 ツール
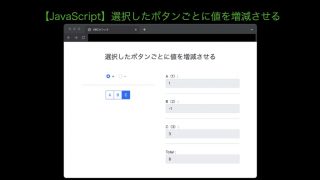
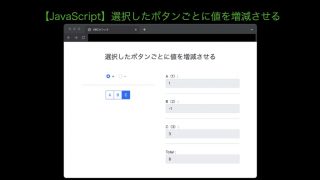
ツール【JavaScript】選択したボタンごとに値を増減させる
■実装の概要「+」と「ー」のラジオボタンと「A」、「B」、「C」の3つのボタンを用意する。・「+」「ー」ラジオボタンラジオボタンが「+」の場合は、値を増加させる。ラジオボタンが「ー」の場合は、値を減少させる。・「A」「B」「C」ボタン「A」...
 ツール
ツール JavaScript
JavaScript JavaScript
JavaScript JavaScript
JavaScript JavaScript
JavaScript JavaScript
JavaScript JavaScript
JavaScript JavaScript
JavaScript JavaScript
JavaScript JavaScript
JavaScript