■作成するプログラムの概要
・HTML画面起動時に表(table)について、ヘッダーの背景色を変更する。
・背景色は2色(青色、黄色)用意し、画面起動時、任意の色に変更する。
・HTMLファイルとJavaScriptファイルは別々にする。
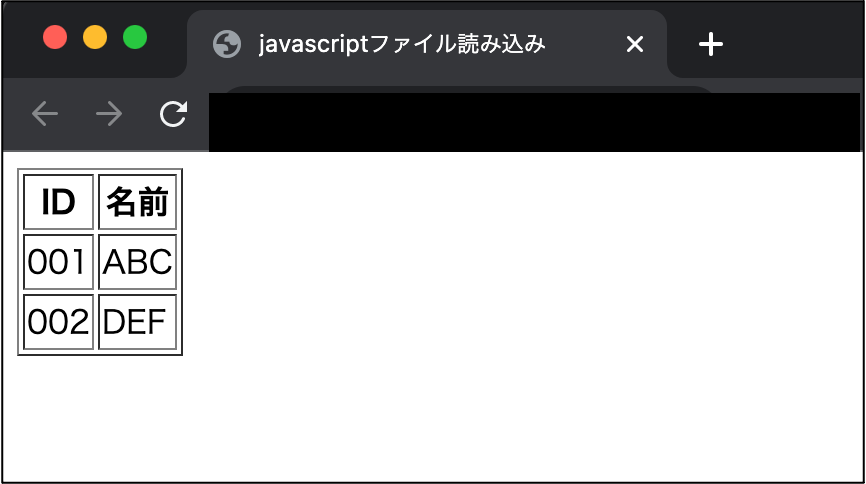
■画面レイアウト
・以下の表について、画面起動時に、表のヘッダー(「ID」と「名前」の部分)の背景色を変更する。

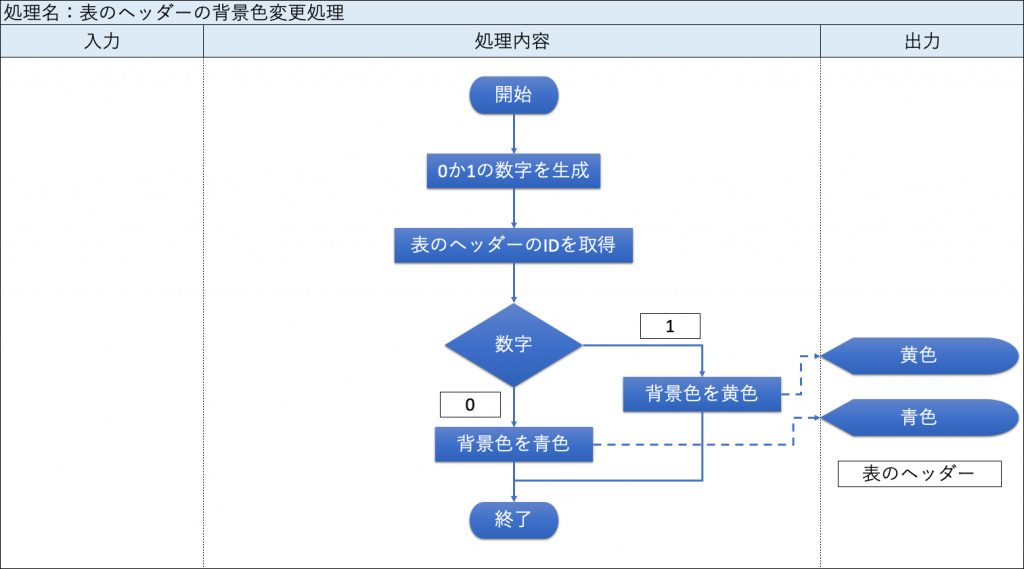
■フローチャート

■プログラム仕様
| 入力 | 処理内容 | 出力 |
|---|---|---|
| – | 0か1か任意の数字をランダムに生成する。 | – |
| – | HTMLの表について、IDを取得する。 | – |
| – | ▼条件分岐 |【ランダムな数字が0の場合】 |表のヘッダーについて、背景色を青色にする。・・・① ----- |【ランダムな数字が1の場合】 |表のヘッダーについて、背景色を黄色にする。・・・② ▲ | 【表のヘッダー】 ①青色 ②黄色 |
■サンプルコード
・import_scriptfile.js
// 0か1か任意の数字を生成
random_0_1 = Math.floor(Math.random()*2);
// 表のヘッダーのIDを取得
let header_id = document.getElementById("header");
// 表のヘッダーの背景色について、0の場合は青色、1の場合は黄色に変更
if(random_0_1 == 0){
header_id.style.backgroundColor = "#cccccc";
}else if (random_0_1 == 1) {
header_id.style.backgroundColor = "#ffffc0";
}
・import_scriptfile.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>javascriptファイル読み込み</title>
</head>
<body>
<div id="table_color"></div>
<table border="1">
<tr id="header">
<th>ID</th>
<th>名前</th>
</tr>
<tr>
<td>001</td>
<td>ABC</td>
</tr>
<tr>
<td>002</td>
<td>DEF</td>
</tr>
</table>
<script src="import_scriptfile.js"></script>
</body>
</html>
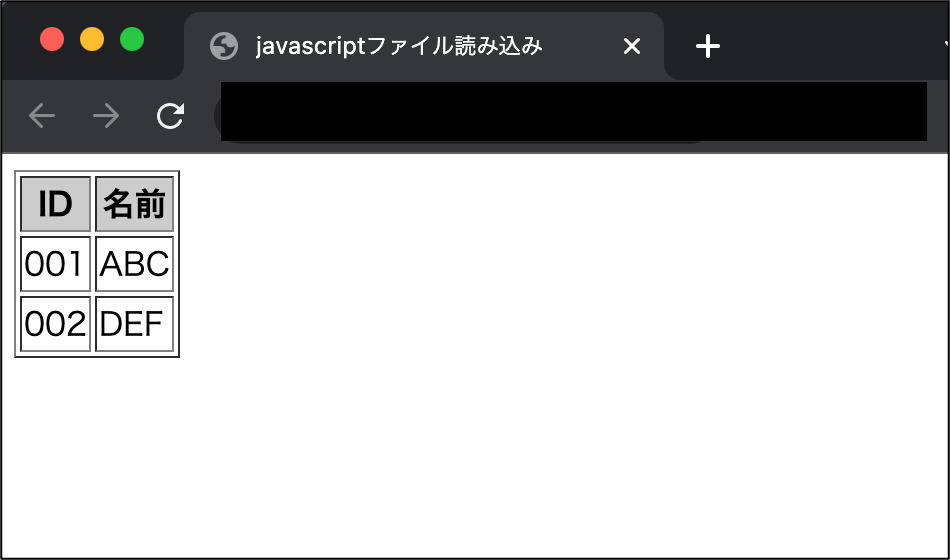
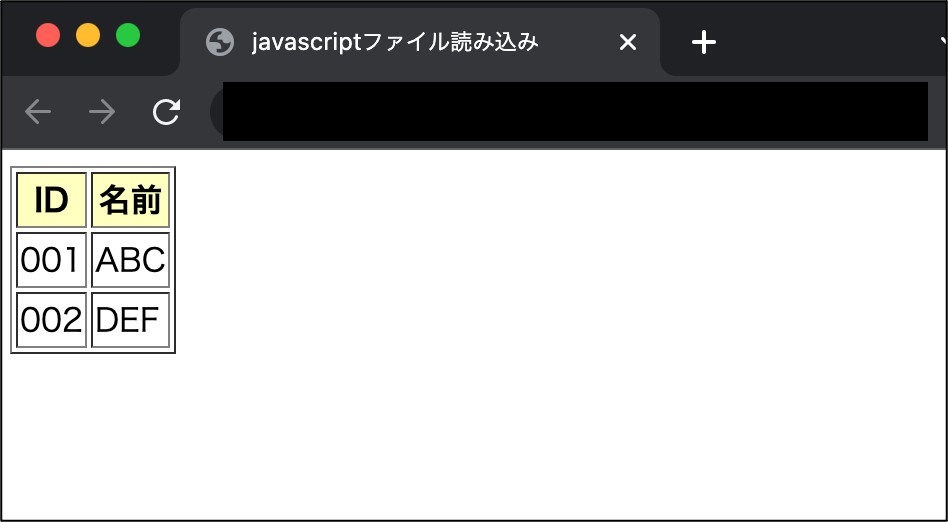
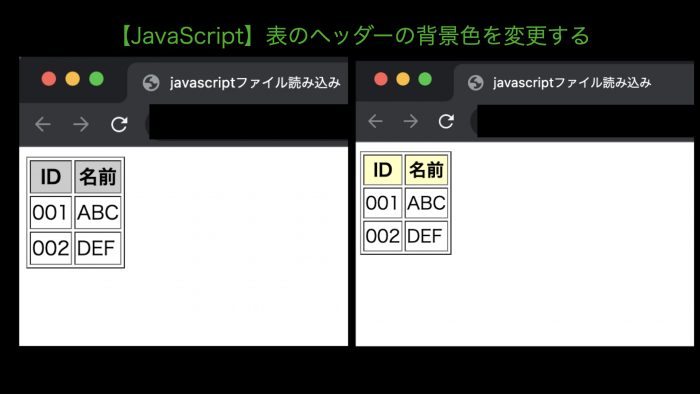
■実行結果
・ヘッダーの背景色が青色

・ヘッダーの背景色が黄色




コメント