■実装するプログラムの概要
ユーザが任意のページに遷移した際、自動的に別ページへ遷移させる。
実装するプログラムの概要は以下の通り。
・HTMLの画面にてJavaScriptを実装する。
・任意のページを作成し、5秒後にホームページ(https://anotools.com)へ遷移させる。
▼画面遷移処理概要
JavaScriptの処理で画面遷移を行うのは、「location」オブジェクトの「href」プロパティを使用する。
location.href = "ここにURLを記載する";▼5秒待つ処理の概要
JavaScriptの処理で5秒待つ処理は、「setTimeout」メソッドを使用する。
今回は、画面遷移処理を関数で実装し、5秒(5000ミリ秒)に起動するようにする。
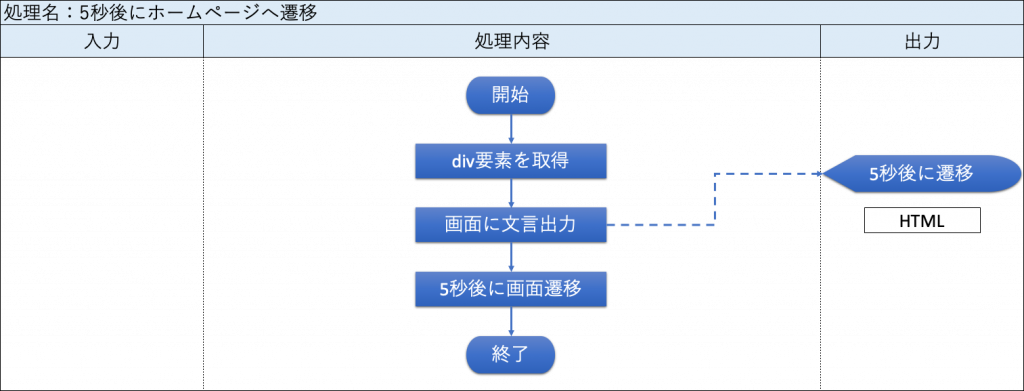
let 変数名 = setTimeout(<関数名>, ミリ秒);■フローチャート

■プログラム仕様
| 入力 | 処理内容 | 出力 |
|---|---|---|
| – | div要素(ID)を取得する。 | – |
| – | 取得したdiv要素から、HTMLへ文言を出力する。 | 【HTML】 5秒後にホームページへ遷移します |
| – | 5秒後にホームページへ画面遷移する。 URL:https://anotools.com | – |
■サンプルコード
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>画面遷移</title>
</head>
<body>
<!-- 入力設定 -->
<div id="fnc_wait"></div>
<!-- ここにjavascriptを実装する-->
<script type="text/javascript">
// ホームページに移動する処理
function gotoHomepage(){
location.href = 'https://anotools.com';
}
// div要素取得
let div_element_wait = document.getElementById('fnc_wait');
// 文言を画面に出力
div_element_wait.innerHTML = "5秒後にホームページへ遷移します";
// 5秒後に「ホームページに移動する処理」を呼び出す
let wait_5sec = setTimeout(gotoHomepage, 5000);
</script>
</body>
</html>
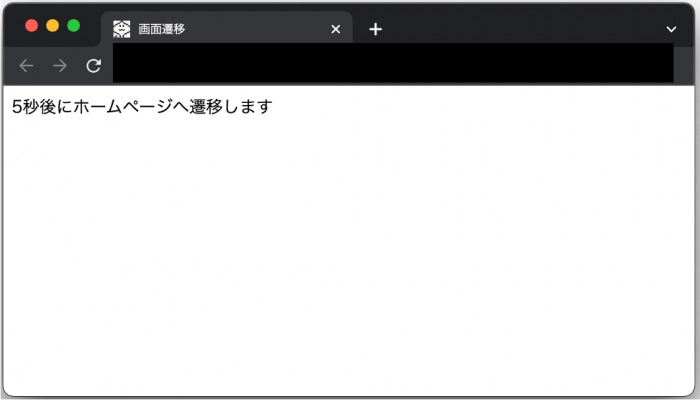
■実行結果
・画面起動時

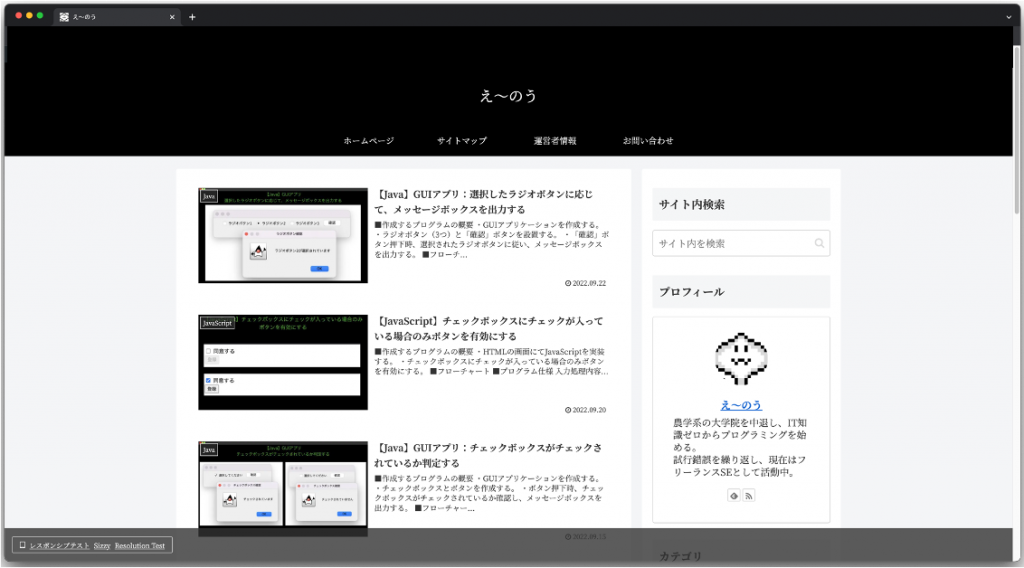
・5秒後、ホームページへ自動遷移する。




コメント