■概要
tkinterの画面に罫線を引き、その交点に円を描画し、「▶︎・◀︎・▲・▼」ボタンを押下することで、円を左右上下に移動させる。
・処理概要
「▶︎」ボタンを押下したときは、右に移動する。
「◀︎」ボタンを押下したときは、左に移動する。
「▲」ボタンを押下したときは、上に移動する。
「▼」ボタンを押下したときは、下に移動する。
罫線の端まで丸が移動した場合は、それ以上、円が移動しないようにする。
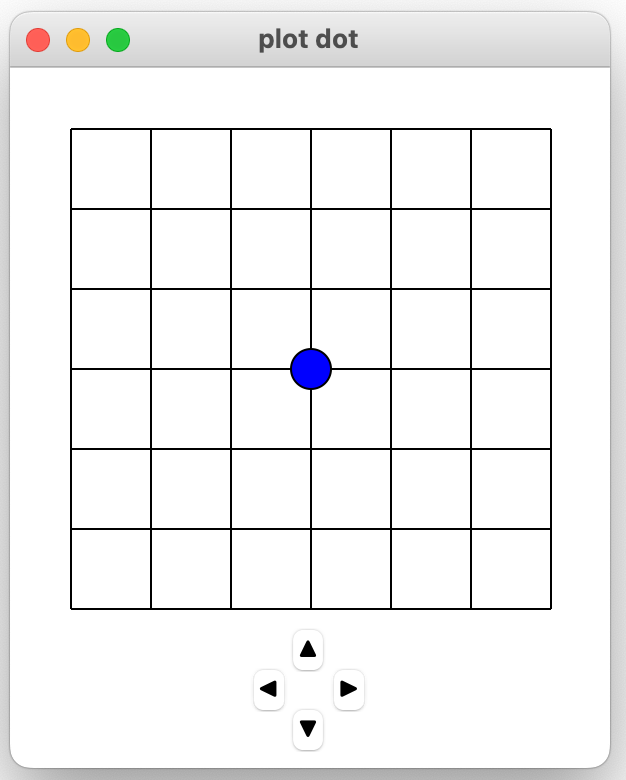
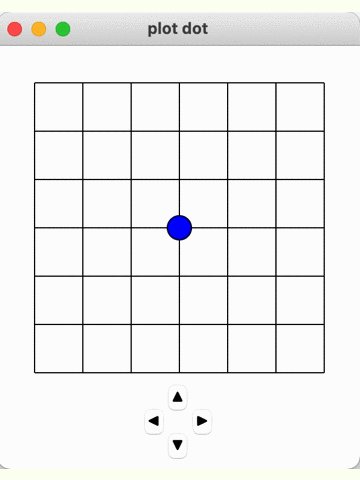
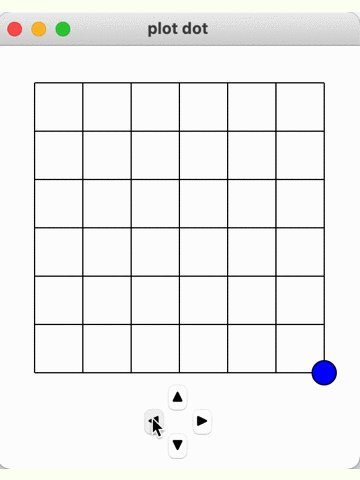
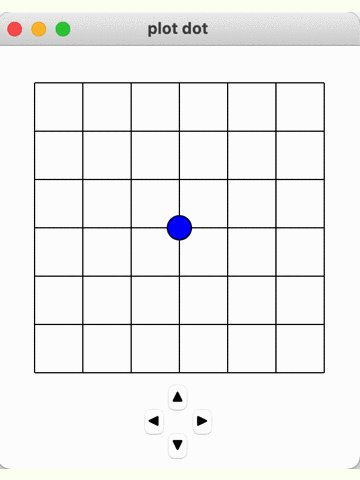
・初期画面

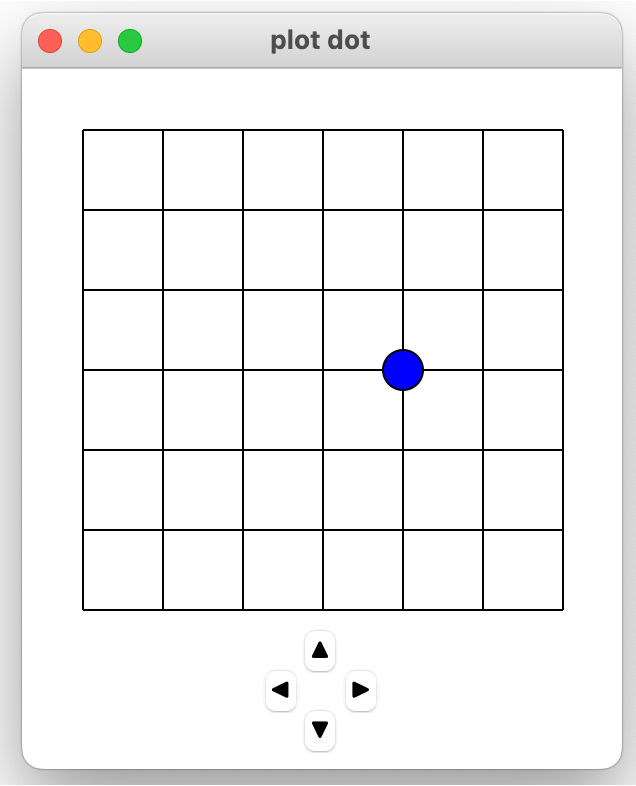
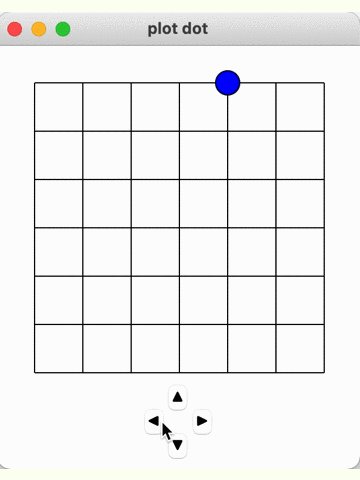
・「▶︎」ボタンを1回押下

■フローチャート
「メイン処理」および「円を移動する処理」のフローチャートを以下に示す。
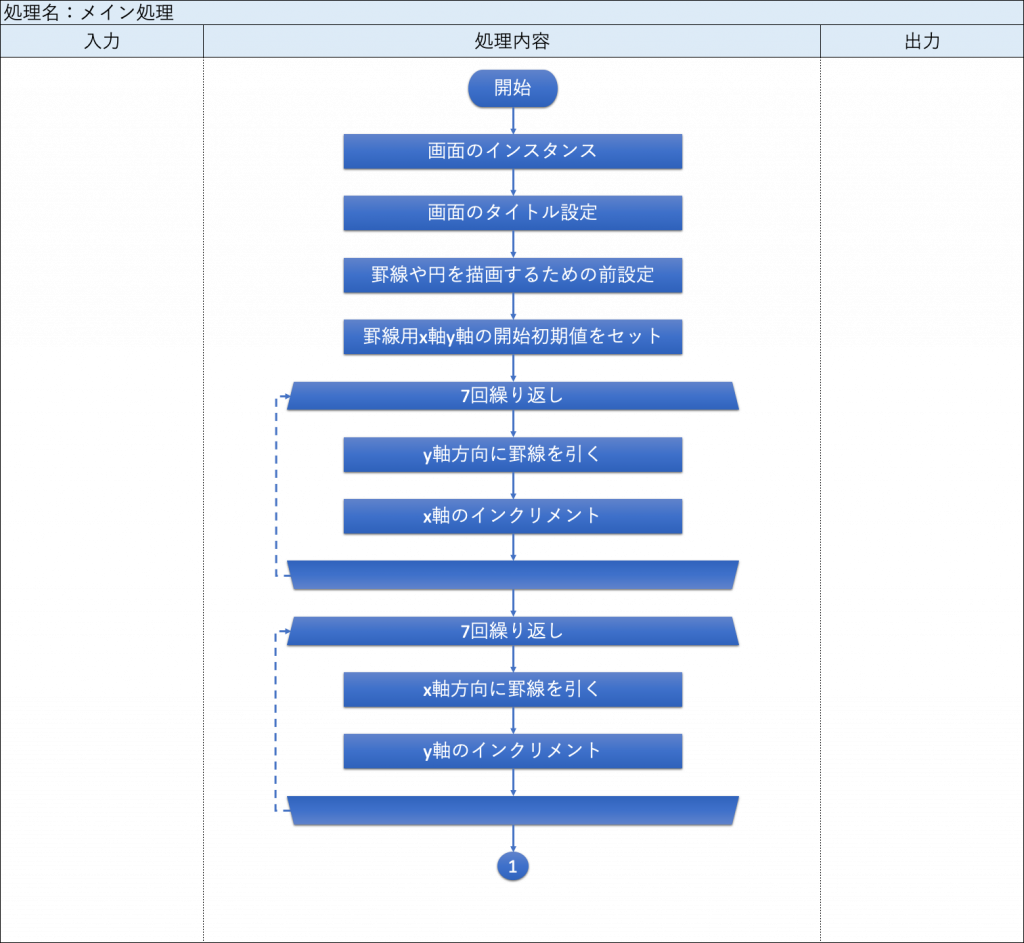
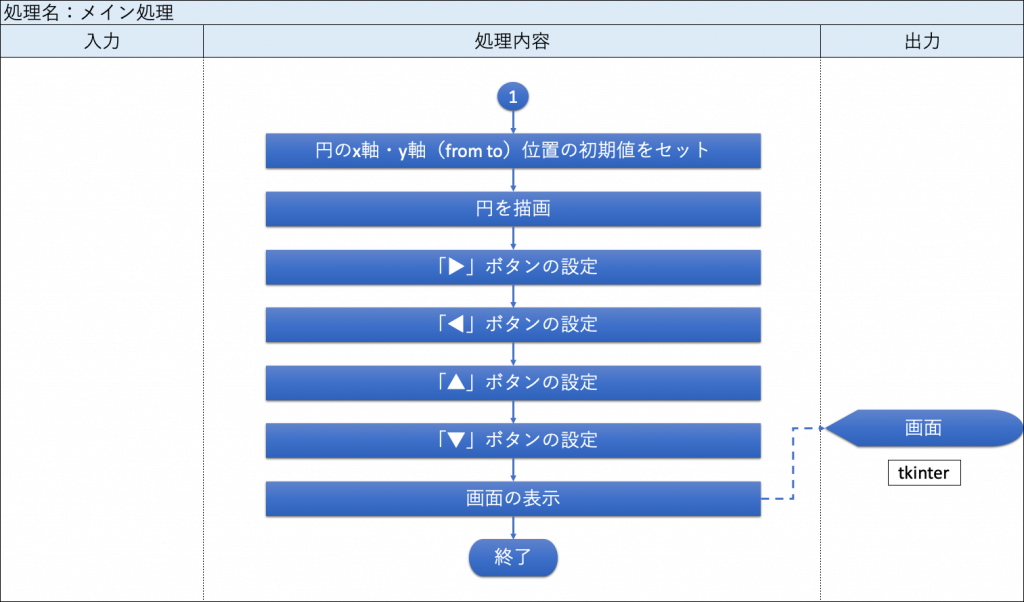
▼メイン処理
メイン処理にて、「tkinterの画面作成」、「罫線の描画」、「初期位置の円の描画」、「上下左右の方向ボタンの作成」を行う。


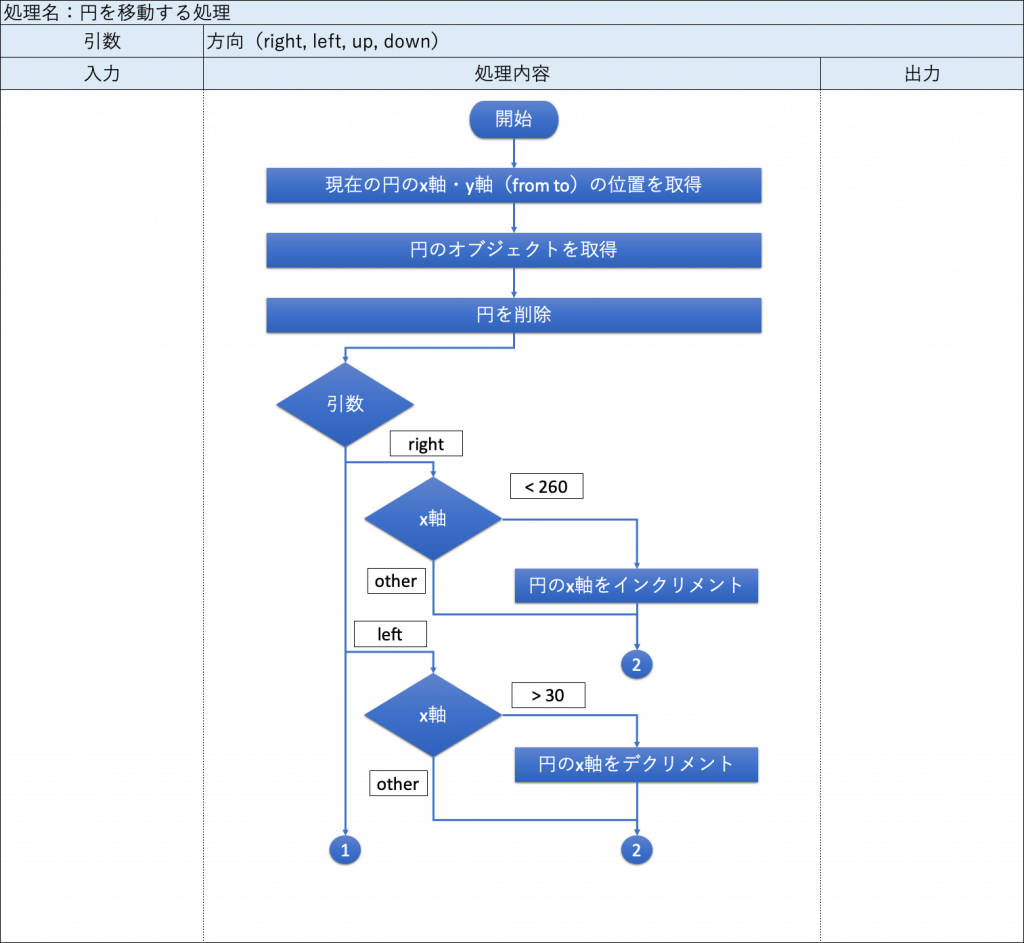
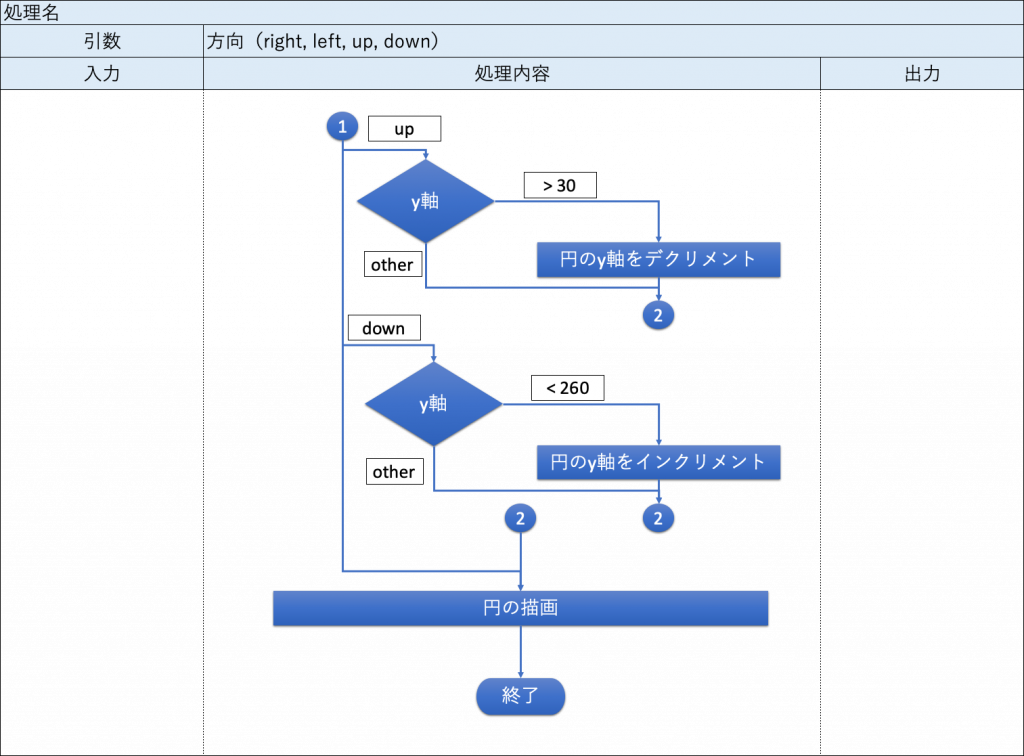
▼円を移動する処理
「円を移動する処理」にて、「▶︎・◀︎・▲・▼」ボタンを押下することで、円を左右上下に移動させる処理を実装する。


■プログラム仕様
「メイン処理」および「円を移動する処理」のプログラム仕様を以下に示す。
▼メイン処理
メイン処理のプログラム仕様を以下に示す。
| 入力 | 処理内容 | 出力 |
|---|---|---|
| – | 画面(tkinter)をインスタンスする。 | – |
| – | 画面のタイトル設定する。 タイトル:plot dot | – |
| – | 画面のサイズを設定する。 サイズ:300×350 | – |
| – | 罫線や円を描画するための前設定する。 ・canvasのインスタンス ・背景色:白色 | – |
| – | 罫線用x軸y軸の開始初期値をセットする。 x軸:30 y軸:30 | – |
| – | ■ループ処理:7回繰り返し |y軸方向に罫線を引く。 |x軸のインクリメント(+40) ■ | – |
| – | ■ループ処理:7回繰り返し |x軸方向に罫線を引く。 |y軸のインクリメント(+40) ■ | – |
| – | 円のx軸・y軸(from to)位置の初期値をセットする。 ・開始x軸:140 ・開始y軸:140 ・終了x軸:160 ・終了y軸:160 | – |
| – | 初期の円を描画する。 色:青色 | – |
| – | 「▶︎」ボタンの設定する。 x軸:160 y軸:300 呼び出し関数:「円を移動する処理(引数:right)」 | – |
| – | 「◀︎」ボタンの設定する。 x軸:120 y軸:300 呼び出し関数:「円を移動する処理(引数:left)」 | – |
| – | 「▲」ボタンの設定する。 x軸:140 y軸:280 呼び出し関数:「円を移動する処理(引数:up)」 | – |
| – | 「▼」ボタンの設定する。 x軸:140 y軸:320 呼び出し関数:「円を移動する処理(引数:down)」 | – |
| – | 画面を表示する。 | 【tkinter】 画面 |
▼円を移動する処理
円を移動する処理のプログラム仕様を以下に示す。
引数:方向(right, left, up, down)
| 入力 | 処理内容 | 出力 |
|---|---|---|
| – | 現在の円のx軸・y軸(from to)の位置を取得する。 | – |
| – | 現在の円のオブジェクトを取得する。 | – |
| – | 現在の円を削除する。 | – |
| – | ●条件分岐:引数 【「▶︎」ボタン押下時の場合】 |●条件分岐:円の開始x軸 |【x軸の最大より小さい場合】 ||円のx軸(開始・終了)をインクリメント(+40) |● ---------- 【「◀︎」ボタン押下時の場合】 |●条件分岐:円の開始x軸 |【x軸の最小より大きい場合】 ||円のx軸(開始・終了)をデクリメント(-40) |● ---------- 【「▲」ボタン押下時の場合】 |●条件分岐:円の開始y軸 |【y軸の最小より大きい場合】 ||円のy軸(開始・終了)をデクリメント(-40) |● ---------- 【「▼」ボタン押下時の場合】 |●条件分岐:円の開始x軸 |【y軸の最大より小さい場合】 ||円のy軸(開始・終了)をインクリメント(+40) |● ● | – |
| – | 円を描画する。 | – |
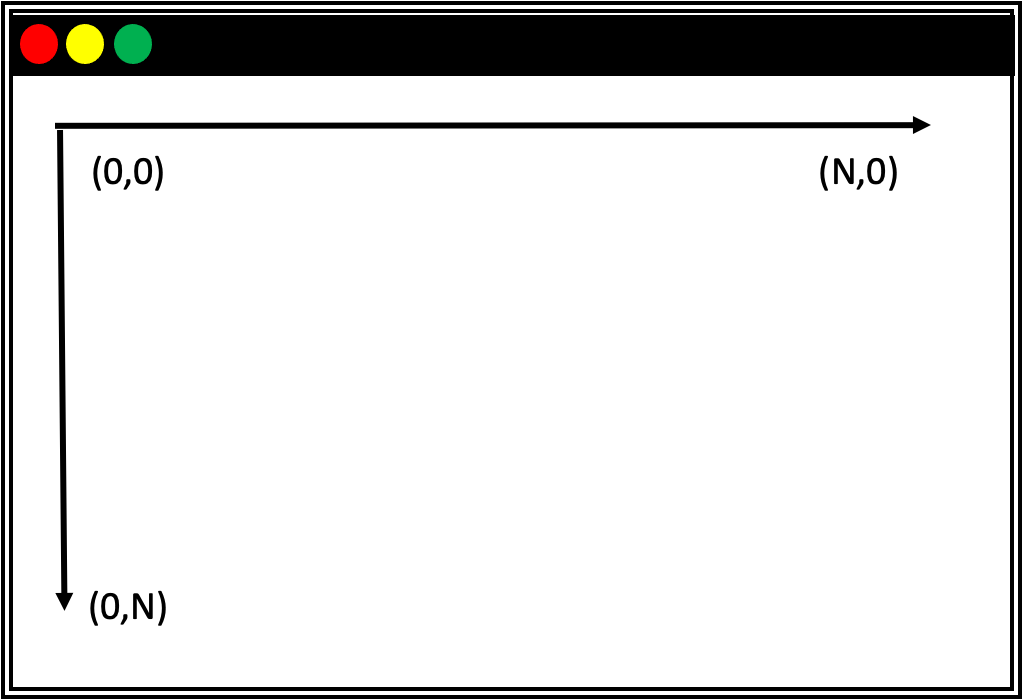
※注意事項
tkinterの画面について、
x軸方向は、右に進むにつれ増加。
y軸方向は、下に進むにつれ増加。

■サンプルコード
方向ボタンを押して円を移動させる処理のサンプルコードを以下に示す。
import tkinter as tk
# 円を移動する処理
def Click_Btn(direction):
# 現在の円のx軸・y軸(from to)の位置を取得
global oval_x1
global oval_y1
global oval_x2
global oval_y2
# 円のオブジェクトを取得
global oval
# 円を削除
canvas.delete(oval)
# 「▶︎」ボタン押下時の場合
if direction == "right":
# x軸の最大より小さい場合
if oval_x1 < 260:
# 円のx軸をインクリメント
oval_x1 = oval_x1 + 40
oval_x2 = oval_x2 + 40
# 「◀︎」ボタン押下時の場合
elif direction == "left":
# x軸の最小より大きい場合
if oval_x1 > 30:
# 円のx軸をデクリメント
oval_x1 = oval_x1 - 40
oval_x2 = oval_x2 - 40
# 「▲」ボタン押下時の場合
elif direction == "up":
# y軸の最小より大きい場合
if oval_y1 > 30:
# 円のy軸をデクリメント
oval_y1 = oval_y1 - 40
oval_y2 = oval_y2 - 40
# 「▼」ボタン押下時の場合
elif direction == "down":
# y軸の最大より小さい場合
if oval_y1 < 260:
# 円のy軸をインクリメント
oval_y1 = oval_y1 + 40
oval_y2 = oval_y2 + 40
# 円を描画
oval = canvas.create_oval(oval_x1, oval_y1, oval_x2, oval_y2, width=1, fill="blue")
### ここからメイン処理 ###
# 画面のインスタンス
base = tk.Tk()
# 画面のタイトル設定
base.title("plot dot")
# 画面のサイズ設定
base.geometry("300x350")
# 罫線や円を描画するための前設定
canvas = tk.Canvas(base, bg="white")
canvas.pack(fill=tk.BOTH, expand=True)
# 罫線用x軸y軸の開始初期値をセット
x = 30
y = 30
# 7回繰り返し
for _ in range(7):
# y軸方向に罫線を引く
canvas.create_line(x, 30, x, 270, width=1)
# x軸のインクリメント
x = x + 40
# 7回繰り返し
for _ in range(7):
# x軸方向に罫線を引く
canvas.create_line(30, y, 270, y, width=1)
# y軸のインクリメント
y = y + 40
# 円のx軸・y軸(from to)位置の初期値をセット
oval_x1 = 140
oval_y1 = 140
oval_x2 = 160
oval_y2 = 160
# 初期の円を描画
oval = canvas.create_oval(oval_x1, oval_y1, oval_x2, oval_y2, width=1, fill="blue")
# 「▶︎」ボタンの設定
btn_right = tk.Button(base, text="▶︎", command=lambda: Click_Btn("right"))
btn_right.place(x=160, y=300)
# 「◀︎」ボタンの設定
btn_left = tk.Button(base, text="◀︎", command=lambda: Click_Btn("left"))
btn_left.place(x=120, y=300)
# 「▲」ボタンの設定
btn_up = tk.Button(base, text="▲", command=lambda: Click_Btn("up"))
btn_up.place(x=140, y=280)
# 「▼」ボタンの設定
btn_down = tk.Button(base, text="▼", command=lambda: Click_Btn("down"))
btn_down.place(x=140, y=320)
# 画面の表示
base.mainloop()■実行結果
画面を起動し、任意で「▶︎・◀︎・▲・▼」ボタンを押下する。




コメント