■作成するプログラムの概要
・HTMLの画面にてJavaScriptを実装する。
・テキストボックスに値を入力する。
・ボタンクリック時、タイトルタグの値を入力した値に変更する。
なお、入力した値が空の場合は、エラーメッセージを出力する。
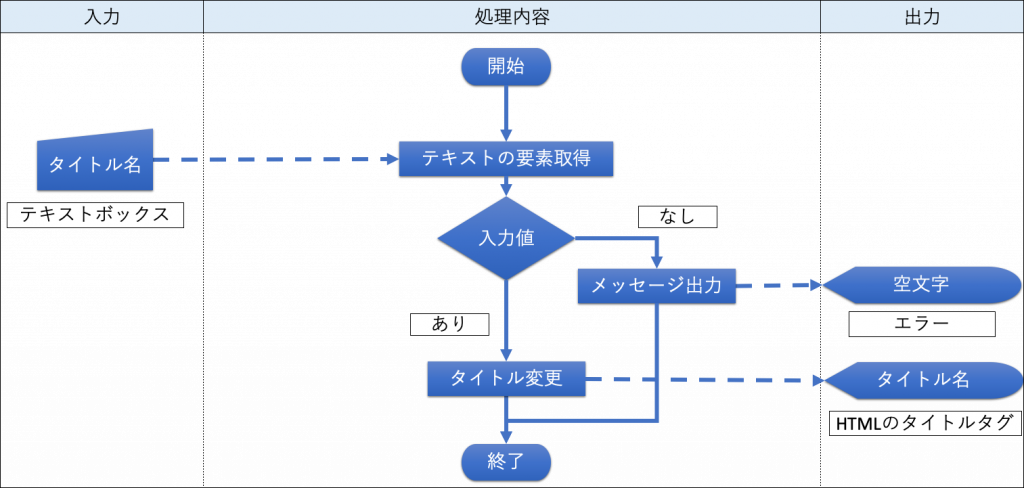
■フローチャート

■プログラム仕様
| 入力 | 処理内容 | 出力 |
|---|---|---|
| 【テキストボックス】 タイトル名 | テキストボックスに入力した値を取得する。 | – |
| – | 【条件分岐】テキストボックスの入力値 ▼ありの場合 HTMLのタイトル名を変更する。 ▼なしの場合 エラーメッセージを出力する。 | 正常系 HTMLのタイトル名 異常系 エラーメッセージ |
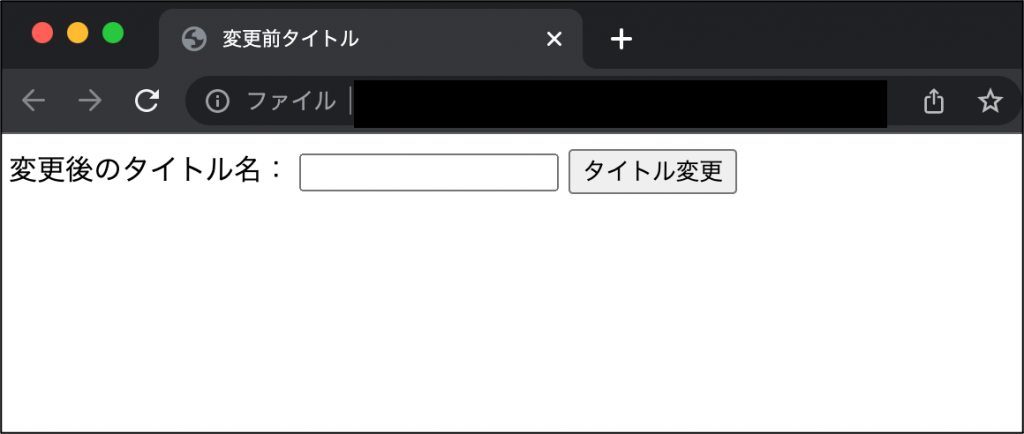
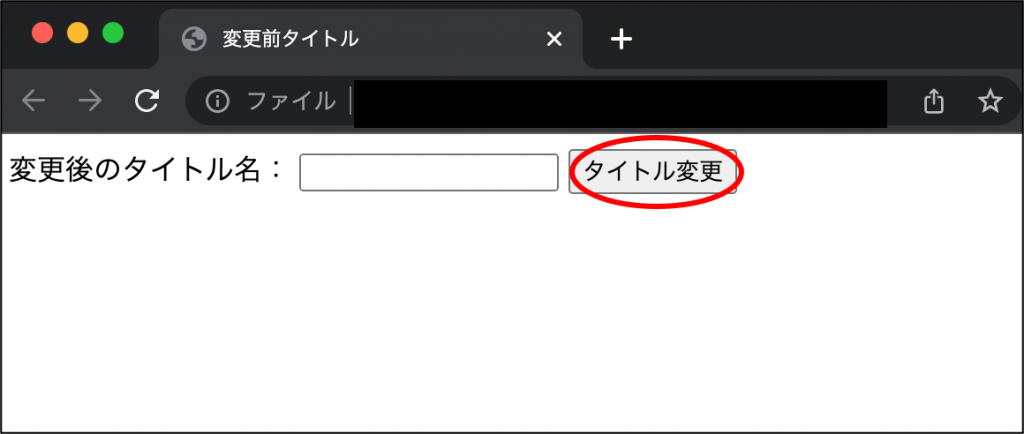
■画面仕様

・テキストボックスに値を入力する。
・「タイトル変更」ボタンを押下する。
・HTMLのタイトルタグ「変更前タイトル」を入力した値に変更する。
■サンプルコード
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>変更前タイトル</title>
</head>
<body>
<!-- ここにjavascriptを実装する-->
<script type="text/javascript">
/*
処理名
タイトル変更処理
処理概要
ボタン押下時、テキストボックスの値をインプットとして、
HTMLのタイトルタグの値を変更する。
引数
なし
戻り値
なし
*/
function ChangeTitle() {
// テキストの要素取得
let txt_element = document.getElementById('new_title_name');
// 入力値が空ならば、警告メッセージ出力
if (txt_element.value == '') {
alert('値を入力してください');
} else {
//タイトルを変更
document.title = txt_element.value;
}
}
</script>
変更後のタイトル名:
<input type="text" id="new_title_name">
<input type="button" value="タイトル変更" id="btn_title" onclick="ChangeTitle()">
</body>
</html>
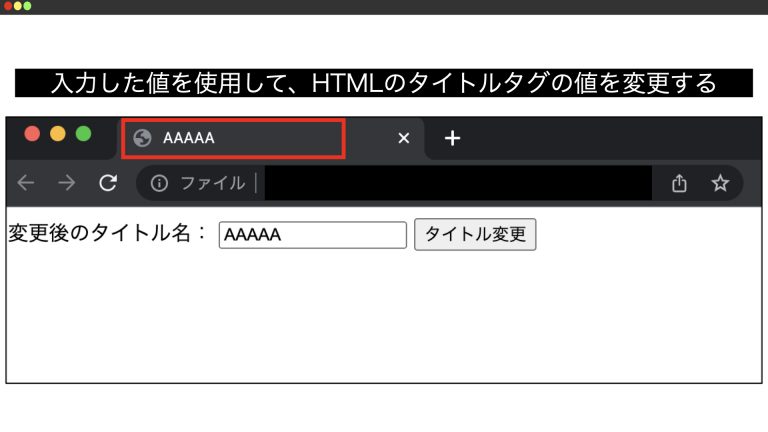
■実行結果
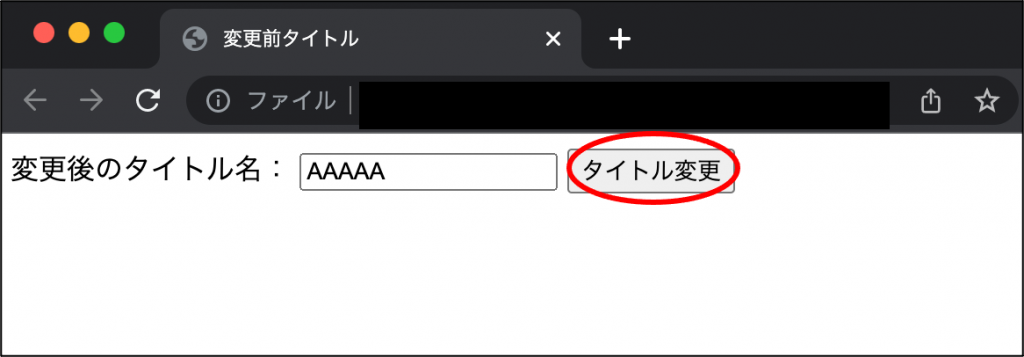
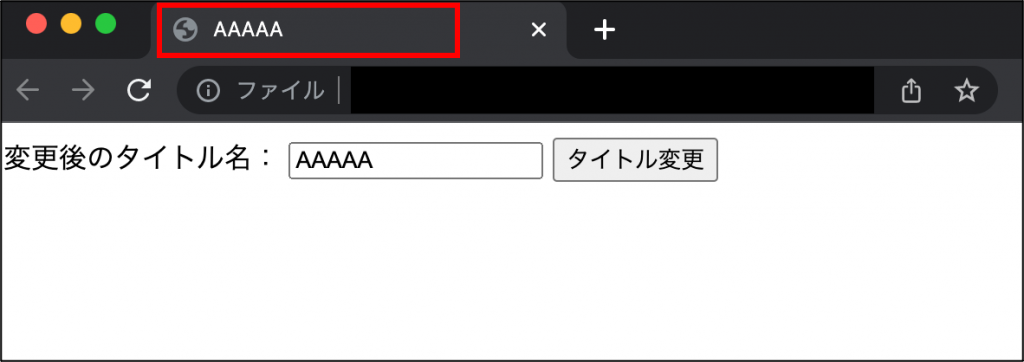
▼正常系
・テキストボックスに「AAAAA」を入力し、「タイトル変更」ボタンを押下する。

・タイトルタグの名前が「AAAAA」に変わる。

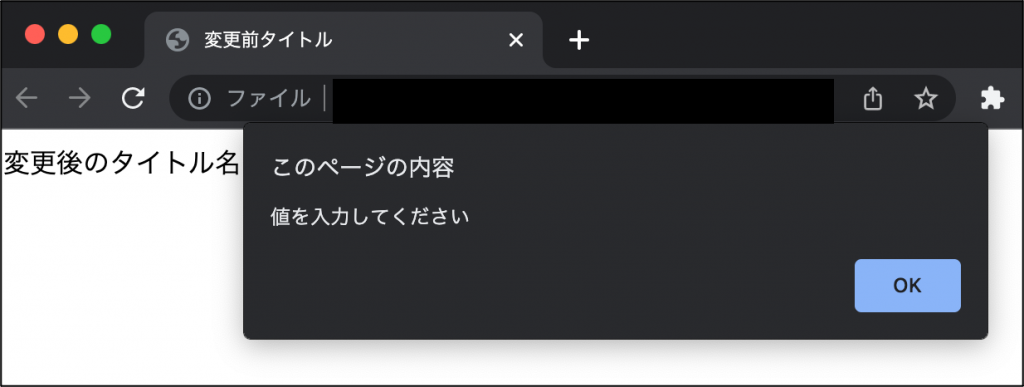
▼異常系
・テキストボックスに値を入力せずに、「タイトル変更」ボタンを押下する。

・エラーメッセージを出力する。




コメント