■小数点以下の四捨五入・切り捨て・切り上げ
小数点以下の四捨五入、切り捨て、切り上げを行う場合は、それぞれ、「Math.round()」、「Math.floor()」、「Math.ceil()」を使用する。
・四捨五入
document.write(Math.round(3.5));
// 4
document.write(Math.round(3.4));
// 3・切り捨て
document.write(Math.floor(3.5));
// 3
document.write(Math.floor(3.4));
// 3・切り上げ
document.write(Math.ceil(3.5));
// 4
document.write(Math.ceil(3.4));
// 4■作成するプログラムの概要
・HTMLの画面にてJavaScriptを実装する。
・テキストボックスに値を入力する。
・ラジオボタンで「そのまま」、「四捨五入」、「切り捨て」、「切り上げ」を選択する。
・「実行」ボタン押下時、記入した数字およびラジオボタンの選択結果に応じて、「そのまま」、「四捨五入」、「切り捨て」、「切り上げ」の処理を実行する。
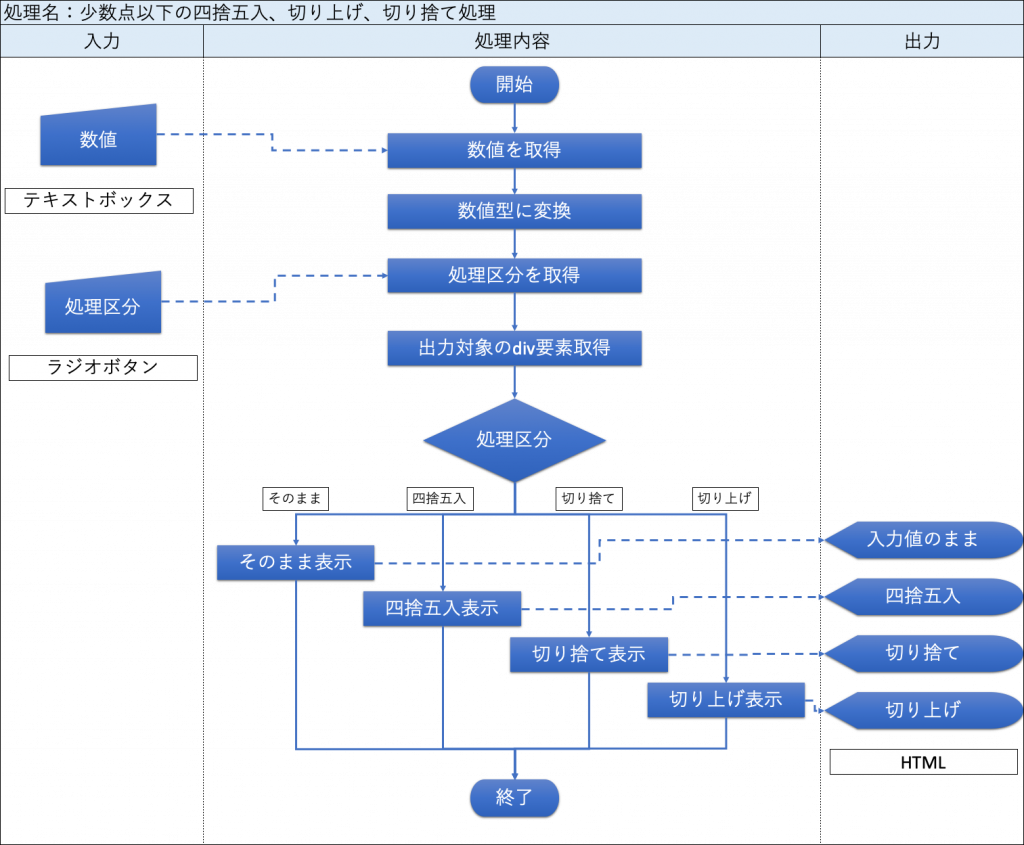
■フローチャート

■プログラム仕様
| 処理名 | 少数点以下の四捨五入、切り上げ、切り捨て処理 |
|---|---|
| 処理概要 | 「実行」ボタン押下時、テキストボックスに入力した数値について、 ラジオボタンで選択した区分で、小数点以下の処理を分ける |
| 引数 | なし |
| 戻り値 | なし |
| 入力 | 処理内容 | 出力 |
|---|---|---|
| 【テキストボックス】 検索文字列 | 入力した値を取得する。 | – |
| – | 入力した数値を数値型に変換する。(float型) | |
| 【ラジオボタン】 処理区分 | ラジオボタンを設定したform要素を取得する。 | – |
| – | 取得したform要素の中から、ラジオボタン要素を取得する。 | – |
| – | 取得したラジオボタン要素から、値を取得する。 | – |
| – | 出力用のdiv要素を取得する。 | – |
| – | ▼条件分岐 |【ラジオボタン:そのまま】 |入力値をそのまま表示する。① ----- |【ラジオボタン:四捨五入】 |入力値の小数点第1位を四捨五入して表示する。② ----- |【ラジオボタン:切り捨て】 |入力値の小数点第1位を切り捨てて表示する。③ ----- |【ラジオボタン:切り上げ】 |入力値の小数点第1位を切り上げて表示する。④ ▲ | 【innerHTML】 ①そのまま ②四捨五入 ③切り捨て ④切り上げ |
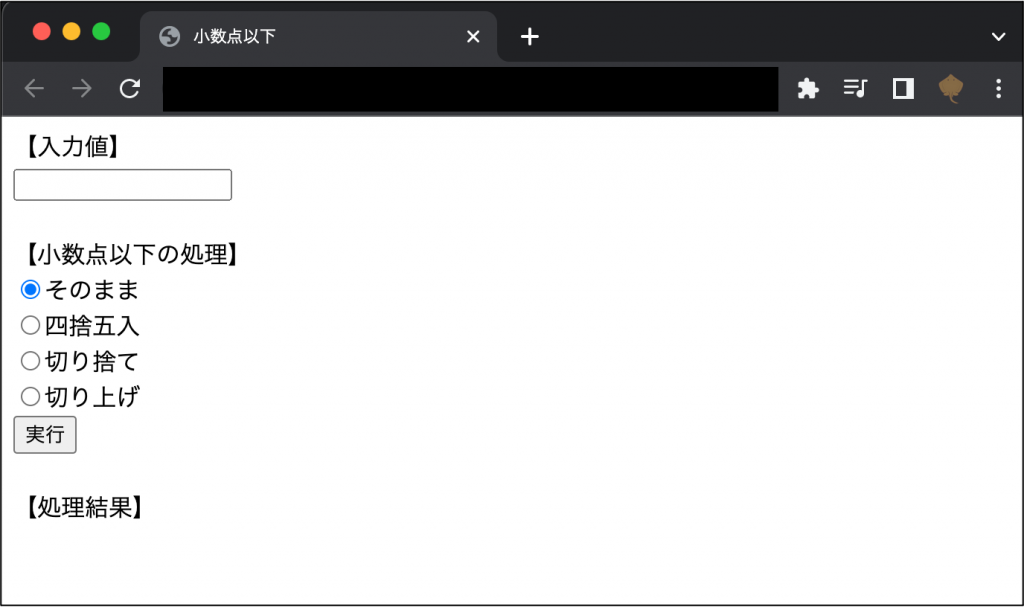
■画面レイアウト

・【入力値】に数字を入力する。
・【小数点以下の処理】配下のラジオボタンにて、処理区分を選択する。
・「実行」ボタン押下時、【処理結果】に記入した数字およびラジオボタンの選択結果に応じて、「そのまま」、「四捨五入」、「切り捨て」、「切り上げ」の処理を実行する。
■サンプルコード
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>小数点以下</title>
</head>
<body>
<!-- ここにjavascriptを実装する-->
<script type="text/javascript">
/*
処理名
少数点以下の四捨五入、切り上げ、切り捨て処理
処理概要
「実行」ボタン押下時、テキストボックスに入力した数値について、
ラジオボタンで選択した区分で、小数点以下の処理を分ける
そのまま
四捨五入
切り捨て
切り上げ
引数
なし
戻り値
なし
*/
function btn_click_func_number() {
// div要素を取得する(テキストボックス)
let input_num_id = document.getElementById('txt_number');
// 数値に変換
let input_num = parseFloat(input_num_id.value);
// div要素を取得する(form要素)
let input_radiobtn = document.getElementById('number_processing');
// ラジオボタンの要素を取得(name=num_pattern)
let num_pattern_name = input_radiobtn.num_pattern;
// 取得したラジオボタン要素の値(value)を取得
let num_pattern_value = num_pattern_name.value;
// div要素を取得する(アウトプット)
let div_result = document.getElementById('result');
// 処理区分に応じて処理分岐
if(num_pattern_value == "normal"){
// そのまま表示
div_result.innerHTML = `${input_num}`;
}else if(num_pattern_value == "round") {
// 四捨五入
div_result.innerHTML = `${Math.round(input_num)}`;
}else if(num_pattern_value == "floor") {
// 切り捨て
div_result.innerHTML = `${Math.floor(input_num)}`;
}else if(num_pattern_value == "ceil") {
// 切り上げ
div_result.innerHTML = `${Math.ceil(input_num)}`;
}
}
</script>
<!-- 入出力設定 -->
【入力値】
<br>
<input type="text" id="txt_number">
<br>
<br>
【小数点以下の処理】
<br>
<form id="number_processing">
<label><input type="radio" name="num_pattern" value="normal" checked>そのまま</label>
<br>
<label><input type="radio" name="num_pattern" value="round">四捨五入</label>
<br>
<label><input type="radio" name="num_pattern" value="floor">切り捨て</label>
<br>
<label><input type="radio" name="num_pattern" value="ceil">切り上げ</label>
</form>
<input type="button" value="実行" id="btn_title" onclick="btn_click_func_number()">
<br>
<br>
【処理結果】
<div id="result"></div>
</body>
</html>
■実行結果
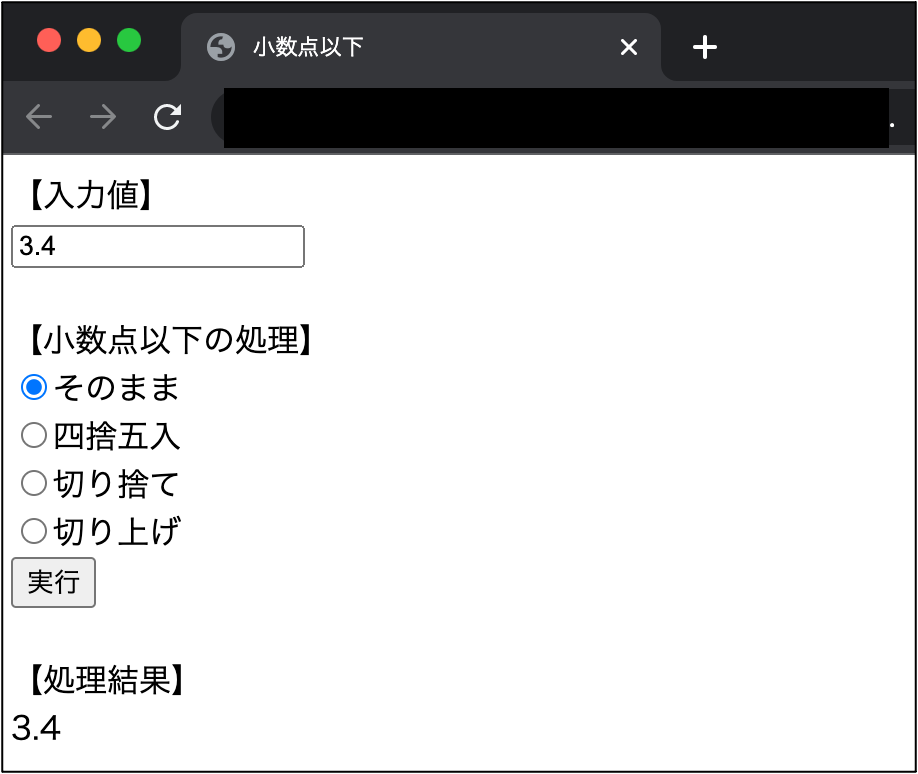
▼そのまま
・テキストボックスに「3.5」を入力し、「そのまま」を選択し、実行すると「3.5」が表示される。

・テキストボックスに「3.4」を入力し、「そのまま」を選択し、実行すると「3.4」が表示される。

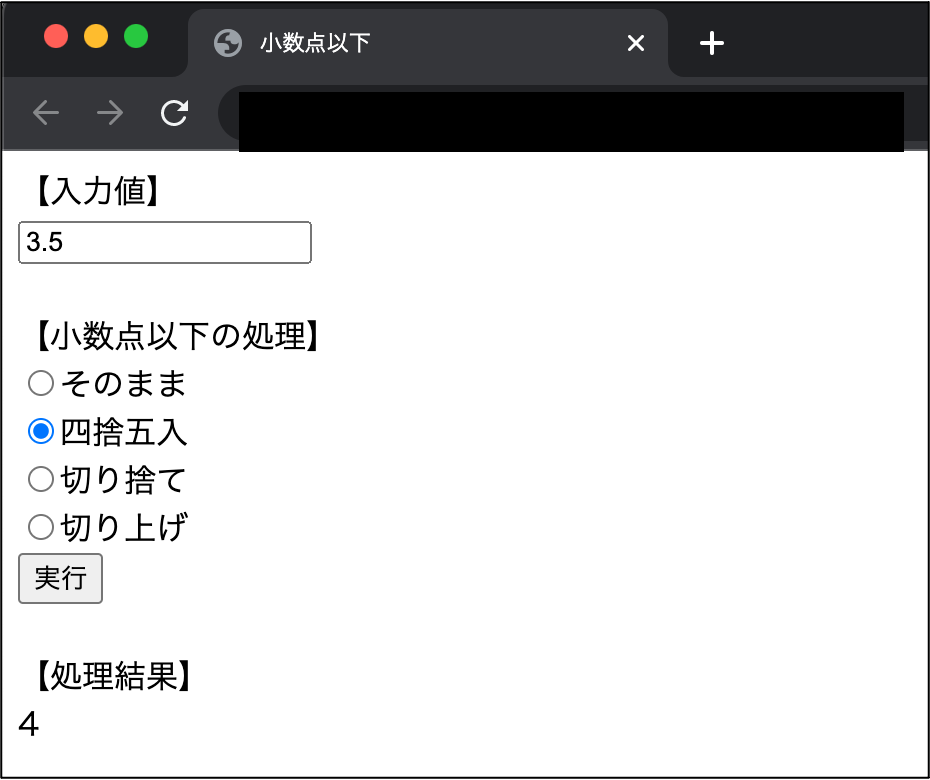
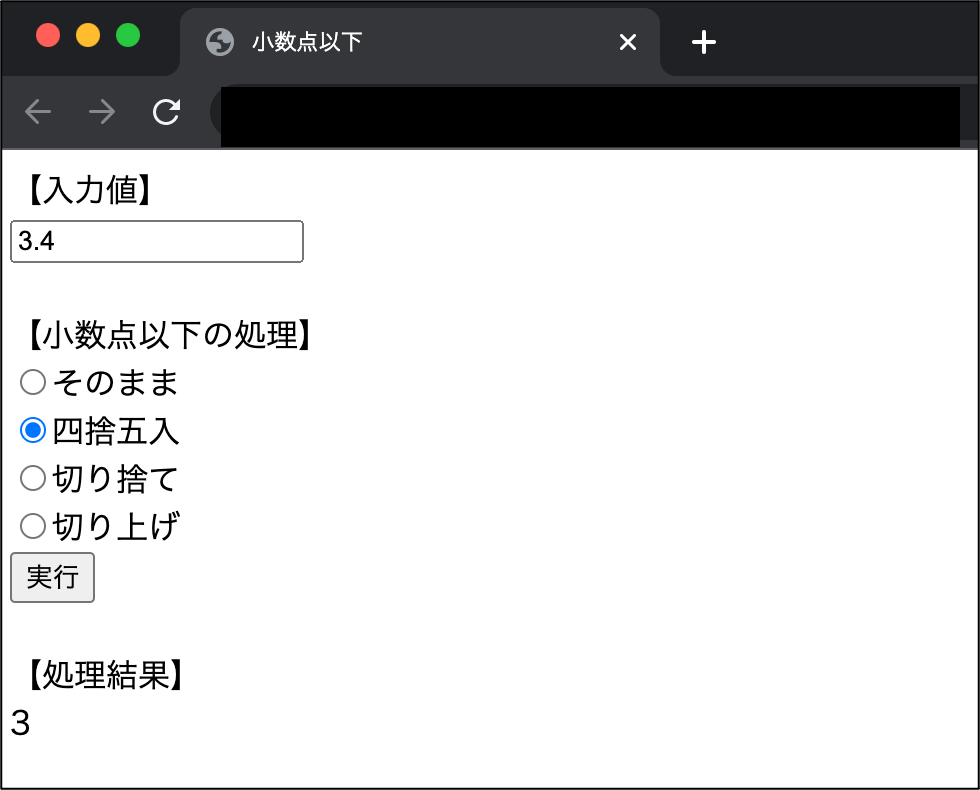
▼四捨五入
・テキストボックスに「3.5」を入力し、「四捨五入」を選択し、実行すると「4」が表示される。

・テキストボックスに「3.4」を入力し、「四捨五入」を選択し、実行すると「3」が表示される。

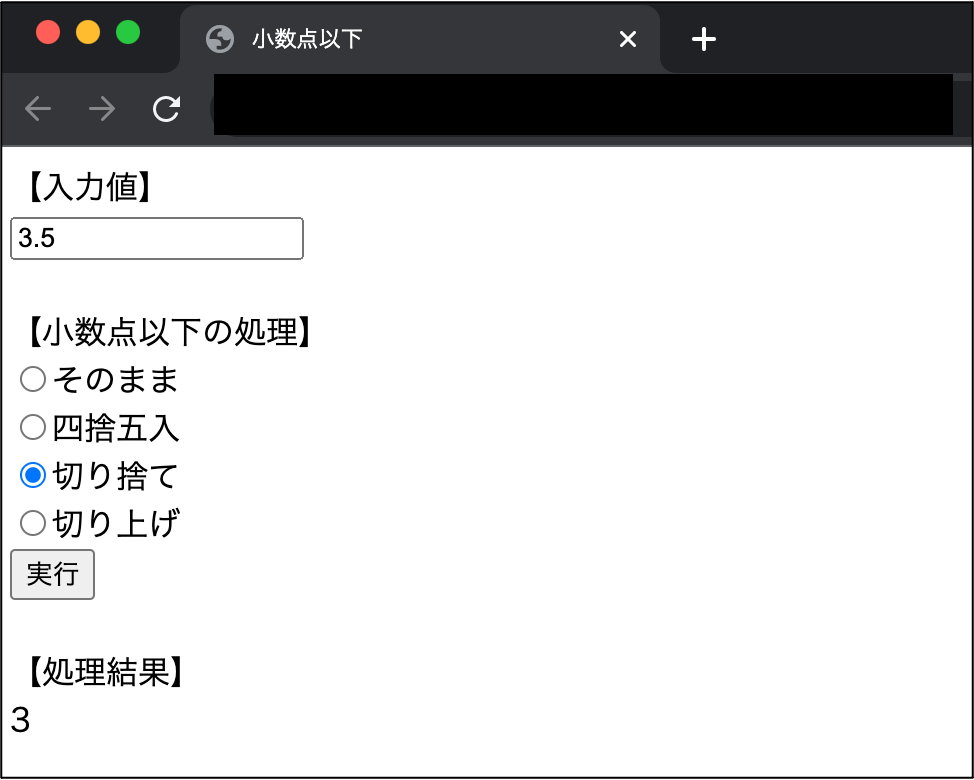
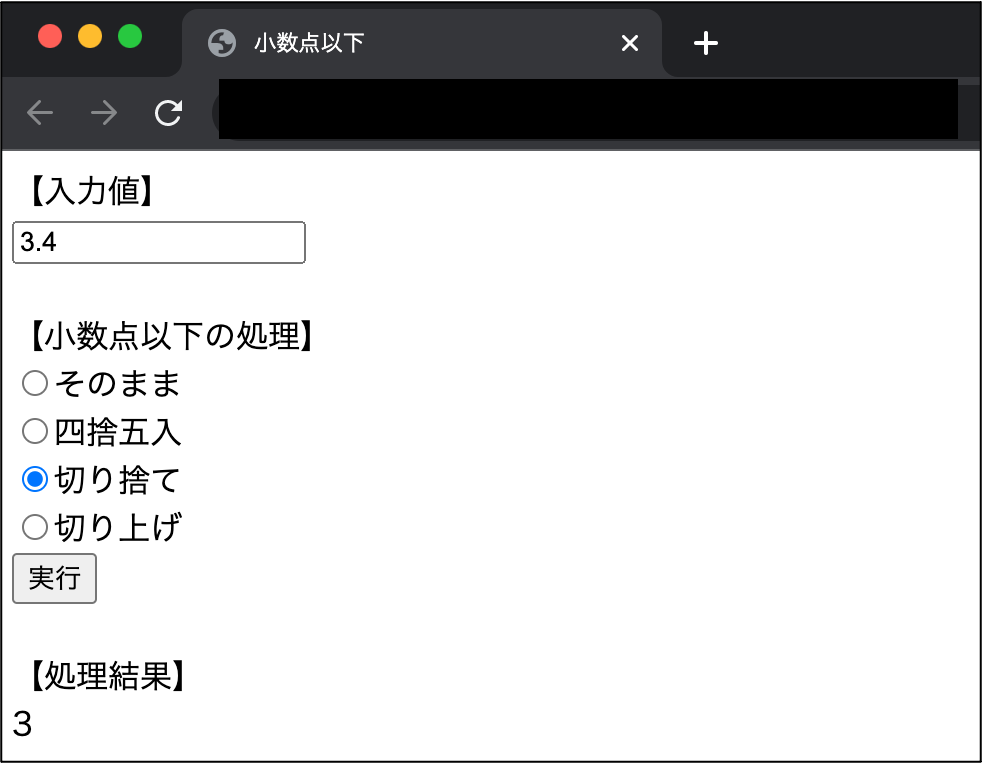
▼切り捨て
・テキストボックスに「3.5」を入力し、「切り捨て」を選択し、実行すると「3」が表示される。

・テキストボックスに「3.4」を入力し、「切り捨て」を選択し、実行すると「3」が表示される。

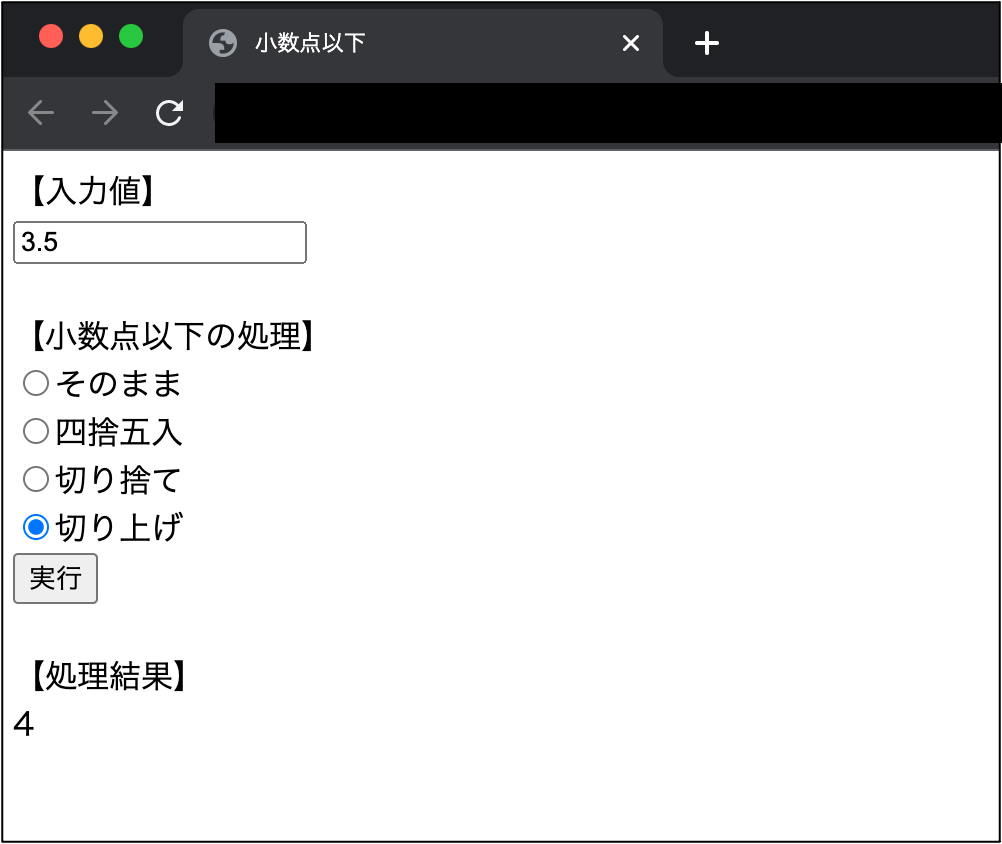
▼切り上げ
・テキストボックスに「3.5」を入力し、「切り上げ」を選択し、実行すると「4」が表示される。

・テキストボックスに「3.4」を入力し、「切り上げ」を選択し、実行すると「4」が表示される。