■概要
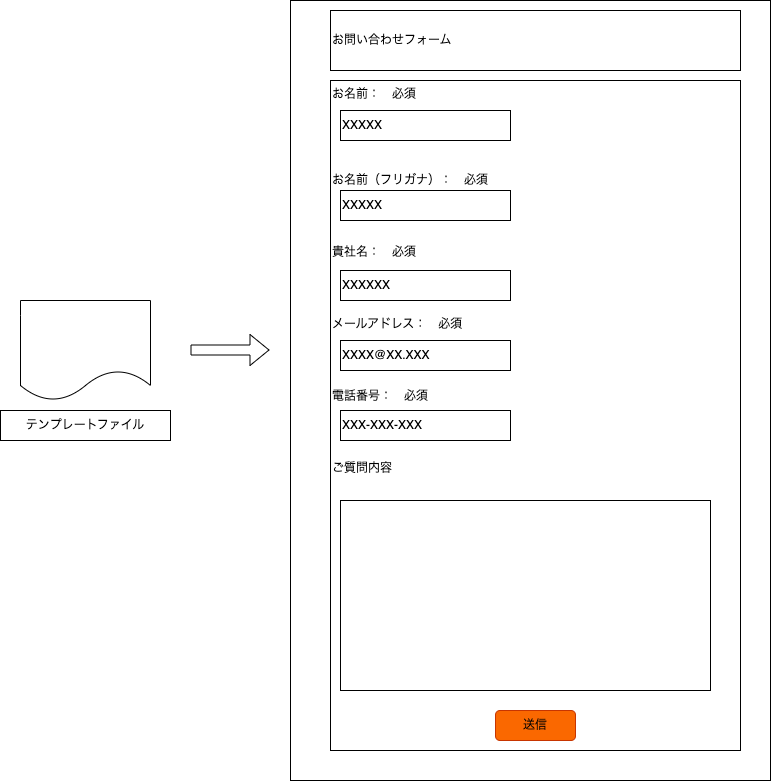
HTMLのフォーム画面サンプルに対して、予め設定している内容を自動で画面に入力するツールを作成する。

なお、テンプレートファイルに設定する内容は以下の通り
| 入力項目 | 入力内容 |
|---|---|
| お名前 | HOGE |
| お名前(フリガナ) | ホゲ |
| 貴社名 | ホゲホゲ会社 |
| メールアドレス | hoge@hogehoge.co.jp |
| 電話番号 | 123-456-7890 |
※「ご質問内容をご記入ください」の項目に関しては処理では入力しない(空欄とする)。
▼前提条件
- HTMLはローカルのファイルを使用する。
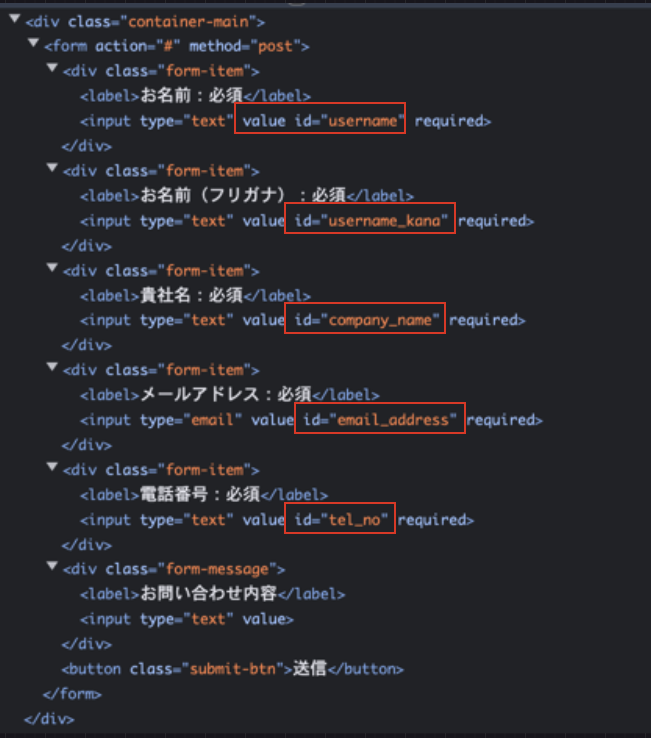
- HTMLのID要素は予め把握しておく。(※1)
(※1)idは、Chromeの場合、「F12」を押下することで確認可能。

■フローチャート
本ツールの処理の流れについて、フローチャートを以下に示す。
▼メイン処理
▼HTML自動反映処理
▼conf情報取得処理
■サンプルコード
▼ディレクトリ階層
今回作成ツールのディレクトリ階層を以下に示す。
.
├── conf
│ └── template_info.conf
├── src
│ └── auto_input_form.py
└── template
├── index.html
└── style.css▼confの設定情報
confファイルの設定情報は以下の通り。
・template_info.conf
[template]
username = HOGE
username_kana = ホゲ
company_name = ホゲホゲ会社
email_address = hoge@hogehoge.co.jp
tel_no = 123-456-789
▼実行モジュール
実行モジュールのサンプルコードは以下の通り。
・auto_input_form.py
import os
import signal
import configparser
from selenium import webdriver
from selenium.webdriver.common.by import By
# htmlファイルの格納場所
HTML_FILE_PATH = 'template/index.html'
# confファイルの格納場所
CONFIG_FILE_PATH = './conf/template_info.conf'
# confの設定内容のセクション情報
CONF_SECTION_TEMPLATE = 'template'
# confの設定内容のkey情報
CONF_KEY_USERNAME = 'username' # ユーザ名
CONF_KEY_USERNAME_KANA = 'username_kana' # ユーザ名(カナ)
CONF_KEY_COMPANY_NAME = 'company_name' # 会社名
CONF_KEY_EMAIL_ADDRESS = 'email_address' # メールアドレス
CONF_KEY_TEL_NO = 'tel_no' # 電話番号
# conf情報取得処理
def read_conf_file():
# 返却用Dict
template_info_dict ={}
# ConfigParserオブジェクトの生成
config = configparser.ConfigParser()
# confファイルの読み込み
config.read(CONFIG_FILE_PATH)
# セクションの取得
config_section = config[CONF_SECTION_TEMPLATE]
# confの情報をDictに格納
template_info_dict[CONF_KEY_USERNAME] = config_section.get(CONF_KEY_USERNAME)
template_info_dict[CONF_KEY_USERNAME_KANA] = config_section.get(CONF_KEY_USERNAME_KANA)
template_info_dict[CONF_KEY_COMPANY_NAME] = config_section.get(CONF_KEY_COMPANY_NAME)
template_info_dict[CONF_KEY_EMAIL_ADDRESS] = config_section.get(CONF_KEY_EMAIL_ADDRESS)
template_info_dict[CONF_KEY_TEL_NO] = config_section.get(CONF_KEY_TEL_NO)
return template_info_dict
# HTML自動反映処理
def output_from_conf_to_html():
# conf情報取得処理呼び出し
template_info_dict = read_conf_file()
# カレントディレクトリを取得
current_dir = os.path.dirname(os.path.abspath(__file__))
# HTML格納先のディレクトリパスを取得
html_file_full_path = os.path.join(current_dir, "..", HTML_FILE_PATH)
# mac用
with webdriver.Chrome() as chrome:
# Windows用:chromedriverのパスを指定
# with webdriver.Chrome("ここにパスを記載する") as chrome:
try:
chrome.get("file://" + html_file_full_path)
# HTMLのIDを取得
html_id_username = chrome.find_element(By.ID, CONF_KEY_USERNAME)
html_id_username_kana = chrome.find_element(By.ID, CONF_KEY_USERNAME_KANA)
html_id_company_name = chrome.find_element(By.ID, CONF_KEY_COMPANY_NAME)
html_id_email_address = chrome.find_element(By.ID, CONF_KEY_EMAIL_ADDRESS)
html_id_tel_no = chrome.find_element(By.ID, CONF_KEY_TEL_NO)
# HTMLに値を設定
html_id_username.send_keys(template_info_dict[CONF_KEY_USERNAME])
html_id_username_kana.send_keys(template_info_dict[CONF_KEY_USERNAME_KANA])
html_id_company_name.send_keys(template_info_dict[CONF_KEY_COMPANY_NAME])
html_id_email_address.send_keys(template_info_dict[CONF_KEY_EMAIL_ADDRESS])
html_id_tel_no.send_keys(template_info_dict[CONF_KEY_TEL_NO])
# 例外エラー処理
except Exception as e:
print(e)
finally:
# ChromeDriverのみ終了し、ブラウザはそのまま残す
os.kill(chrome.service.process.pid, signal.SIGTERM)
# メイン処理
if __name__ == '__main__':
output_from_conf_to_html()▼お問い合わせフォーム画面
お問い合わせフォーム画面のHTMLおよびCSSを以下に示す。
・index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
<title>問い合わせフォーム サンプル</title>
</head>
<body>
<div class="container-header">
<h1>お問い合わせフォーム</h1>
</div>
<div class="container-main">
<form action="#" method="post">
<div class="form-item">
<label>お名前:必須</label>
<input type="text" value="" id="username" required>
</div>
<div class="form-item">
<label>お名前(フリガナ):必須</label>
<input type="text" value="" id="username_kana" required>
</div>
<div class="form-item">
<label>貴社名:必須</label>
<input type="text" value="" id="company_name" required>
</div>
<div class="form-item">
<label>メールアドレス:必須</label>
<input type="email" value="" id="email_address" required>
</div>
<div class="form-item">
<label>電話番号:必須</label>
<input type="text" value="" id="tel_no" required>
</div>
<div class="form-message">
<label>お問い合わせ内容</label>
<input type="text" value="">
</div>
<button class="submit-btn">送信</button>
</form>
</div>
</body>
</html>・style.css
.container-header {
text-align: center;
padding: 0.5em 1em;
margin: 2em 0;
font-weight: bold;
color: #6091d3;/*文字色*/
background: #FFF;
border: solid 3px #6091d3;/*線*/
border-radius: 10px;/*角の丸み*/
}
.container-main {
padding: 0.5em 1em;
margin: 2em 0;
font-weight: bold;
color: #6091d3;/*文字色*/
background: #FFF;
border: solid 3px #6091d3;/*線*/
border-radius: 10px;/*角の丸み*/
}
.form-item label{
display: block;
}
.form-item input{
display: block;
margin-bottom: 10px;
outline: ridge 0.5px #6091d3;
border-radius: 2px;/*角の丸み*/
}
.form-message input{
display: block;
}
.form-message input{
display: block;
width: 50%;
line-height: 10;
outline: ridge 0.5px #6091d3;
border-radius: 2px;/*角の丸み*/
}
.container-main button {
background: #d8af4e;
color: #FFF;
border: none;
padding: 0.5em 1em;
font-size: 15px;
margin: 2em 0;
}
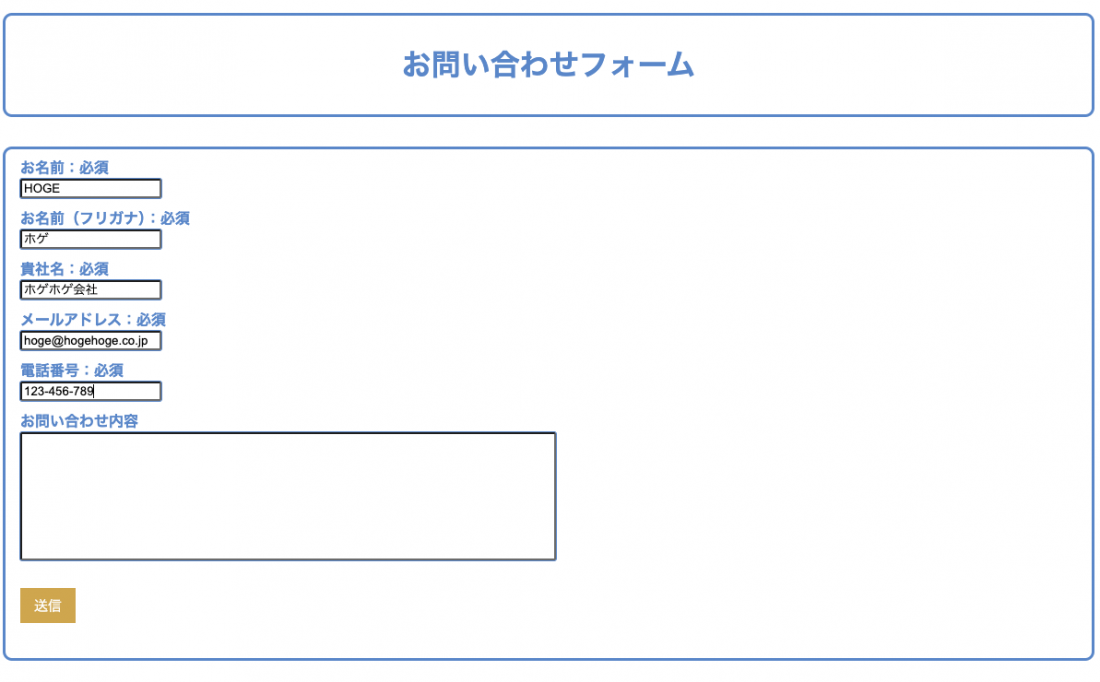
■実行結果

■参考
本ツールを作成するにあたり、参考とさせていただいたURLを以下に示す。






コメント