■作成するプログラムの概要
・HTMLの画面にてJavaScriptを実装する。
・ボタンクリック時、今日から1週間分の日付と曜日を出力する。
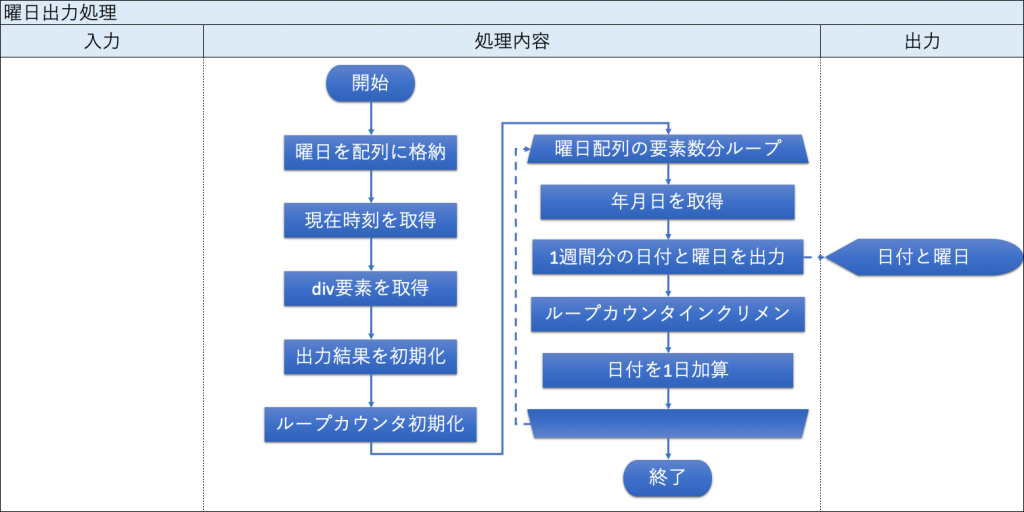
■フローチャート

■プログラム仕様
| 処理名 | 曜日出力処理 |
|---|---|
| 処理概要 | ボタン押下時、今日日付から1週間分の日付と曜日を出力する。 |
| 引数 | なし |
| 戻り値 | なし |
| 入力 | 処理内容 | 出力 |
|---|---|---|
| – | 【定数】曜日を配列に格納する。 「’日’, ‘月’, ‘火’, ‘水’, ‘木’, ‘金’, ‘土’」 | – |
| – | 現在時刻を取得する。 | – |
| – | 出力対象のdiv要素を取得する。 | – |
| – | 出力内容を初期化する。 | – |
| – | ループカウンタの初期値をセットする。 (初期値:0) | – |
| – | ■ループ処理:曜日配列の要素数分 |年月日を取得する。(*1) |日付と曜日を出力する。・・・① |ループカウンタをインクリメントする。 |日付を1日加算する。 ■ | ① 【innerHTML】 日付と曜日 |
(*1)日付を取得する際、月については、-1であることに注意!
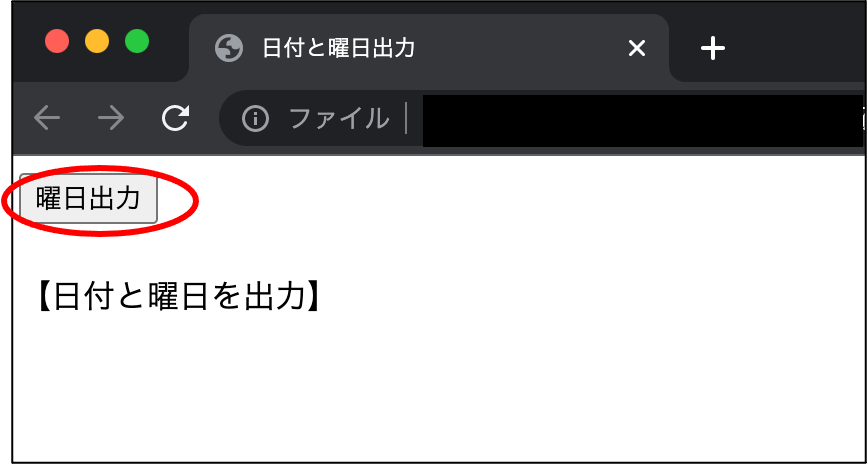
■画面仕様

「曜日出力」ボタン押下時、【日付と曜日を出力】以下に、「日付:曜日」を出力する。
■サンプルコード
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>日付と曜日出力</title>
</head>
<body>
<!-- ここにjavascriptを実装する-->
<script type="text/javascript">
/*
処理名
曜日出力処理
処理概要
ボタン押下時、今日日付から1週間分の日付と曜日を出力する
引数
なし
戻り値
なし
*/
function OutputWeekday() {
// 曜日を配列に格納
const week_list = ['日', '月', '火', '水', '木', '金', '土'];
// 現在時刻を取得する。
let date = new Date();
// div要素を取得する
let div_result = document.getElementById('result');
// 出力内容の初期化
div_result.innerHTML = '';
// カウンタの初期値をセット
let i = 0;
// 曜日配列の要素数分ループ処理
while (i < week_list.length){
// 年、月(-1に注意)、日をそれぞれ取得
let year = date.getFullYear();
let month = date.getMonth();
let day = date.getDate();
// 今日日付から1週間分の日付と曜日を出力
div_result.innerHTML += `${year}/${month + 1}/${day} :
${week_list[date.getDay()]}` +'<br>';
// インクリメント
i = i + 1;
// 日付を加算する
date.setDate(date.getDate() + 1);
}
}
</script>
<!-- 入出力設定 -->
<input type="button" value="曜日出力" id="btn_title" onclick="OutputWeekday()">
<br>
<br>
【日付と曜日を出力】
<div id="result"></div>
</body>
</html>
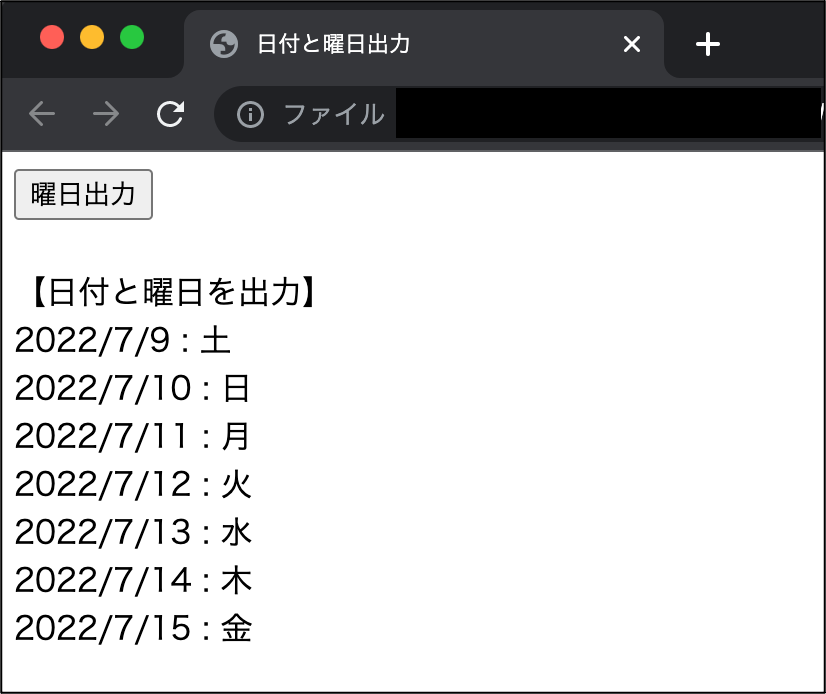
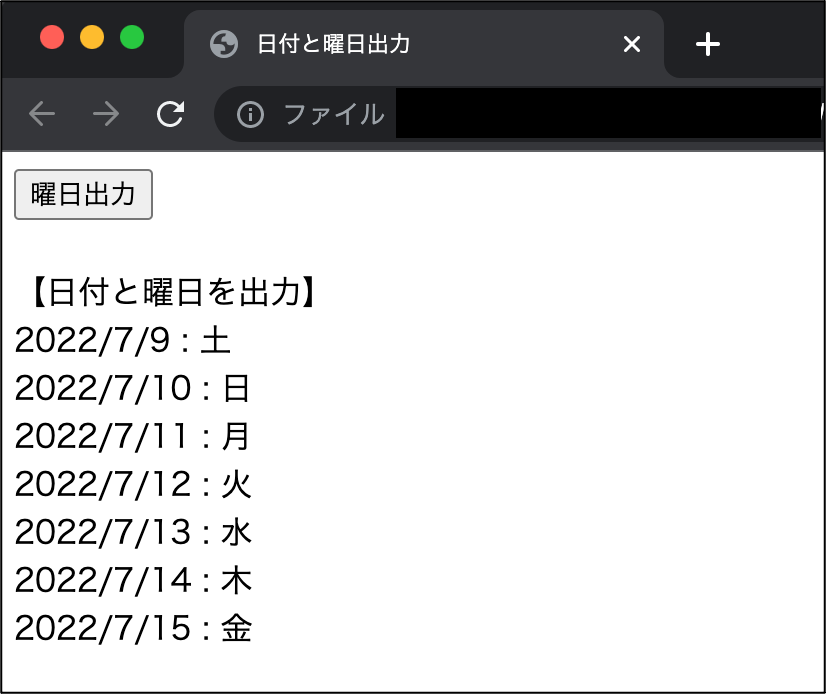
■実行結果
・「曜日出力」ボタンを押下する。

・今日日付から1週間分の日付と曜日を出力する。

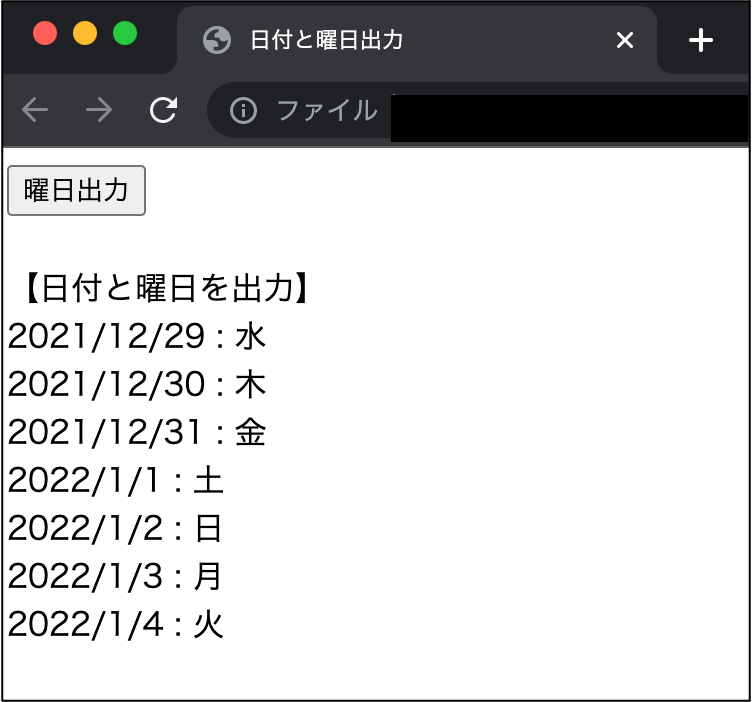
▼補足:月、年跨ぎの場合
・月、年またぎの場合も問題なく出力される。
(例:開始日付が、2021/12/29の場合)




コメント