■作成するプログラムの概要
・HTMLの画面にてJavaScriptを実装する。
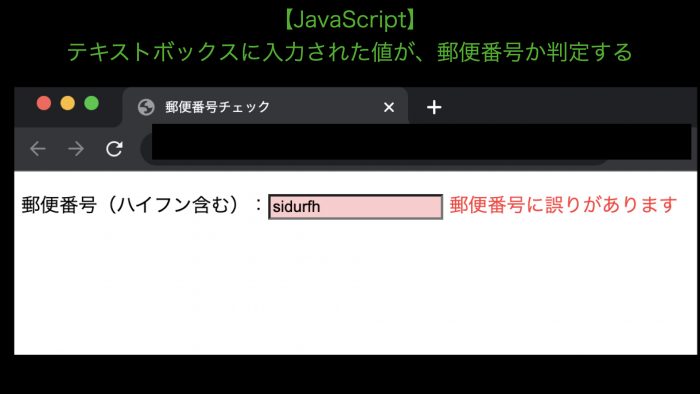
・テキストボックスに入力された値が、郵便番号か判定する。
郵便番号の場合は「OK」を出力し、郵便番号ではない場合は、「郵便番号に誤りがあります」を出力する。
なお、郵便番号は、ハイフン「-」を含む、「3桁数字-4桁数字」とする。
■郵便番号を判定する正規表現
郵便番号を判定する正規表現は、以下のコードを使用する。
// JavaScriptに実装する正規表現
/^\d{3}-\d{4}$/・先頭と末尾のスラッシュ「/」は、 JavaScriptにて、正規表現を記載している範囲であることをします。
・「^\d{3}」については、先頭はDecimal型の3桁を示す。
・「-」については、そのままハイフンを示す。
・「\d{4}$」については、末尾はDecimal型の4桁を示す。
■画面レイアウト

・テキストボックスに郵便番号を記入する。
・テキストボックスからフォーカスが外れた場合、郵便番号判定処理を行う。
・郵便番号の場合は「OK」を出力する。
・郵便番号ではない場合は、エラーを出力する。
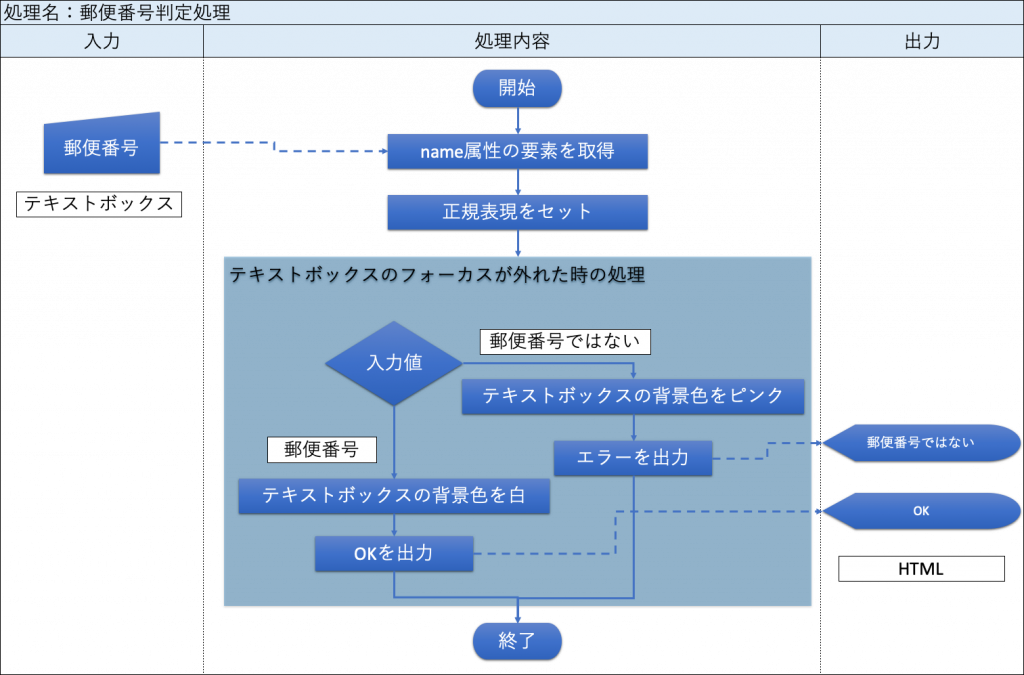
■フローチャート

■プログラム仕様
| 入力 | 処理内容 | 出力 |
|---|---|---|
| 【テキストボックス】 郵便番号 | name属性の要素を取得する。 | – |
| – | 正規表現をセットする。 正規表現:^\d{3}-\d{4}$ | – |
| – | 【テキストボックスのフォーカスが外れた時の処理】 ▼条件分岐:郵便番号チェック |【郵便番号ではない】 |テキストボックスの背景色をピンクにする。 |エラーメッセージを出力する。・・・① ----- |【郵便番号である】 |テキストボックスの背景色を白にする。 |「OK」を出力する。・・・② ▲ | 【HTML】 ①郵便番号に誤りがあります ②OK |
■サンプルコード
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>郵便番号チェック</title>
</head>
<body>
<!-- 入力設定 -->
<p>
郵便番号(ハイフン含む):<input type="text" name="post_code">
<span style="color: #f33"></span>
</p>
<!-- ここにjavascriptを実装する-->
<script type="text/javascript">
// name属性の要素を取得
const input_post_code = document.querySelector('input[name="post_code"]');
// 郵便番号の正規表現をセット
const reqexp_word = /^\d{3}-\d{4}$/;
// フォーカスが外れた時のイベントを設定
input_post_code.addEventListener('blur', () => {
// 郵便番号チェック
if(!reqexp_word.test(input_post_code.value)){
// 背景色をピンク
input_post_code.style.backgroundColor = '#fcc';
// エラーメッセージを出力
input_post_code.nextElementSibling.innerHTML = '郵便番号に誤りがあります';
}else{
// 背景色を白
input_post_code.style.backgroundColor = '#fff';
// エラーメッセージを削除
input_post_code.nextElementSibling.innerHTML = 'OK';
}
});
</script>
</body>
</html>
■実行結果
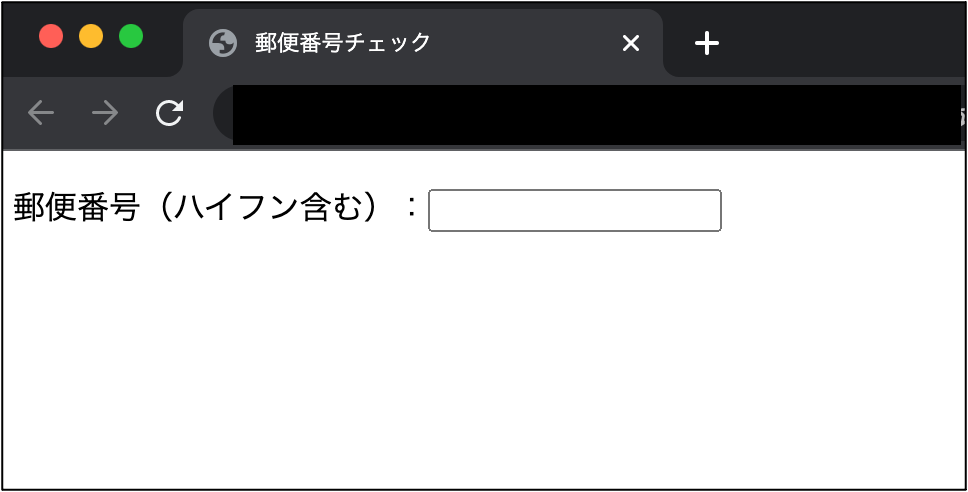
・初期画面

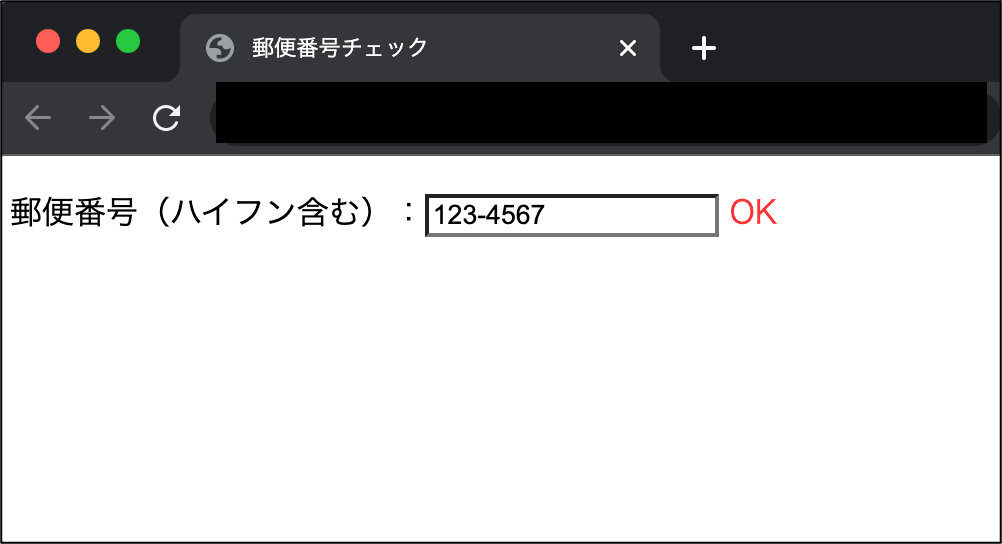
・正常系

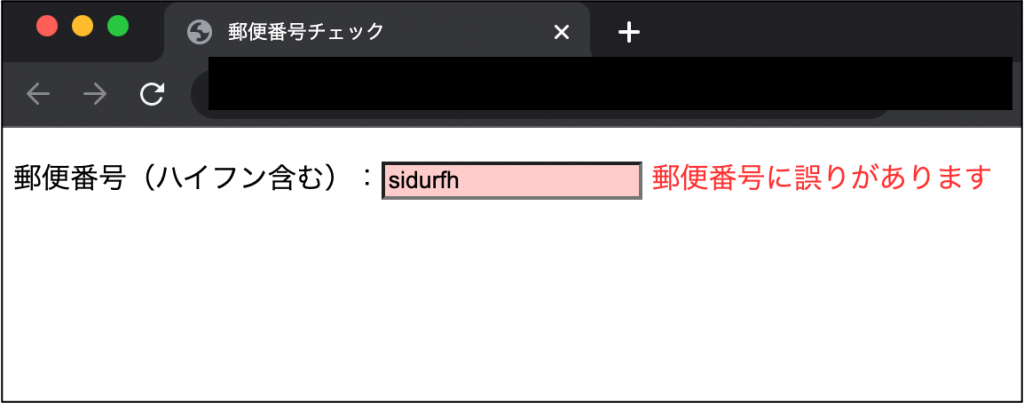
・異常系