■作成するプログラムの概要
・GUIアプリケーションを作成する。
・プルダウンリストを作成し、「項目1〜3」を設定する。
・プルダウンで選択した項目に対応するメッセージを出力する。
■フローチャート
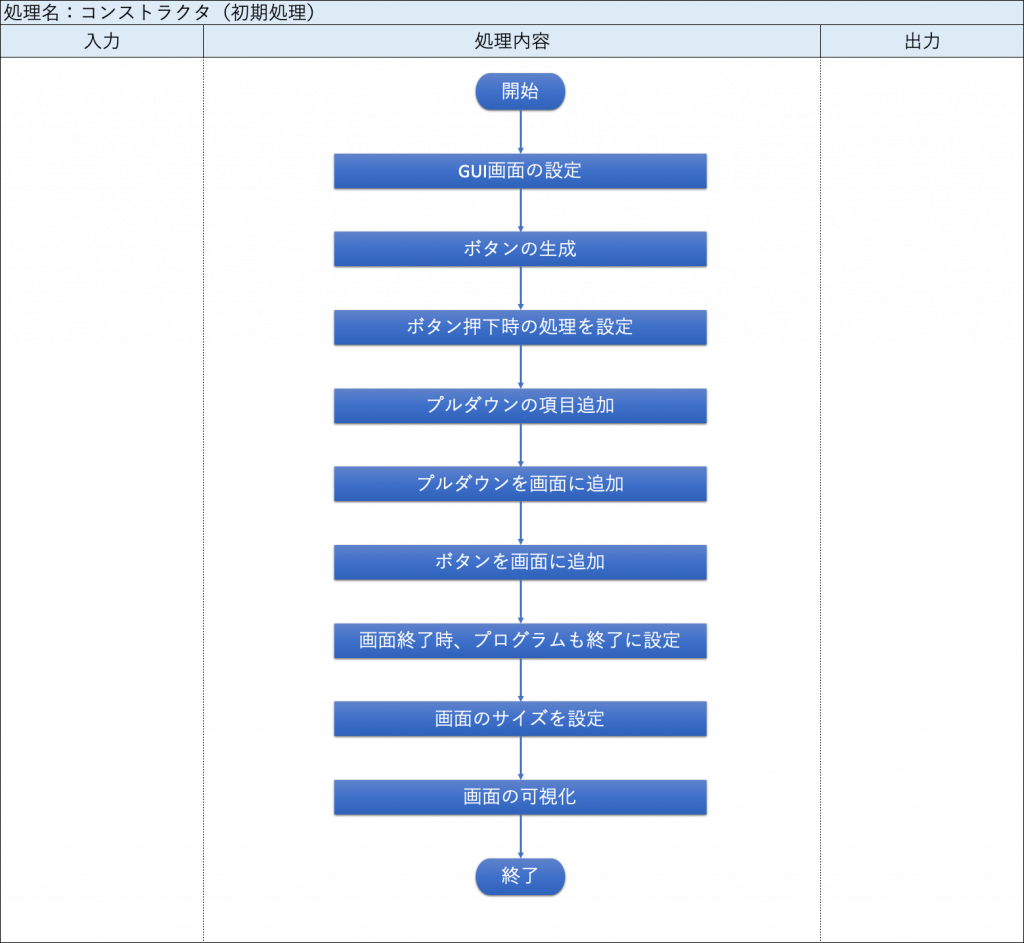
▼初期処理(コンストラクタ)

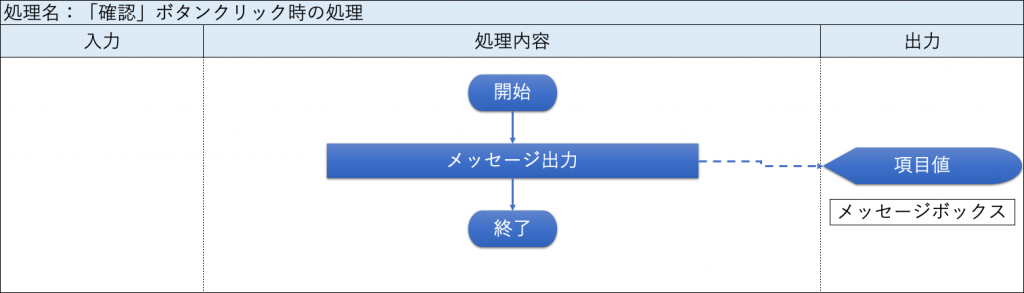
▼「確認」ボタンクリック時の処理

■プログラム仕様
▼初期処理(コンストラクタ)
| 入力 | 処理内容 | 出力 |
|---|---|---|
| – | GUI画面の設定をする。 | – |
| – | 「確認」ボタンを生成する。 | – |
| – | ボタンクリック時の処理を設定する。 | – |
| – | プルダウンを追加する。 【追加する項目】 ・項目1 ・項目2 ・項目3 ※プルダウンの生成は、 「確認」ボタンクリック時の処理でも使用するため、 メンバ変数として宣言する。 | – |
| – | プルダウンを画面に追加する。 | – |
| – | 「確認」ボタンを画面に追加する。 | – |
| – | GUI画面を閉じた時、プログラムも終了するように設定する。 | – |
| – | GUI画面のサイズを設定する。 横:300 縦:100 | – |
| – | GUI画面を可視化する。 | – |
▼「確認」ボタンクリック時の処理
| 入力 | 処理内容 | 出力 |
|---|---|---|
| – | プルダウンで選択した項目に対応するメッセージを出力する。 | 【メッセージボックス】 項目値 |
■サンプルコード
import java.awt.FlowLayout;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import javax.swing.JButton;
import javax.swing.JComboBox;
import javax.swing.JFrame;
import javax.swing.JOptionPane;
// プルダウン作成クラス
class MakePullDown extends JFrame implements ActionListener {
// フィールド宣言
JComboBox<String> comboBox = new JComboBox<String>();
// コンストラクタ
MakePullDown(){
// GUI画面の設定
getContentPane().setLayout(new FlowLayout());
// ボタンの生成
JButton btn = new JButton("確認");
// ボタン押下時の処理を設定
btn.addActionListener(this);
// プルダウンの追加
comboBox.addItem("項目1");
comboBox.addItem("項目2");
comboBox.addItem("項目3");
// プルダウンを画面に追加
getContentPane().add(comboBox);
// ボタンを画面に追加
getContentPane().add(btn);
// GUIを閉じた時、プログラムも終了
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
// サイズを設定
setSize(300, 100);
// GUI画面の可視化
setVisible(true);
}
// ボタンクリック時の処理
public void actionPerformed(ActionEvent ae) {
// 選択したプルダウンに応じてメッセージを出力
JOptionPane.showMessageDialog(null,
"選択項目:" + comboBox.getSelectedItem(),
"プルダウン選択内容",
JOptionPane.INFORMATION_MESSAGE);
}
}
// メイン処理
public class SelectPullDown {
public static void main(String[] args) {
// プルダウン作成クラスのインスタンス
new MakePullDown();
}
}■実行結果
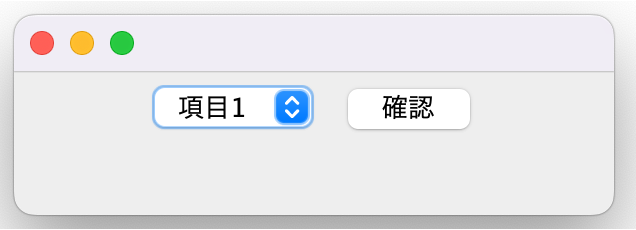
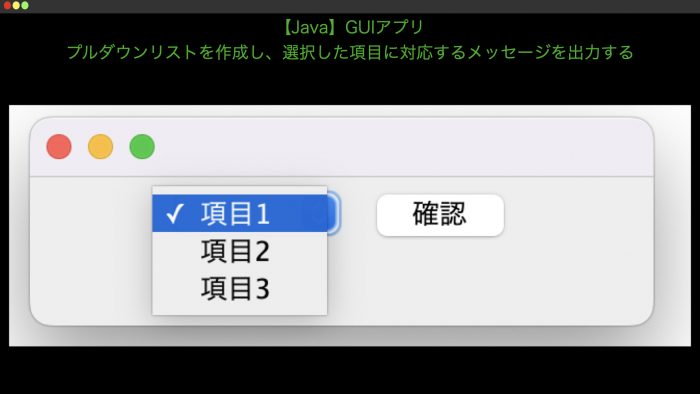
・画面起動時の初期画面

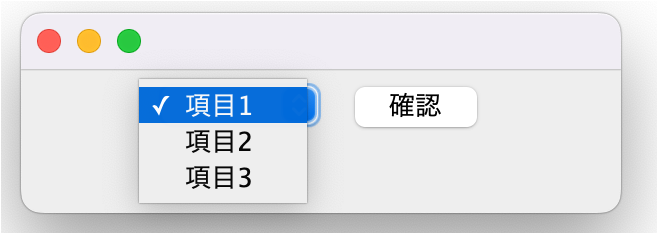
・プルダウンに「項目1〜3」があることを確認

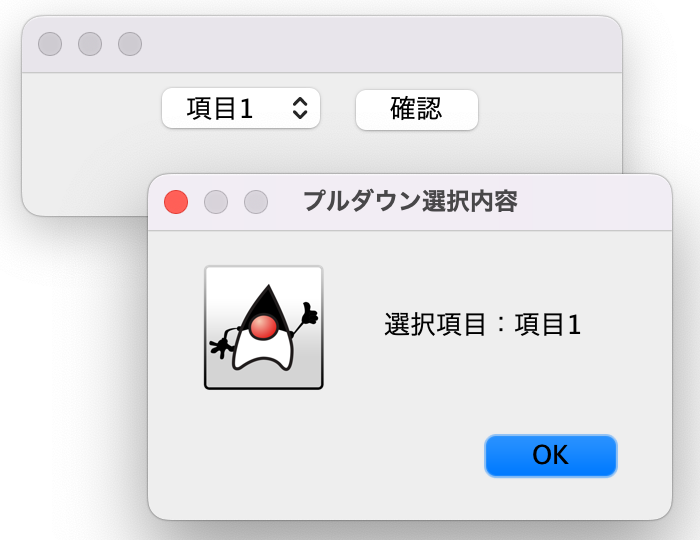
・「項目1」を選択して「確認」ボタンを押下する。

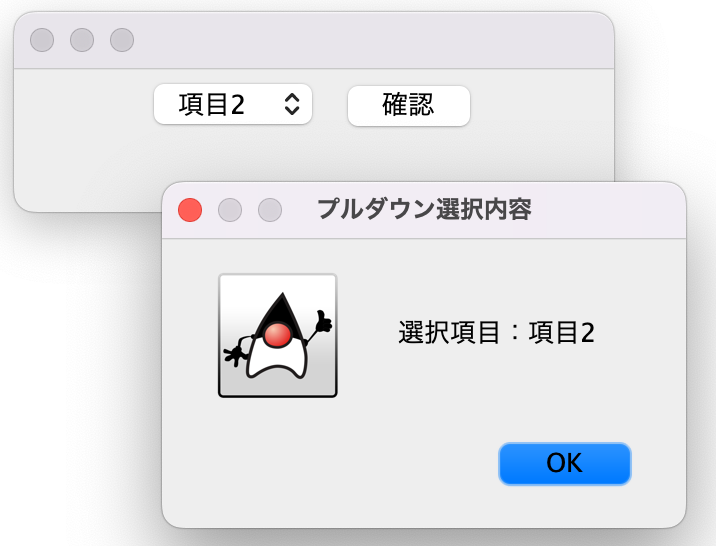
・「項目2」を選択して「確認」ボタンを押下する。

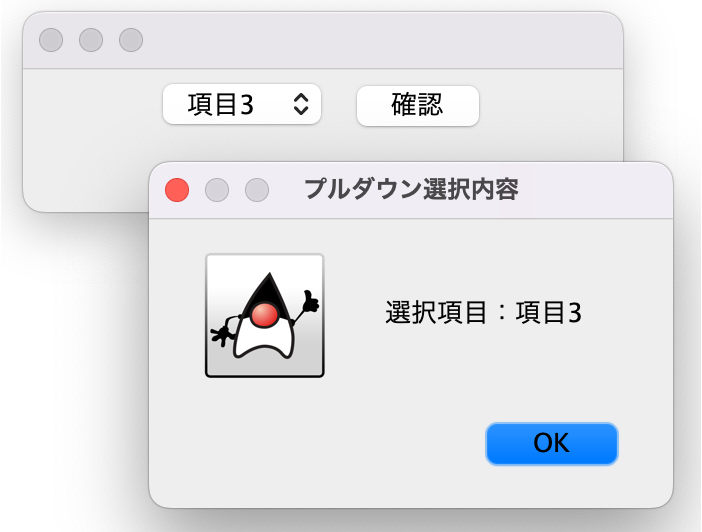
・「項目3」を選択して「確認」ボタンを押下する。




コメント