■Math.random
Math.random()メソッドは、0から1の間の任意の少数を生成する。
document.write(Math.random());
// 0.6030100553098923このMath.random()メソッドを使用して、0以上、10未満の整数を取得したい場合は、10をかけて、Math.floor()メソッドで小数点以下を切り捨てる。
document.write(Math.floor(Math.random() * 10));
// 6さらに応用して、0以上、任意の文字数未満(例:3文字未満)というように、指定した範囲の任意の数字を生成することができる。
また、charAt()メソッドを使用して、指定した範囲の任意の数字から文字列を一文字出力できる。
※charAt()で指定する数字は、0始まりであることに注意。
let moji = "abc";
document.write(Math.floor(Math.random() * moji.length));
// 2let moji = "abc";
let num = Math.floor(Math.random() * moji.length);
document.write(moji.charAt(num));
// c■作成するプログラムの概要
・HTMLの画面にてJavaScriptを実装する。
・「実行」ボタン押下時、アルファベット小文字(a〜z)および数字(0〜9)の中から、任意の10桁の文字列を生成し、HTMLへ出力する。
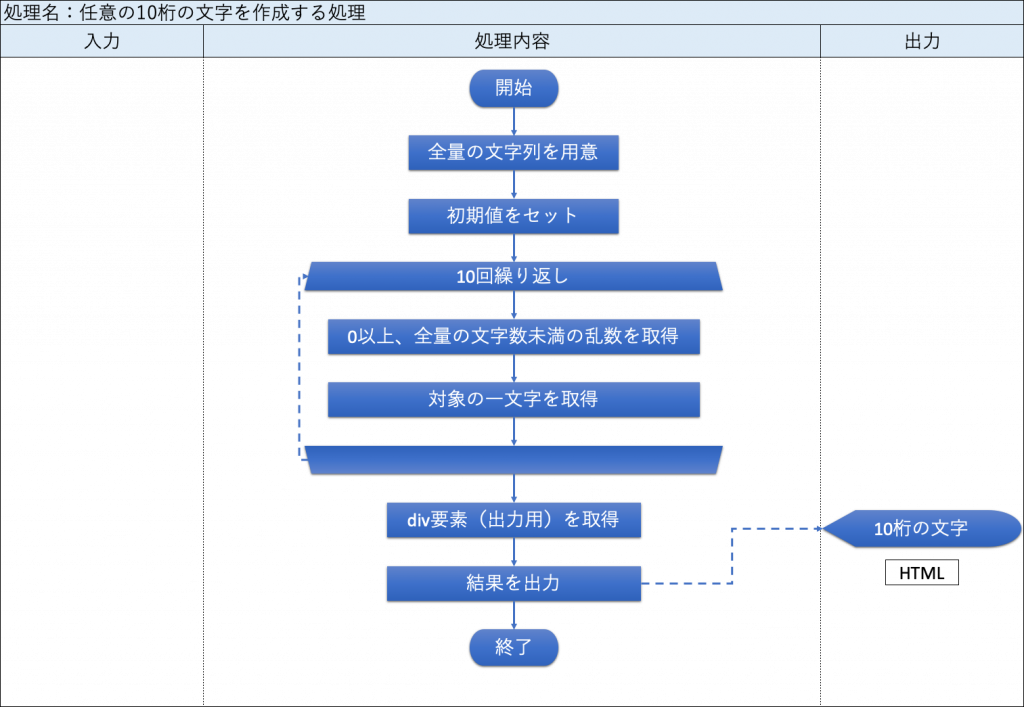
■フローチャート

■プログラム仕様
| 処理名 | 任意の10桁の文字を作成する処理 |
|---|---|
| 処理概要 | 「実行」ボタン押下時、アルファベットおよび数字から、 任意の10桁の文字をHTMLへ出力する。 |
| 引数 | なし |
| 戻り値 | なし |
| 入力 | 処理内容 | 出力 |
|---|---|---|
| – | 全量の文字列を用意 「abcdefghijklmnopqrstuvwxyz0123456789」 | – |
| – | 初期値をセットする。 ・出力用変数=”” ・乱数格納変数=0 | – |
| – | ■ループ処理:10回繰り返し |0以上、全量の文字数未満の乱数を取得する。 |対象の一文字を取得する。 ■ | – |
| – | div要素を取得する(アウトプット)。 | – |
| – | 結果を出力する。 | 【innerHTML】 10桁の文字列 |
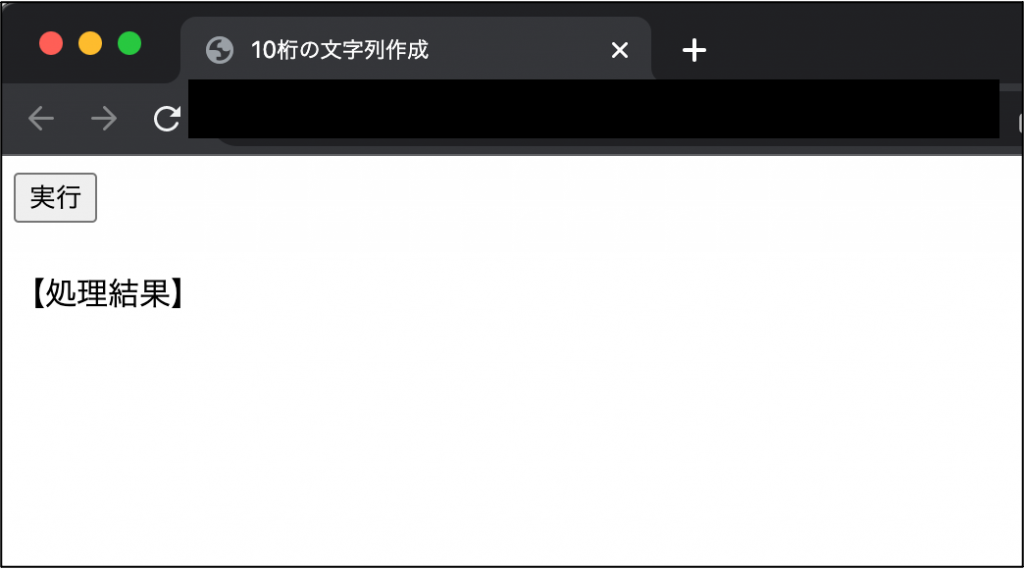
■画面レイアウト

・「実行」ボタン押下時、【処理結果】にアルファベット小文字(a〜z)および数字(0〜9)を含む、任意の10桁の文字列を出力する。
■サンプルコード
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>10桁の文字列作成</title>
</head>
<body>
<!-- ここにjavascriptを実装する-->
<script type="text/javascript">
/*
処理名
任意の10桁の文字を作成する処理
処理概要
「実行」ボタン押下時、アルファベットおよび数字から
任意の10桁の文字をHTMLへ出力する
引数
なし
戻り値
なし
*/
function btn_click_func_generate_pw() {
// 全量の文字列を用意
const data = "abcdefghijklmnopqrstuvwxyz0123456789";
// 初期値をセット
let output_word = "";
let tmp_random_num = 0;
// 10回繰り返し
for(let i = 0; i < 10; i++){
// 0以上、全量の文字数未満の乱数を取得
tmp_random_num = Math.floor(Math.random() * data.length);
// 対象の一文字を取得
output_word += data.charAt(tmp_random_num)
}
// div要素を取得する(アウトプット)
let div_result = document.getElementById('result');
// 結果を出力
div_result.innerHTML = `${output_word}`;
}
</script>
<!-- 入出力設定 -->
<input type="button" value="実行" id="btn_title" onclick="btn_click_func_generate_pw()">
<br>
<br>
【処理結果】
<div id="result"></div>
</body>
</html>
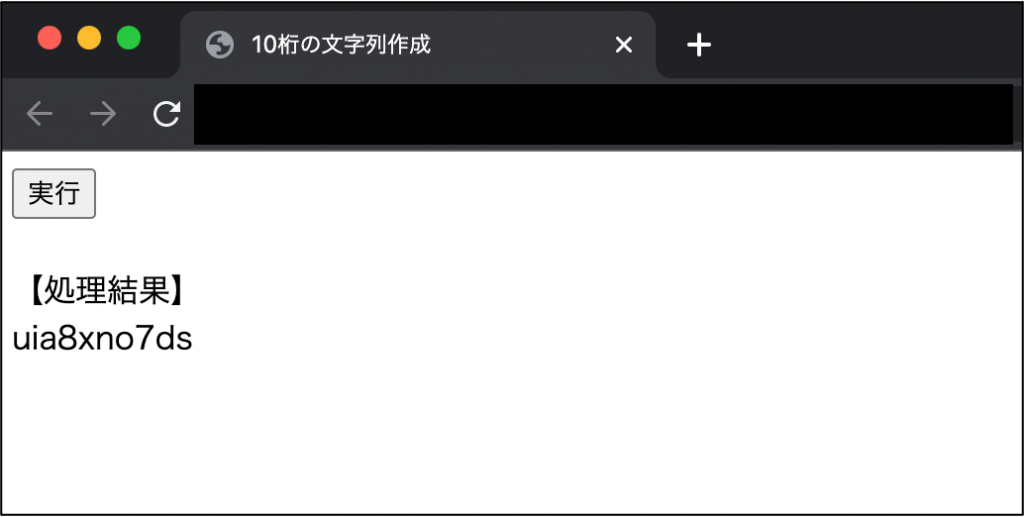
■実行結果
・「実行」ボタンを押下すると、任意の10桁の文字列を出力する。




コメント