■作成するプログラムの概要
・HTMLの画面にてJavaScriptを実装する。
・チェックボックスにチェックが入っている場合のみボタンを有効にする。
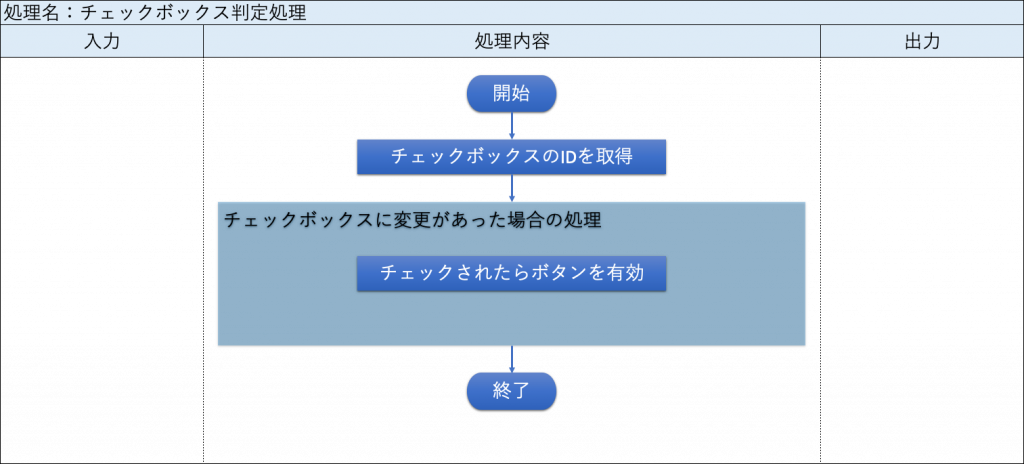
■フローチャート

■プログラム仕様
| 入力 | 処理内容 | 出力 |
|---|---|---|
| – | チェックボックスのIDを取得する。 | – |
| – | 【チェックボックスに変更があった場合の処理】 チェックボックスがチェックされたら、ボタンを有効にする。 | – |
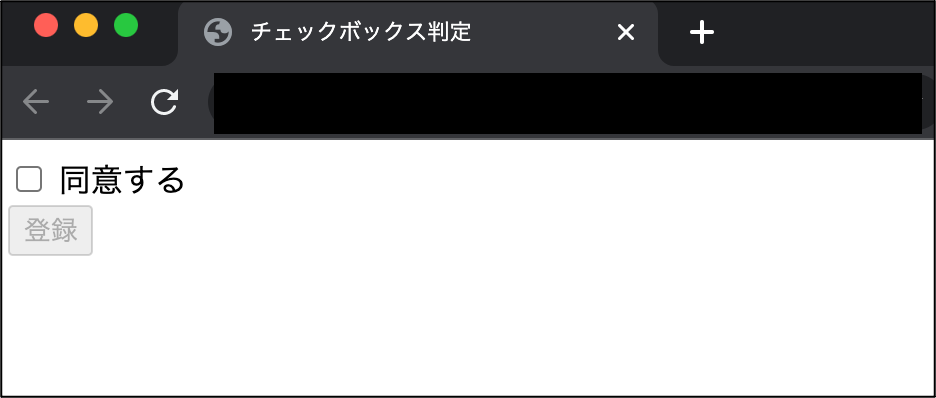
■画面レイアウト

・「同意する」のチェックボックスを用意する。
・「同意する」のチェックボックスがチェックされた場合、「登録」ボタンを有効にする。
■サンプルコード
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>チェックボックス判定</title>
</head>
<body>
<!-- 入力設定 -->
<div>
<label>
<input type="checkbox" id="agree">
同意する
</label>
</div>
<div>
<button id="register" disabled>
登録
</button>
</div>
<!-- ここにjavascriptを実装する-->
<script type="text/javascript">
// チェックボックスの要素を取得する
const chk_agree = document.getElementById('agree');
// チェックボックスに変更があった場合の処理
chk_agree.addEventListener('change', () => {
/* チェックされたら有効にする
disabled = true:無効
disabled = false:有効
checked = true
!checked = false
*/
document.getElementById('register').disabled = !chk_agree.checked;
});
</script>
</body>
</html>
・補足説明
「document.getElementById(‘register’).disabled 」について、
「true」の場合は、無効
「false」の場合は、有効
「chk_agree.checked」について、
チェックボックスがチェックされていれば、「true」
すなわち、否定の「!」を「chk_agree.checked」の先頭に付けることで、チェックされた時は「false」を返すことができる。
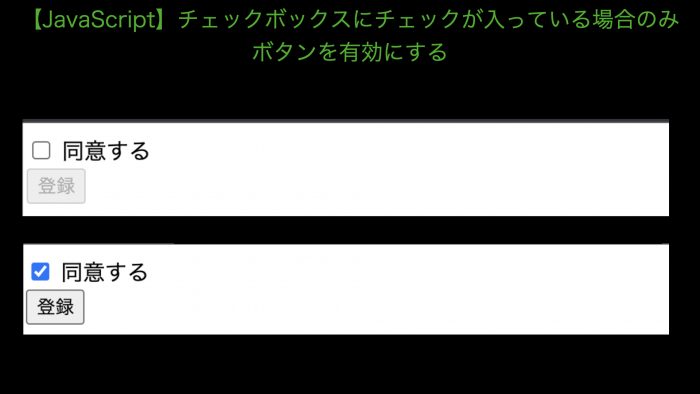
■実行結果
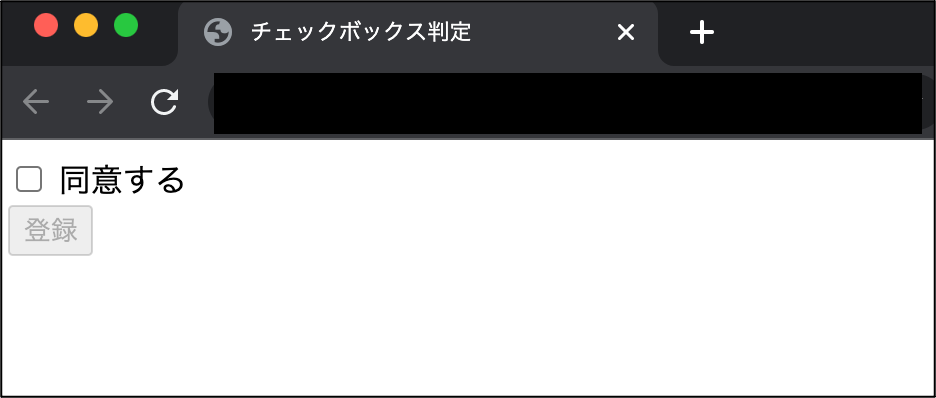
・初期画面

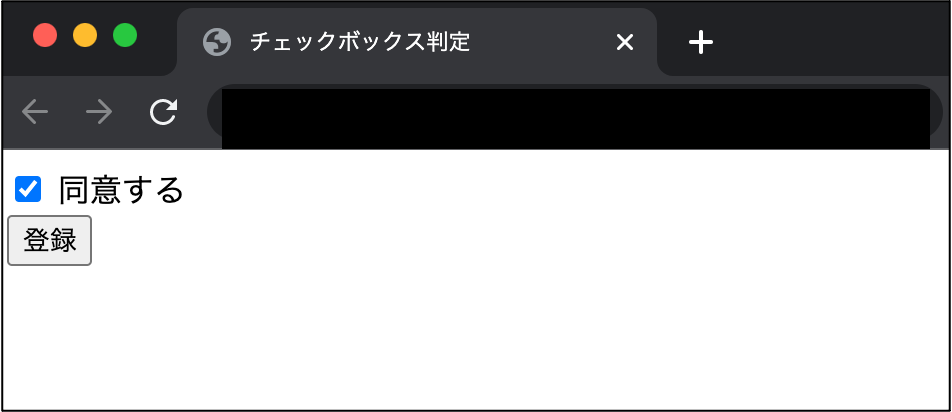
・チェックボックスにチェックすると、「登録」ボタンが有効になる




コメント