■作成するプログラムの概要
・HTMLの画面にてJavaScriptを実装する。
・テキストボックスに値を入力する。
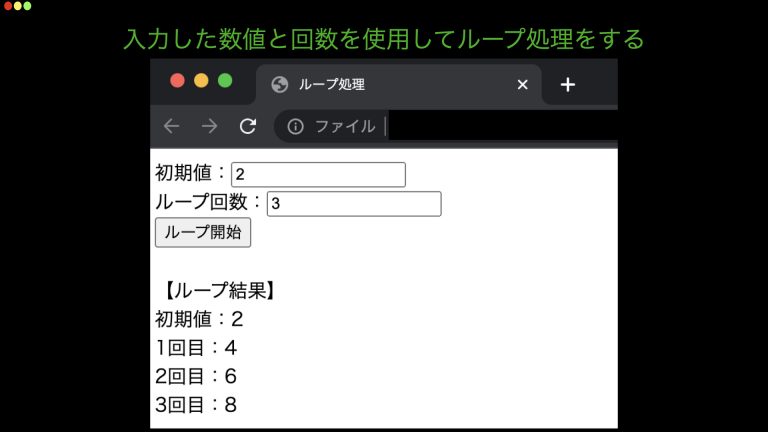
・ボタンクリック時、入力した数値と回数をインプットにループ処理を行う。
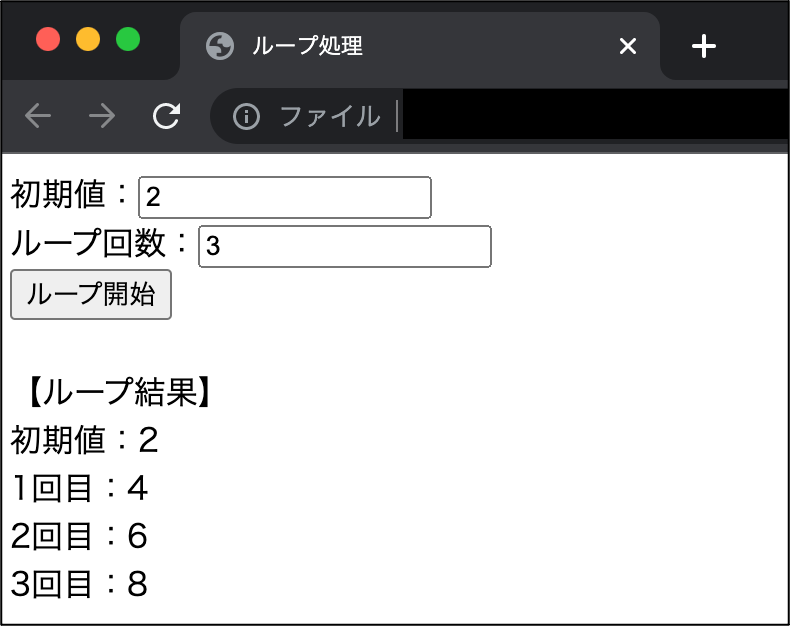
(例)初期値:2、回数:3
初期値:2
1回目:4(2+2)
2回目:6(4+2)
3回目:8(6+2)
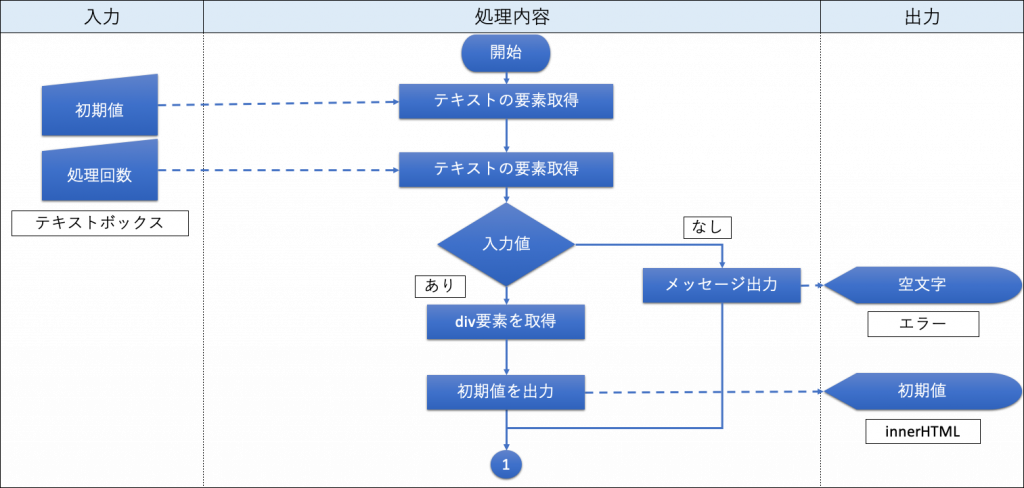
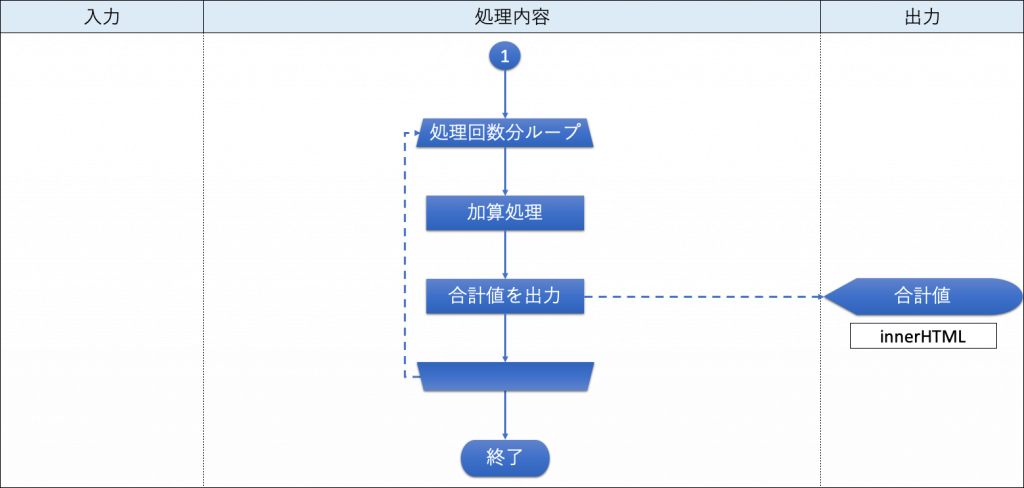
■フローチャート


■プログラム仕様
| 処理名 | 入力値のループ処理 |
|---|---|
| 処理概要 | ボタン押下時、テキストボックスの数値・回数をループ処理で数値を加算していく。 |
| 引数 | なし |
| 戻り値 | なし |
| 入力 | 処理内容 | 出力 |
|---|---|---|
| 【テキストボックス】 初期値 | テキストボックスの「初期値」を取得する。 | – |
| 【テキストボックス】 回数 | テキストボックスの「回数」を取得する。 | – |
| – | ▼条件分岐 |【入力値が空の場合】 |警告メッセージ出力・・・① ------ |【入力値が空ではない場合】 |HTMLのdiv要素を取得する。 |初期値を出力する。・・・② |合計値を格納する変数をセットする。 |■ループ処理:「回数」分繰り返し ||合計値を加算する。 ||回数(n回目)と合計値を出力する。・・・③ |■ ▲ | ① 【メッセージ】 警告 |
| – | ② 【innerHTML】 初期値 ③ 【innerHTML】 n回目 合計値 |
■画面仕様

・「初期値:」および「ループ回数:」に任意の数字を入力する。
・「ループ開始」ボタンを押下する。
・「【ループ結果】」に初期値と1、2、3・・・回数分の処理結果を出力する。
■サンプルコード
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ループ処理</title>
</head>
<body>
<!-- ここにjavascriptを実装する-->
<script type="text/javascript">
/*
処理名
入力値のループ処理
処理概要
ボタン押下時、テキストボックスの数値・回数を
ループ処理で数値を加算していく
引数
なし
戻り値
なし
*/
function StartLoop() {
// テキストの要素取得
let start_num = document.getElementById('start');
let counter = document.getElementById('count');
// 入力値が空ならば、警告メッセージ出力
if (start_num.value == '' ||counter.value == '') {
alert('値を入力してください');
} else {
// 文字列を整数に変換
let int_num = parseInt(start_num.value);
let int_counter = parseInt(counter.value);
// div要素を取得する
let div_result = document.getElementById('result');
// 初期値を出力
div_result.innerHTML = `初期値:${int_num}` + '<br>';
// 合計値を格納する変数
let sum = int_num
// ループ処理:回数分数値を加算する
for (let i = 1; i <= int_counter; i++) {
sum = sum + int_num;
div_result.innerHTML += `${i}回目:${sum}` + '<br>';
}
}
}
</script>
<!-- 入出力設定 -->
初期値:<input type="text" id="start">
<br>
ループ回数:<input type="text" id="count">
<br>
<input type="button" value="ループ開始" id="btn_title" onclick="StartLoop()">
<br>
<br>
【ループ結果】
<div id="result"></div>
</body>
</html>
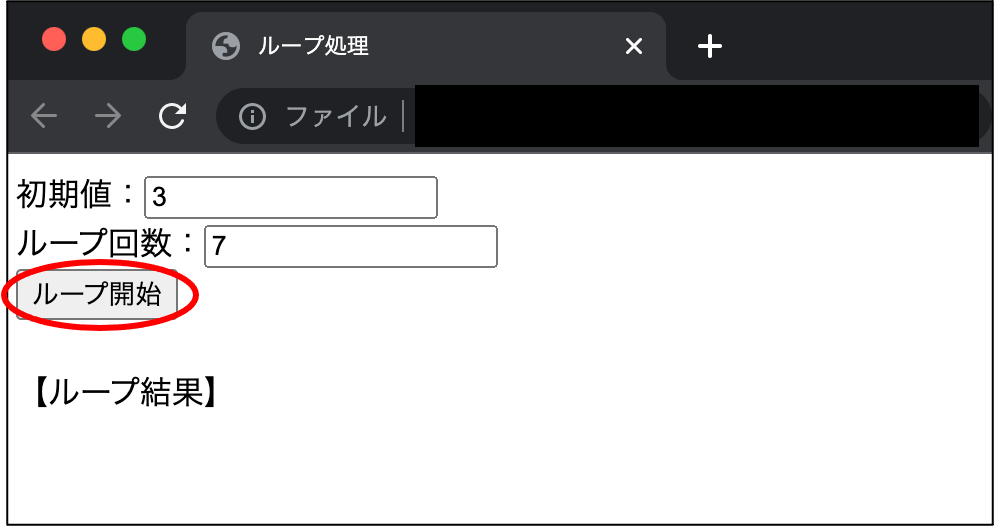
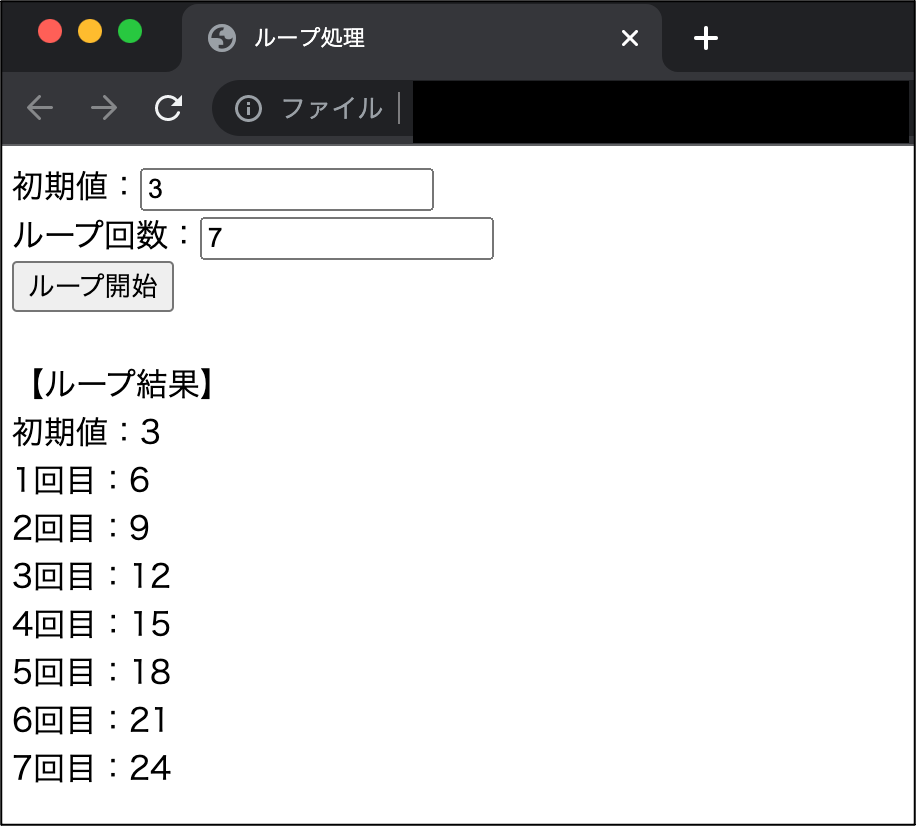
■実行結果
・「初期値:」に「3」と「ループ回数:」に「7」を入力し、「ループ開始」ボタンを押下する。

・計算結果が出力される。




コメント