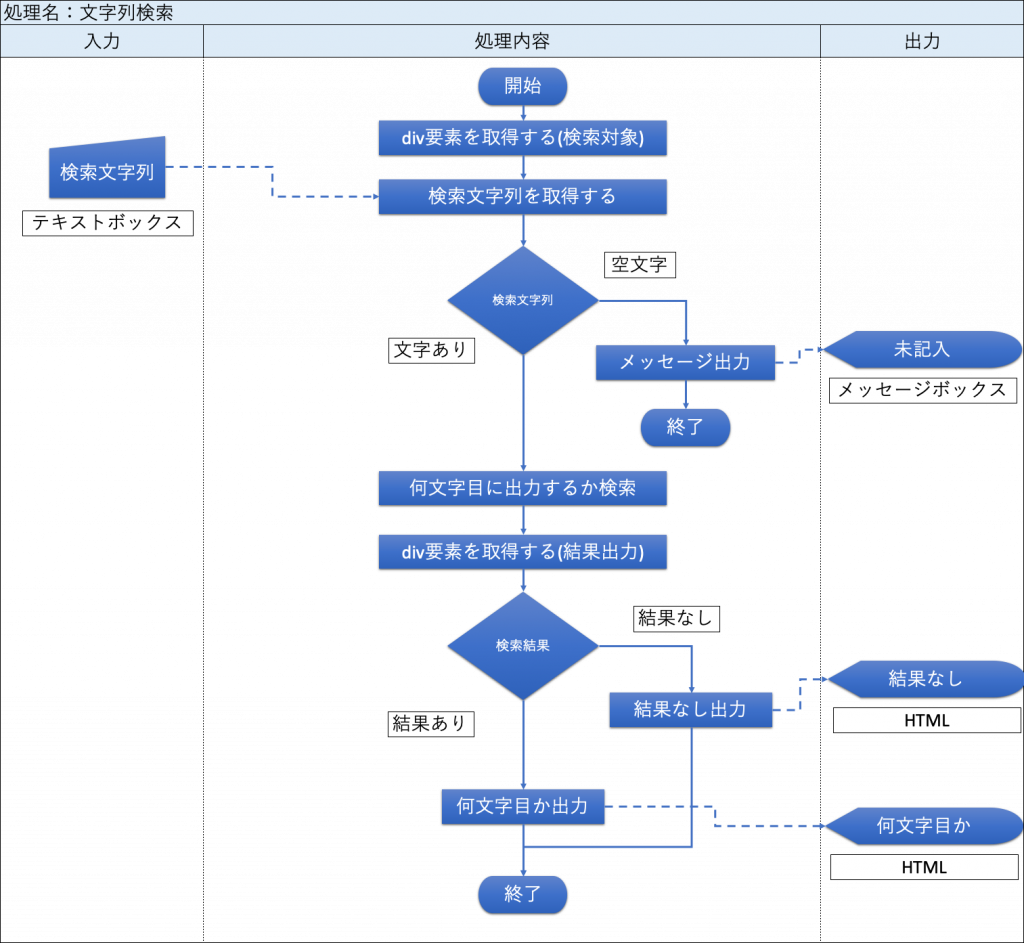
■フローチャート

■プログラム仕様
| 処理名 | 信号機の色判定 |
|---|---|
| 処理概要 | 「検索」ボタン押下時文字が何文字目に出力されるか検索する。 検索文字がある場合はHTMLに出力する。 検索文字が1件もない場合は0件のメッセージを出力する。 |
| 引数 | なし |
| 戻り値 | なし |
| 入力 | 処理内容 | 出力 |
|---|---|---|
| – | div要素を取得する。(検索対象) | – |
| 【テキストボックス】 検索文字列 | 検索文字列を取得する。 | – |
| – | ▼条件分岐 |【検索文字列が空文字の場合】 |未記入を出力する。 |処理終了 ▲ | 【メッセージ】 未記入 |
| – | 何文字目に文字列が出力されるか調べる。 | – |
| – | 出力対象div要素を取得する。(アウトプット) | – |
| – | ▼条件分岐 |【検索結果がある場合】 |何文字目にあるか出力する。・・・① ----- |【検索結果がない場合】 |見つからない旨を出力する。・・・② ▲ | ① 【innerHTML】 何文字目か ② 【innerHTML】 結果なし |
■検索対象文字列
47都道府県を1列に並べたものを使用する。
北海道青森岩手宮城秋田山形福島茨城栃木群馬埼玉千葉東京神奈川新潟富山石川福井山梨長野岐阜静岡愛知三重滋賀京都大阪兵庫奈良和歌山鳥取島根岡山広島山口徳島香川愛媛高知福岡佐賀長崎熊本大分宮崎鹿児島沖縄■画面レイアウト

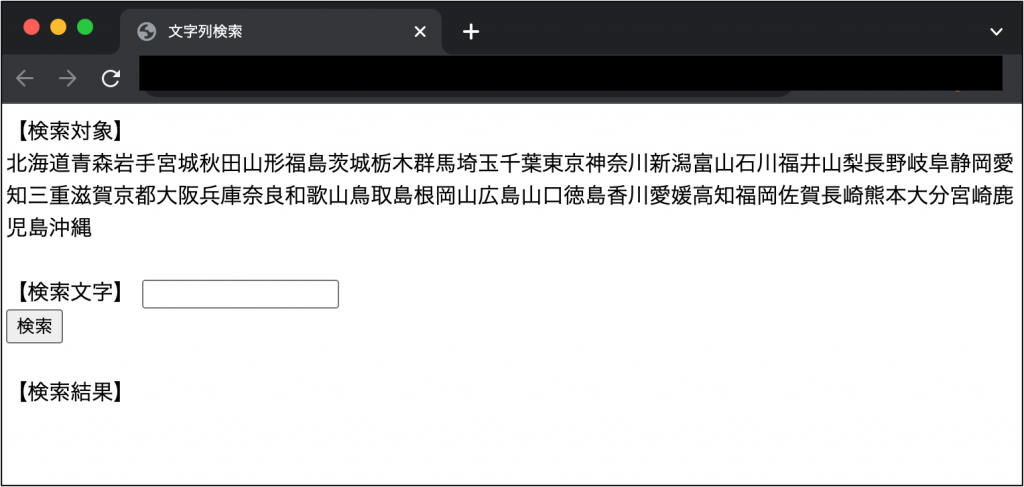
・【検索対象】に47都道府県の名前を列挙する。
・【検索文字】のテキストボックスに、任意の文字を入力する。
・「検索」ボタン押下時に「検索処理」を実行する。
・【検索結果】に「検索処理」の実行結果を出力する。
■サンプルコード
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文字列検索</title>
</head>
<body>
<!-- ここにjavascriptを実装する-->
<script type="text/javascript">
/*
処理名
文字列検索
処理概要
「検索」ボタン押下時文字が何文字目に出力されるか検索する
検索文字がある場合はHTMLに出力する
検索文字が1件もない場合は0件のメッセージを出力する
引数
なし
戻り値
なし
*/
function fnc_search(){
// div要素を取得する(検索対象)
let div_input_text = document.getElementById('input_text');
// 検索文字列を取得する
let input_word_id = document.getElementById('search_word');
let input_word = input_word_id.value
// 検索文字確認
if (input_word == ""){
alert("検索文字を入力してださい");
return
}
// 何文字目に文字列が出力されるか調べる
let index_num =
div_input_text.textContent.indexOf(input_word);
// div要素を取得する(アウトプット)
let div_result = document.getElementById('result');
// 検索結果判定
if (index_num > 0){
div_result.innerHTML =
`${input_word}は${index_num}文字目にあります`;
} else {
div_result.innerHTML =
`${input_word}は見つかりません`;
}
}
</script>
<!-- 入出力設定 -->
【検索対象】
<div id="input_text">北海道青森岩手宮城秋田山形福島茨城栃木群馬埼玉千葉東京神奈川新潟富山石川福井山梨長野岐阜静岡愛知三重滋賀京都大阪兵庫奈良和歌山鳥取島根岡山広島山口徳島香川愛媛高知福岡佐賀長崎熊本大分宮崎鹿児島沖縄</div>
<br>
【検索文字】
<input type="text" id="search_word">
<br>
<input type="button" value="検索" id="btn_title" onclick="fnc_search()">
<br>
<br>
【検索結果】
<div id="result"></div>
</body>
</html>
■実行結果
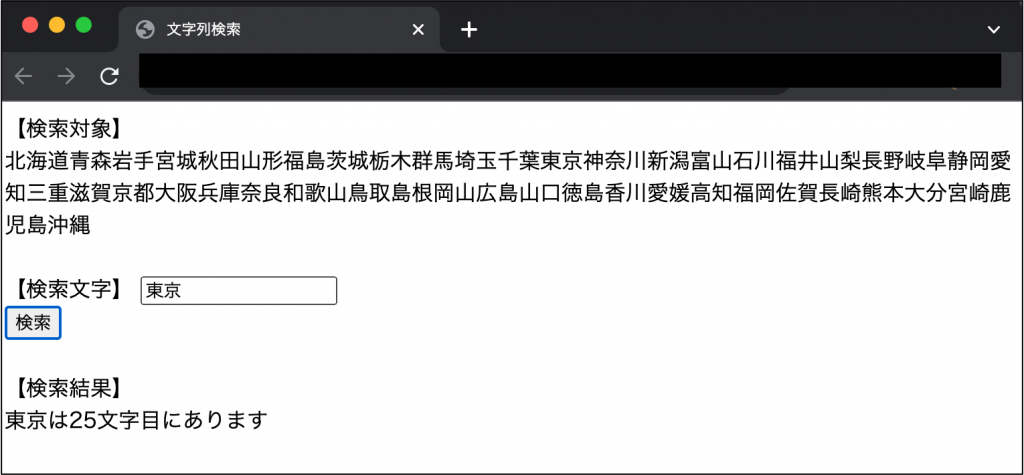
▼正常系
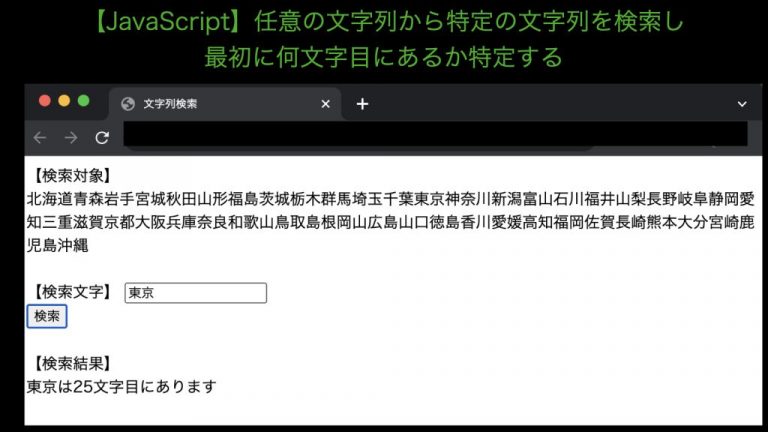
【検索文字】に「東京」を入力し、「検索」ボタンを押下すると、【検索結果】に結果が表示される。

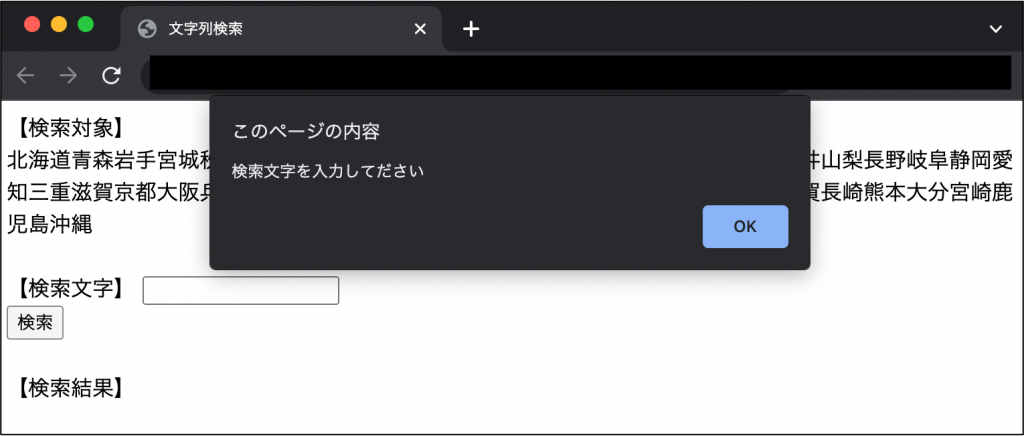
▼異常系
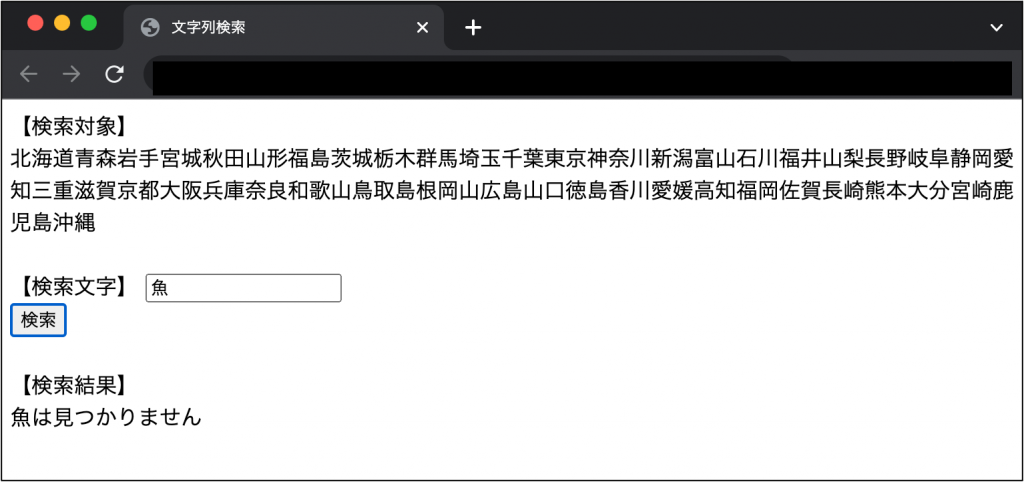
・【検索文字】を未記入で「検索」ボタンを押下すると、メッセージが出力される。

・【検索対象】に存在しない文字列「魚」を【検索文字】に入力し、「検索」ボタンを押下すると、結果なしが出力される。




コメント