■作成するプログラムの概要
・HTMLの画面にてJavaScriptを実装する。
・ユーザに整数を2つ入力してもらう。
・2つの入力した整数について、「足し算」・「引き算」・「掛け算」・「割り算」・「割り算(余り)」を取得する。
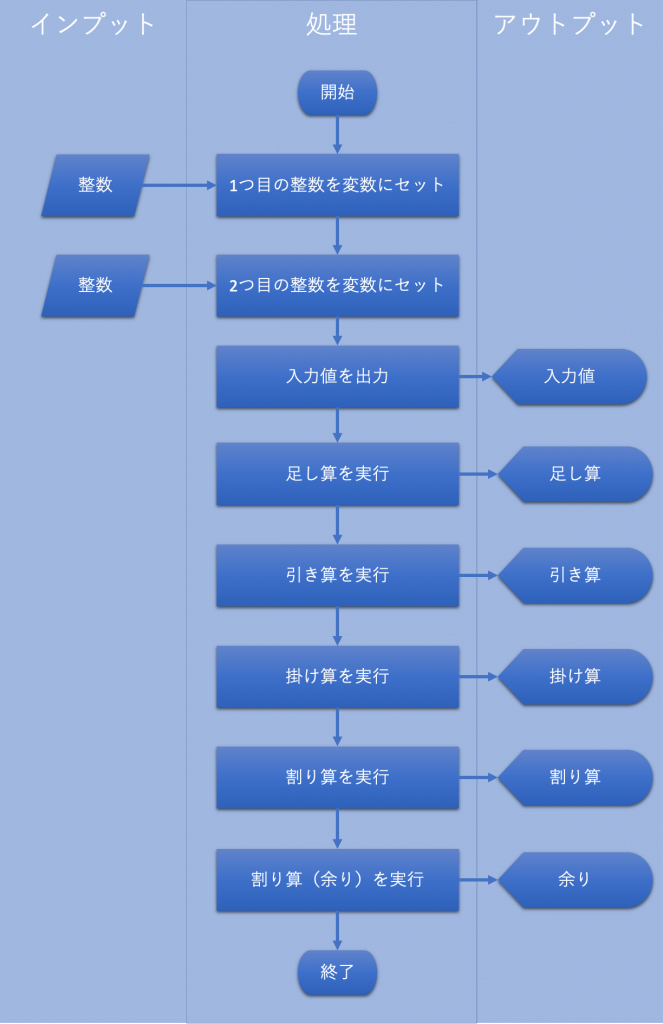
■フローチャート

■プログラム仕様
| インプット | 処理内容 | アウトプット |
|---|---|---|
| 【ユーザ入力】 整数 | 1つ目の整数を変数にセットする。 | – |
| 【ユーザ入力】 整数 | 2つ目の整数を変数にセットする。 | – |
| – | 2つの入力値を画面に出力する。 | 【画面】 1つ目の入力値 2つ目の入力値 |
| – | 足し算を実行し、画面に出力する。 | 【画面】 足し算結果 |
| – | 引き算を実行し、画面に出力する。 | 【画面】 引き算結果 |
| – | 掛け算を実行し、画面に出力する。 | 【画面】 掛け算結果 |
| – | 割り算を実行し、画面に出力する。 | 【画面】 割り算結果 |
| – | 割り算(余り)を実行し、画面に出力する。 | 【画面】 割り算(余り)結果 |
■サンプルコード
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>四則演算</title>
</head>
<body>
<!-- ここにjavascriptを実装する-->
<script type="text/javascript">
let input_1 = parseInt(prompt('1つ目の数字を入力してください'));
let input_2 = parseInt(prompt('2つ目の数字を入力してください'));
// 入力値
document.write('1つ目:' + input_1);
document.write('<br>');
document.write('2つ目:' + input_2);
document.write('<br>');
// 足し算
let tashizan = input_1 + input_2;
document.write('足し算:' + tashizan);
document.write('<br>');
// 引き算
let hikizan = input_1 - input_2;
document.write('引き算:' + hikizan);
document.write('<br>');
// かけ算
let kakezan = input_1 * input_2;
document.write('かけ算:' + kakezan);
document.write('<br>');
// わり算
let warizan_shou = input_1 / input_2;
document.write('わり算:' + warizan_shou);
document.write('<br>');
// わり算(余り)
let warizan_amari = input_1 % input_2;
document.write('わり算(余り):' + warizan_amari);
document.write('<br>');
</script>
</body>
</html>
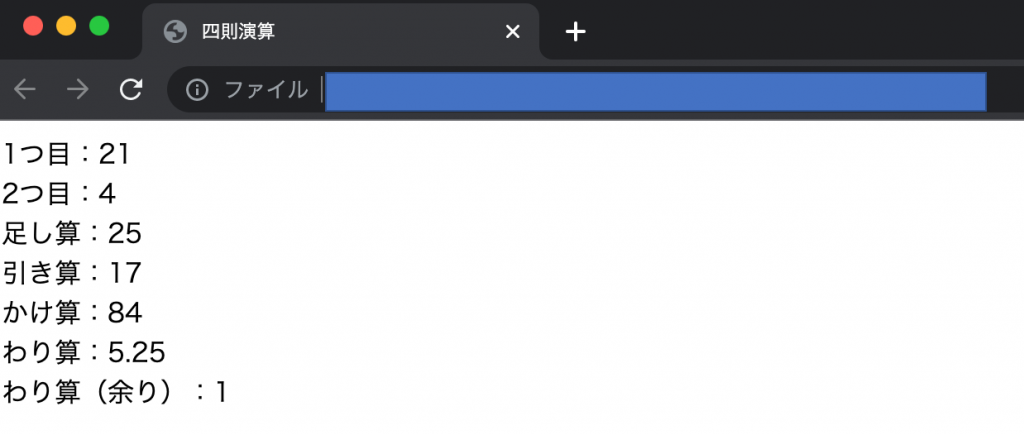
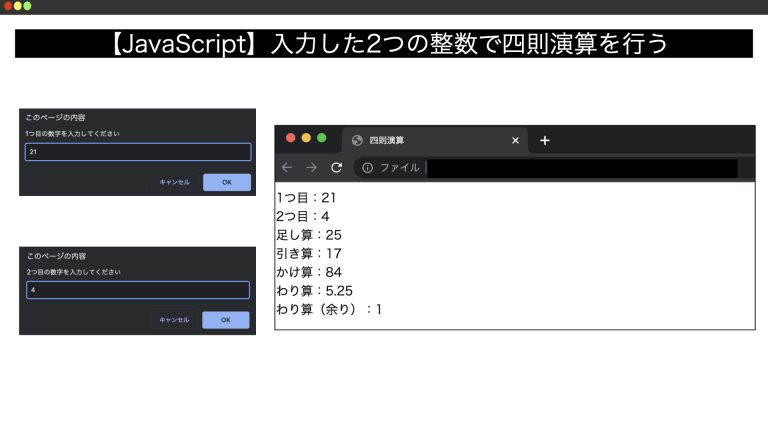
■実行結果
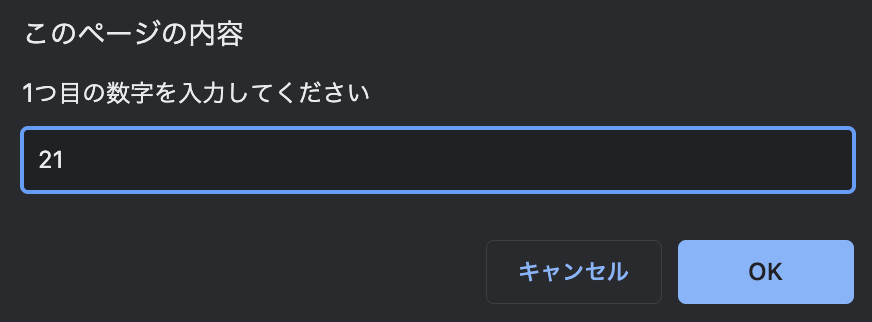
・1つ目の入力値として、「21」を入力する。

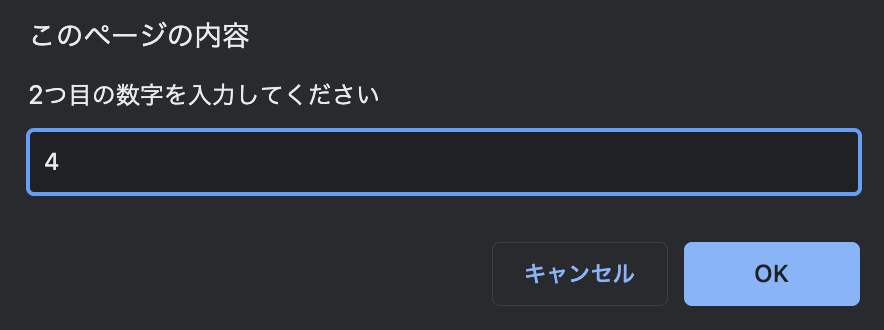
・2つ目の入力値として、「4」を入力する。

・計算結果




コメント