■作成するプログラムの概要
・GUIアプリケーションを作成する。
・チェックボックスとボタンを作成する。
・ボタン押下時、チェックボックスがチェックされているか確認し、メッセージボックスを出力する。
■フローチャート
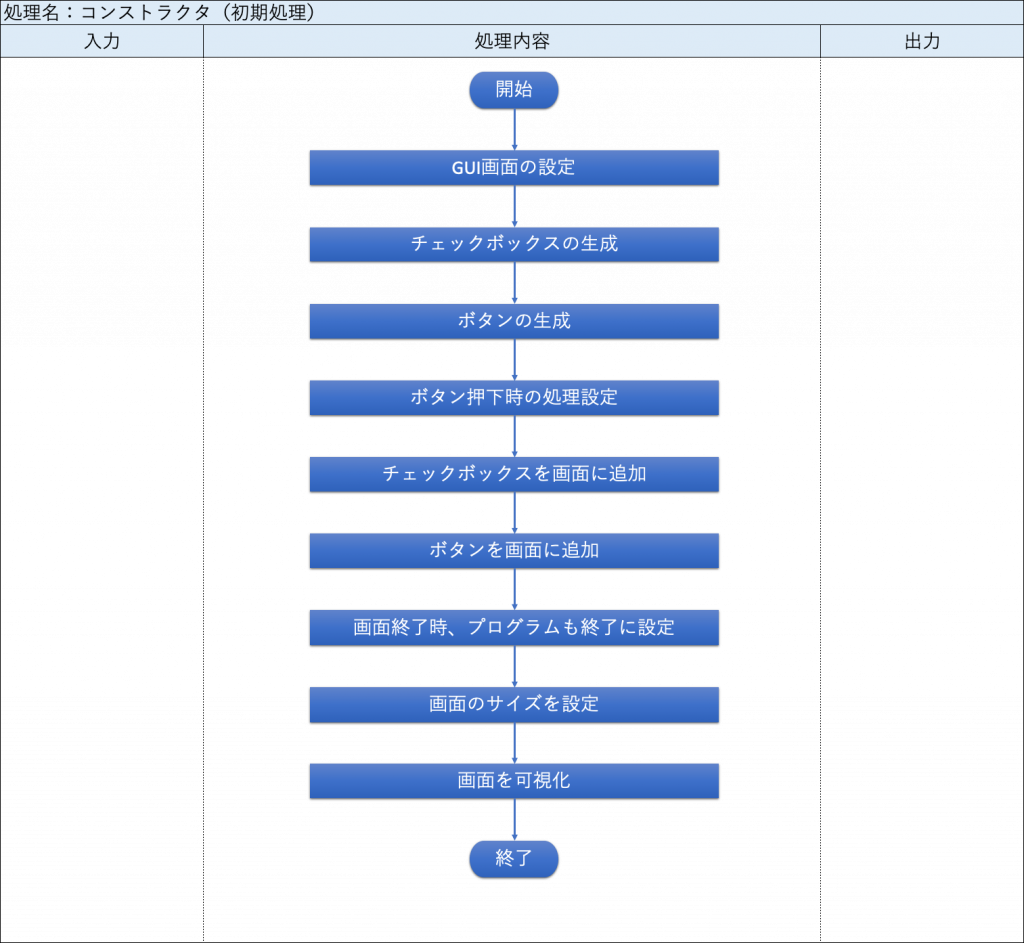
▼コンストラクタ(初期処理)

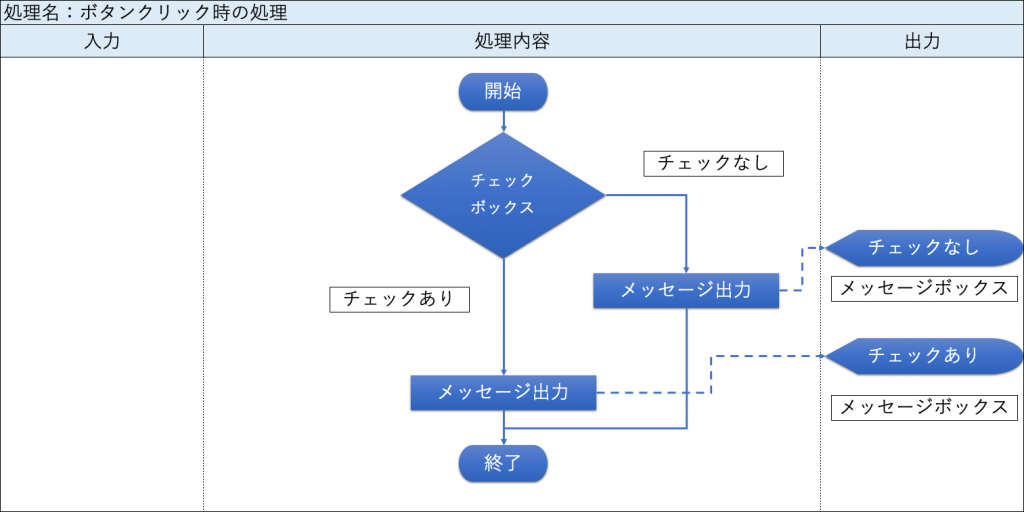
▼ボタンクリック時の処理

■プログラム仕様
▼コンストラクタ(初期処理)
| 入力 | 処理内容 | 出力 |
|---|---|---|
| – | GUI画面を設定する。 | – |
| – | チェックボックスを生成する。 ※変数宣言は、「ボタンクリック時の処理」でも使用するため、メンバ変数として定義する。 | – |
| – | ボタンを生成する。 | – |
| – | 「ボタンクリック時の処理」をボタンに設定する。 | – |
| – | チェックボックスをGUI画面に設定する。 | – |
| – | ボタンをGUI画面に設定する。 | – |
| – | 画面を閉じた時、プログラムも終了するように設定する。 | – |
| – | 画面のサイズを設定する。 横:300 縦:100 | – |
| – | 画面を可視化する。 | – |
▼ボタンクリック時の処理
| 入力 | 処理内容 | 出力 |
|---|---|---|
| – | ▼条件分岐:チェックボックス |【チェックあり】 |メッセージを出力・・・① ----- |【チェックなし】 |メッセージを出力・・・② ▲ | 【メッセージボックス】 ①「チェックされています」 ②「チェックされていません」 |
■サンプルコード
import java.awt.FlowLayout;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import javax.swing.JButton;
import javax.swing.JCheckBox;
import javax.swing.JFrame;
import javax.swing.JOptionPane;
// チェックボックス判定処理
class MakeChkBox extends JFrame implements ActionListener{
// フィールド宣言
private JCheckBox chkbox;
// コンストラクタ
public MakeChkBox() {
// GUI画面の設定
getContentPane().setLayout(new FlowLayout());
// チェックボックスの生成
chkbox = new JCheckBox("選択してください");
// ボタンの生成
JButton btn = new JButton("確認");
// ボタン押下時の処理を設定
btn.addActionListener(this);
// チェックボックスを画面に追加
getContentPane().add(chkbox);
// ボタンを画面に追加
getContentPane().add(btn);
// GUIを閉じた時、プログラムも終了
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
// サイズを設定
setSize(300, 100);
// GUI画面の可視化
setVisible(true);
}
// ボタンクリック時の処理
public void actionPerformed(ActionEvent ae) {
// チェックボックスがチェックされているか判定
if (chkbox.isSelected()) {
JOptionPane.showMessageDialog(null,
"チェックされています",
"チェックボックス確認",
JOptionPane.INFORMATION_MESSAGE);
}else {
JOptionPane.showMessageDialog(null,
"チェックされていません",
"チェックボックス確認",
JOptionPane.INFORMATION_MESSAGE);
}
}
}
// メイン処理
public class IsChkBoxChecked {
public static void main(String[] args) {
// GUIアプリの呼び出し
new MakeChkBox();
}
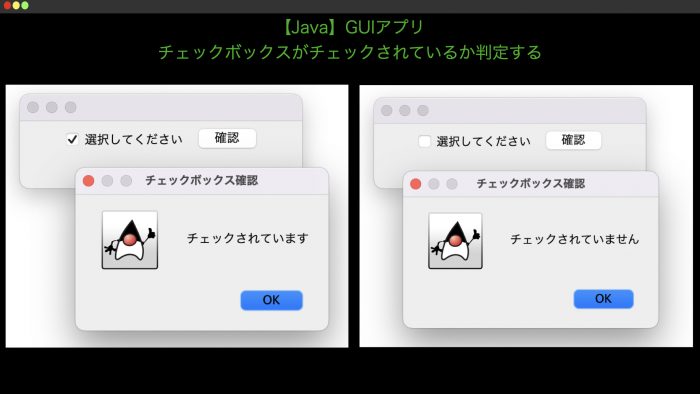
}■実行結果
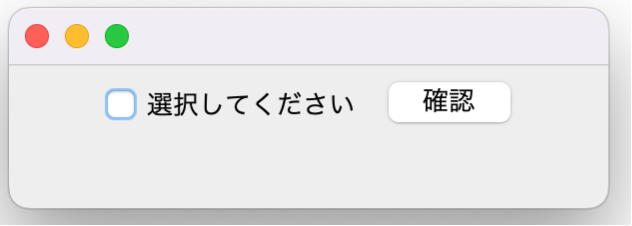
・実行時の初期画面

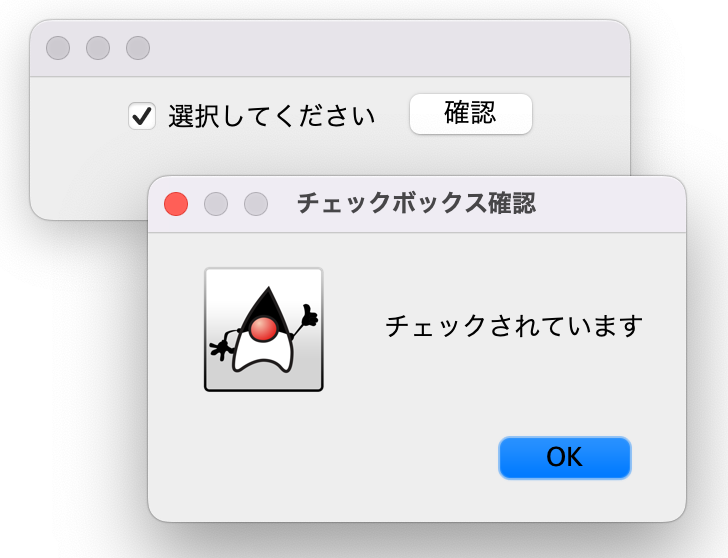
・チェックありで「確認」ボタン押下

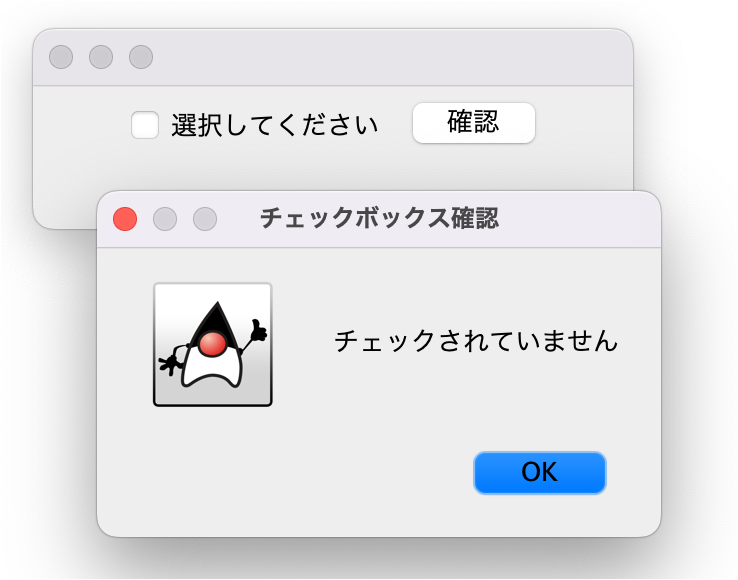
・チェックなしで「確認」ボタン押下




コメント