■数字判定:isFinite()
「isFinite()」は()に値を入れて、その値が数字かどうか判定する。
数字の場合は「true」を返し、数字でない場合は「false」を返す。
なお、真偽値の「true」と「false」は数字の「1」、「0」と判定されるため、isFinite()では、「true」を返す。
・実行例
document.write(isFinite(111)); // true
document.write(isFinite(-111)); // true
document.write(isFinite(1.11)); // true
document.write(isFinite(-1.11)); // true
document.write(isFinite('111')); // true
document.write(isFinite('aaa')); // false
document.write(isFinite('あああ')); // false
document.write(isFinite('1a')); // false
document.write(isFinite(true)); // true
document.write(isFinite(false)); // true■作成するプログラムの概要
・HTMLの画面にてJavaScriptを実装する。
・テキストボックスに値を入力する。
・「確認」ボタン押下時、記入した値が、数字であるか判定し、結果をHTMLへ出力する。
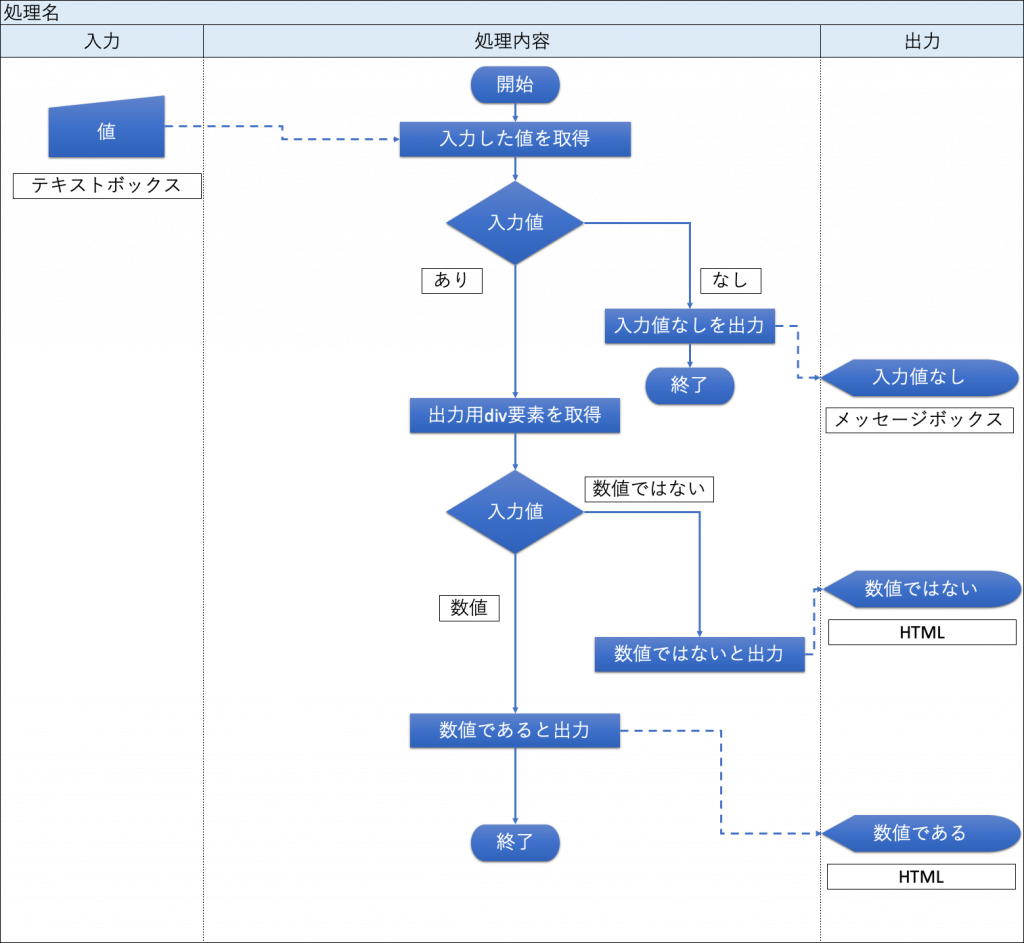
■フローチャート

■プログラム仕様
| 処理名 | 数値チェック処理 |
|---|---|
| 処理概要 | 「確認」ボタン押下時、入力した値について、 数値の場合は、入力値をHTMLに出力する。 数値以外の場合はエラーをHTMLに出力する。 |
| 引数 | なし |
| 戻り値 | なし |
| 入力 | 処理内容 | 出力 |
|---|---|---|
| 【テキストボックス】 検索文字列 | 入力した値を取得する。 | – |
| – | ▼条件分岐 |【入力値が空文字の場合】 |未記入を出力する。 |処理終了 ▲ | 【メッセージ】 未記入 |
| – | 出力対象div要素を取得する。(アウトプット) | – |
| – | ▼条件分岐 |【入力値が数字の場合】 |入力値が数値であることを出力する。・・・① ----- |【入力値が数字ではない場合】 |入力値が数値ではないことを出力する。・・・② ▲ | ① 【innerHTML】 数値である
② |
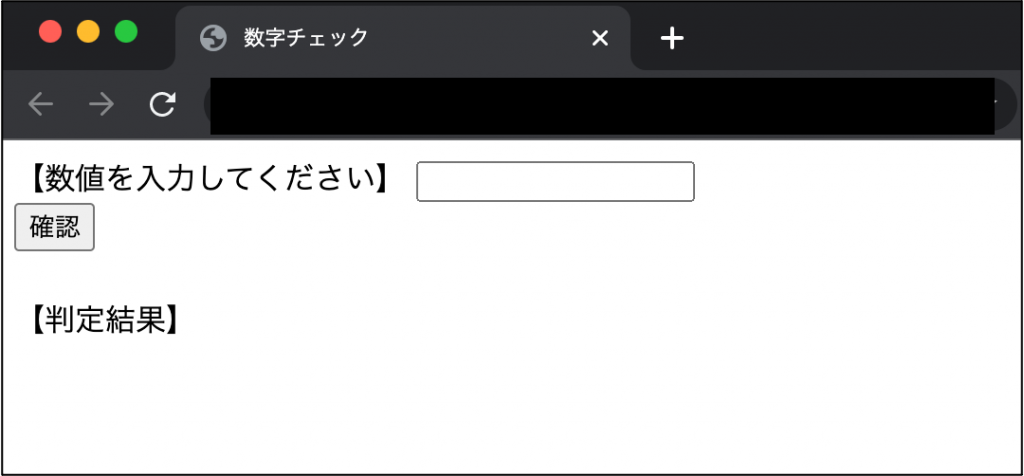
■画面レイアウト

・テキストボックスに値を入力する。
・「確認」ボタン押下時、「数値チェック処理」を実行する。
・「数値チェック処理」の実行結果を【判定結果】に出力する。
■サンプルコード
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>数字チェック</title>
</head>
<body>
<!-- ここにjavascriptを実装する-->
<script type="text/javascript">
/*
処理名
数値チェック処理
処理概要
「確認」ボタン押下時、入力した値について、
数値の場合は、入力値をHTMLに出力する。
数値以外の場合はエラーをHTMLに出力する。
引数
なし
戻り値
なし
*/
function fnc_chk_number(){
// 入力した値を取得する
let input_element_id = document.getElementById('txt_number');
let input_num = input_element_id.value
// 入力されたか確認
if (input_num == ""){
alert("値を入力してください");
return
}
// div要素を取得する(アウトプット)
let div_result = document.getElementById('result');
// 数値確認結果判定
if (isFinite(input_num)){
div_result.innerHTML =
`${input_num}は数字です`;
} else {
div_result.innerHTML =
`${input_num}は数字ではありません`;
}
}
</script>
<!-- 入出力設定 -->
【数値を入力してください】
<input type="text" id="txt_number">
<br>
<input type="button" value="確認" id="btn_title" onclick="fnc_chk_number()">
<br>
<br>
【判定結果】
<div id="result"></div>
</body>
</html>
■実行結果
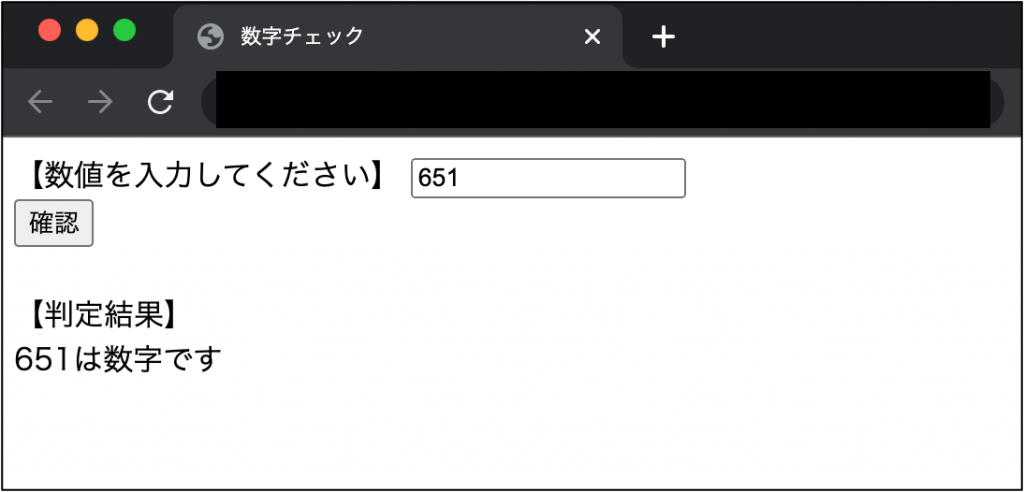
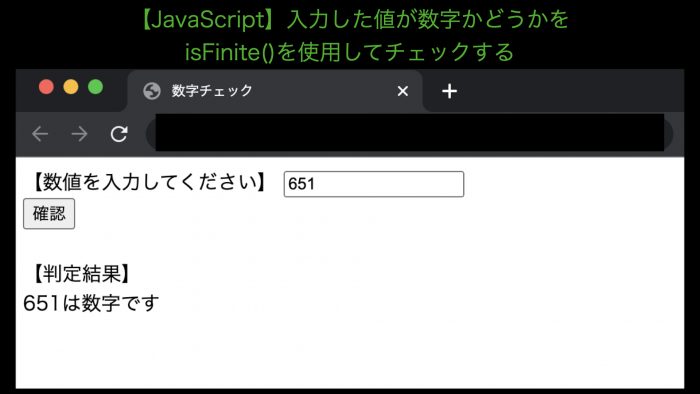
▼正常系
・テキストボックスに「651」を入力して、「確認」ボタンを押下する。

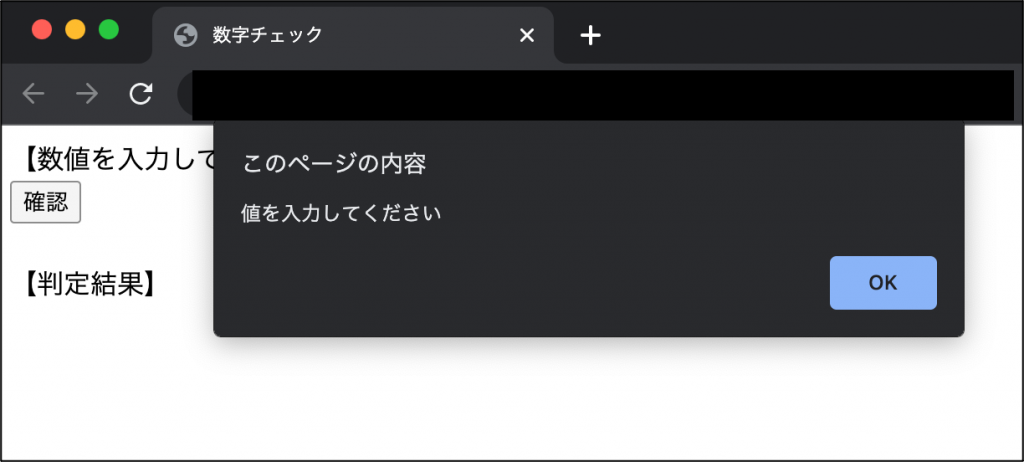
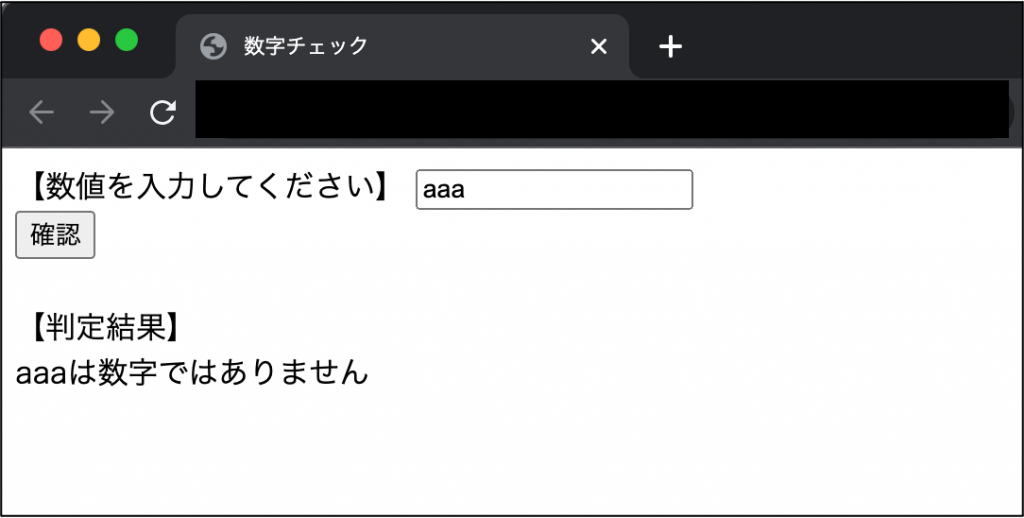
▼異常系
・テキストボックスに値を入力せずに、「確認」ボタンを押下する。

・テキストボックスに「aaa」を入力し、「確認」ボタンを押下する。




コメント