■作成するプログラムの概要
・HTMLの画面にてJavaScriptを実装する。
・「実行」ボタン押下時、ラジオボタンで選択した信号機の色について、処理を分ける。
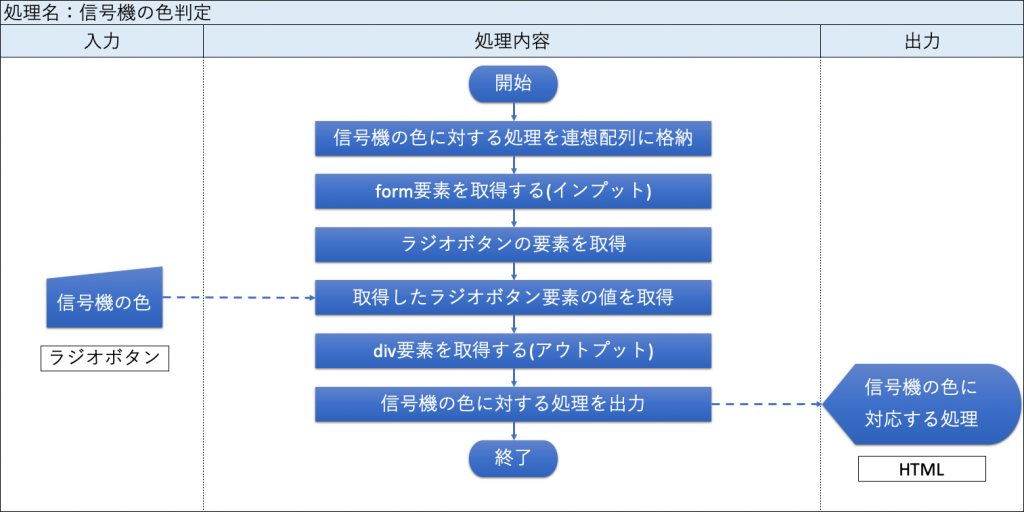
■フローチャート

■プログラム仕様
| 処理名 | 信号機の色判定 |
|---|---|
| 処理概要 | 「実行」ボタン押下時、ラジオボタンで選択した信号機の色について、 処理を分ける。 |
| 引数 | なし |
| 戻り値 | なし |
| 入力 | 処理内容 | 出力 |
|---|---|---|
| – | 信号機の色に対する処理を連想配列に格納する。 「 青:進め 黄:注意 赤:止まれ 」 | – |
| – | 入力対象のform要素を取得する(インプット)。 | – |
| – | ラジオボタンの要素を取得する(name=traffic_light)。 | – |
| 【ラジオボタン】 青:blue 黄:yellow 赤:red | 取得したラジオボタン要素の値(value)を取得する。 | – |
| – | 出力対象div要素を取得する(アウトプット)。 | – |
| – | 信号機の色に対する処理を出力する。 | 【innerHTML】 信号機の色に 対応する処理 |
■画面仕様

①【信号機の色】配下に、ラジオボタンで「青」、「黄」、「赤」を選択する。
なお、デフォルトで、「青」を選択しておく。
②「実行」ボタン押下時、【信号機の色判定結果】配下に、「青」、「黄」、「赤」に対応する処理を出力する。
■サンプルコード
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>信号機の色判定</title>
</head>
<body>
<!-- ここにjavascriptを実装する-->
<script type="text/javascript">
/*
処理名
信号機の色判定
処理概要
「実行」ボタン押下時、ラジオボタンで選択した信号機の色について、
処理を分ける
青:進め
黄:注意
赤:止まれ
引数
なし
戻り値
なし
*/
function CheckTrafficLight() {
// 信号機の色に対する処理を連想配列に格納
const traffic_list = {
'blue':'進め',
'yellow':'注意',
'red':'止まれ'
};
// div要素を取得する(インプット)
let div_input = document.getElementById('input_traffic');
// ラジオボタンの要素を取得(name=traffic_light)
let traffic_light_name = div_input.traffic_light;
// 取得したラジオボタン要素の値(value)を取得
let traffic_light_value = traffic_light_name.value;
// div要素を取得する(アウトプット)
let div_result = document.getElementById('result');
// 信号機の色に対する処理を出力
div_result.innerHTML = `${traffic_list[traffic_light_value]}`;
}
</script>
<!-- 入出力設定 -->
【信号機の色】
<form id="input_traffic">
<label><input type="radio" name="traffic_light" value="blue" checked>青</label>
<br>
<label><input type="radio" name="traffic_light" value="yellow">黄</label>
<br>
<label><input type="radio" name="traffic_light" value="red">赤</label>
</form>
<input type="button" value="実行" id="btn_title" onclick="CheckTrafficLight()">
<br>
<br>
【信号機の色判定結果】
<div id="result"></div>
</body>
</html>
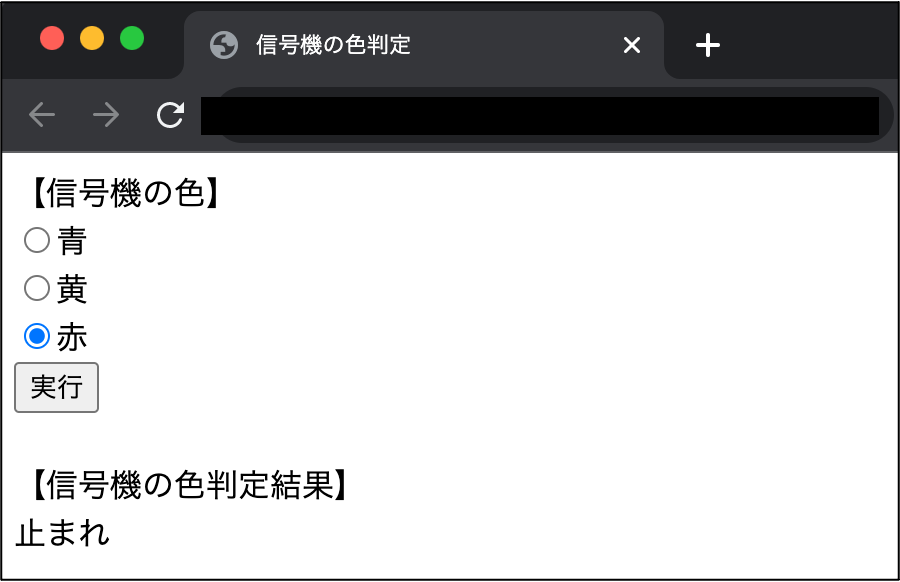
■実行結果
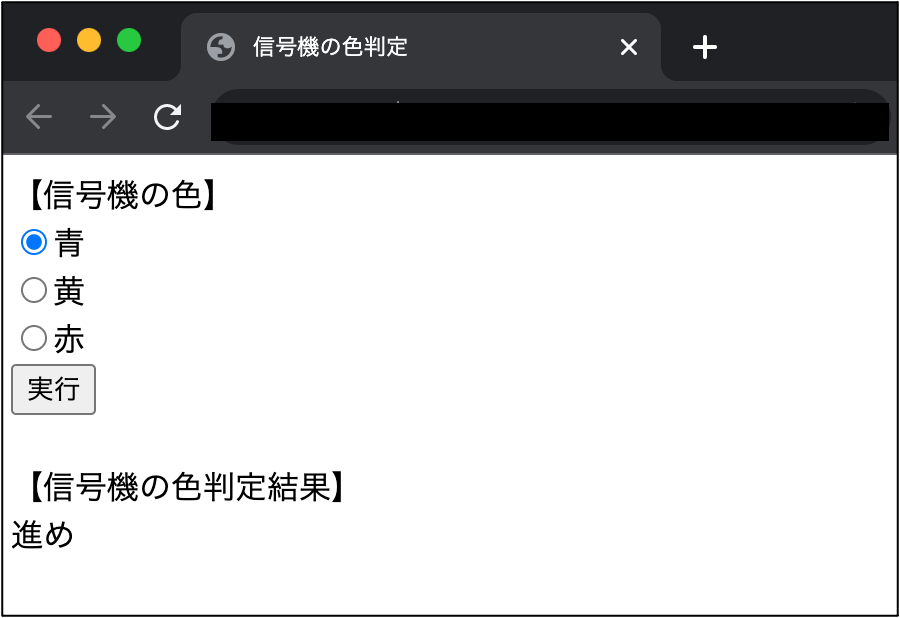
▼ラジオボタン:青
・ラジオボタン「青」を選択し、「実行」ボタンを押下すると、【信号機の色判定結果】に「進め」と表示する。

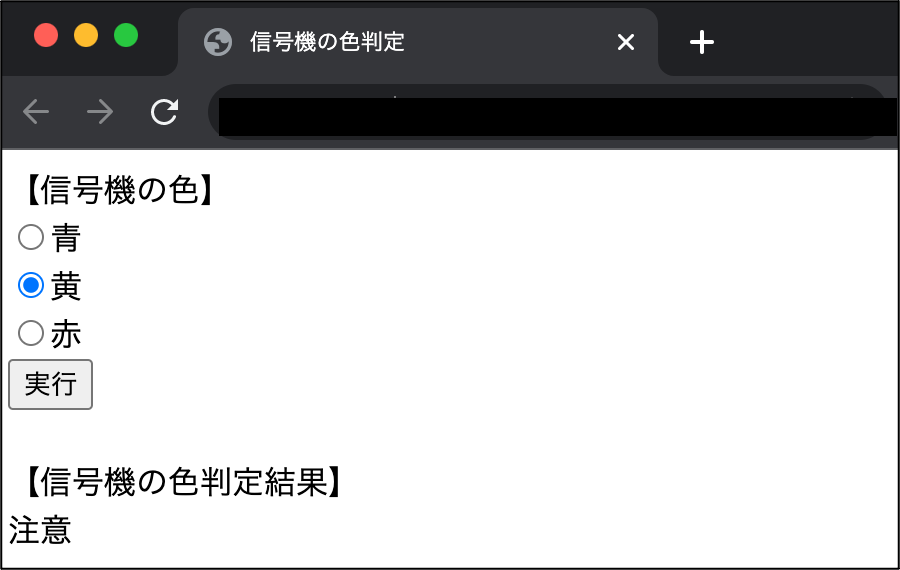
▼ラジオボタン:黄
・ラジオボタン「黄」を選択し、「実行」ボタンを押下すると、【信号機の色判定結果】に「注意」と表示する。

▼ラジオボタン:赤
・ラジオボタン「赤」を選択し、「実行」ボタンを押下すると、【信号機の色判定結果】に「止まれ」と表示する。




コメント